
a Propos de L’Auteur
Rachel Andrew est un développeur web, écrivain et conférencier. Elle est l’auteur d’un certain nombre de livres, y compris la nouvelle mise en page CSS., Elle est une des personnes derrière la …Plus aboutRachel↬
- 16 min en lecture
- CSS,les Navigateurs
- Enregistré pour une lecture hors connexion
- Partager sur Twitter, LinkedIn


Nous avons toute une sélection de moyens d’harmoniser les choses en CSS aujourd’hui, et il n’est pas toujours évident de la décision de l’utiliser. Cependant, savoir ce qui est disponible signifie que vous pouvez toujours essayer quelques tactiques si vous rencontrez un problème d’alignement particulier.
dans cet article, je vais jeter un oeil aux différentes méthodes d’alignement. Au lieu de fournir un guide complet pour chacun, je vais expliquer quelques-uns des points d’achoppement que les gens ont et pointer vers des références plus complètes pour les propriétés et les valeurs., Comme avec une grande partie de CSS, vous pouvez aller un long chemin en comprenant les choses fondamentales sur la façon dont les méthodes se comportent, puis besoin d’un endroit pour aller chercher les détails les plus fins en termes de la façon dont vous obtenez la mise en page précise que vous voulez.
alignement du texte et des éléments en ligne
lorsque nous avons du texte et d’autres éléments en ligne sur une page, chaque ligne de contenu est traitée comme une zone de ligne. La propriété text-align alignera ce contenu sur la page, par exemple, si vous souhaitez que votre texte soit centré ou justifié., Parfois, cependant, vous pouvez aligner des éléments à l’intérieur de cette zone de ligne par rapport à d’autres éléments, par exemple, si vous avez une icône affichée à côté du texte ou du texte de différentes tailles.
The Ultimate Web Designer Toolbox
Nous nous sommes associés à Envato pour donner à nos lecteurs 30 jours d’accès gratuit à L’abonnement le plus important de L’industrie-Envato Elements.L’abonnement donne des téléchargements illimités à plus de 50 millions D’actifs tels quewordpress thèmes, Plugins, Photos et kits D’interface utilisateur. Aucune limite de téléchargement et licence fullcommercial.
Les 30 premiers jours sont sur nous!, Commencez maintenant-annulez à tout moment.

Télécharger Maintenant
Dans l’exemple ci-dessous, j’ai un texte avec une plus grande image en ligne. J’utilise vertical-align: middle sur l’image pour aligner le texte au milieu de l’image.
Voir L’exemple D’alignement vertical du stylo par Rachel Andrew.
Le line-height Propriété Et l’Alignement
Souvenez-vous que la balise line-height propriété de changer la taille de la ligne de zone et, par conséquent, peuvent changer votre alignement. L’exemple suivant utilise une grande valeur de hauteur de ligne de 150 pixels et j’ai aligné l’image sur top. L’image est alignée sur le haut de la zone de ligne et non sur le haut du texte, supprimez cette hauteur de ligne ou rendez-la inférieure à la taille de l’image et l’image et le texte s’aligneront en haut du texte.,
Voir L’alignement Vertical du stylo et la hauteur de ligne par Rachel Andrew.
il s’avère que line-height et en effet la taille du texte est assez compliquée, et je ne vais pas descendre dans ce trou de lapin dans cet article. Si vous essayez d’aligner précisément les éléments en ligne et que vous voulez vraiment comprendre ce qui se passe, je recommande de lire « Deep Dive CSS: Font Metrics, line-height Et vertical-align., »
Quand puis-je utiliser la propriété vertical-align?
la propriétévertical-align est utile si vous alignez un élément en ligne. Cela inclut les éléments avec display: inline-block. Le contenu des cellules du tableau peut également être aligné avec la propriété vertical-align.
la propriété vertical-align n’a aucun effet sur les éléments flex ou grid, et par conséquent, si elle est utilisée dans le cadre d’une stratégie de secours, cessera de s’appliquer à la minute où l’élément parent est transformé en conteneur grid ou flex., Par exemple, dans le stylo suivant, j’ai un ensemble d’éléments disposés avec display: inline-block et cela signifie que j’ai la possibilité d’aligner les éléments même si le navigateur n’a pas de Flexbox:
Voir le stylet inline-block et vertical-align de Rachel Andrew.
dans ce stylo suivant, j’ai traité leinline-block comme une solution de rechange pour la disposition flexible., Les propriétés d’alignement ne s’appliquent plus et je peux ajouter align-items pour aligner les éléments dans Flexbox. Vous pouvez dire que la méthode Flexbox est en jeu car l’écart entre les éléments que vous obtiendrez lors de l’utilisation de display: inline-block a disparu.
Voir le stylo inline-block flex repli par Rachel Andrew.
le fait quevertical-alignfonctionne sur les cellules de la table est la raison pour laquelle l’astuce pour centrer verticalement un élément en utilisantdisplay: table-cell fonctionne.
maintenant que nous avons de meilleurs moyens d’aligner les boîtes en CSS (comme nous le verrons dans la section suivante), nous n’avons pas besoin d’utiliser les propriétésvertical-align Ettext-align dans des endroits autres que les éléments en ligne et texte pour lesquels ils ont été conçus., Cependant, ils sont toujours tout à fait valides à utiliser dans ces formats de texte et en ligne, et rappelez-vous donc si vous essayez d’aligner quelque chose en ligne, ce sont ces propriétés et non celles D’alignement de boîte que vous devez atteindre.
alignement des boîtes
La spécification D’alignement des boîtes traite de la façon dont nous alignons tout le reste., Le détail des spécifications suivantes propriétés d’alignement:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-items
Vous pouvez déjà penser à ces propriétés comme faisant partie de la Flexbox cahier des charges, ou peut-être de la Grille., L’histoire des propriétés est qu’elles sont nées dans le cadre de Flexbox et existent toujours dans la spécification de niveau 1; cependant, elles ont été déplacées dans leur propre spécification lorsqu’il est devenu évident qu’elles étaient plus généralement utiles. Nous les utilisons maintenant également dans la disposition de la grille, et ils sont également spécifiés pour d’autres méthodes de mise en page, bien que la prise en charge actuelle du navigateur signifie que vous ne pourrez pas encore les utiliser.,
Par conséquent, la prochaine fois que quelqu’un sur Internet vous dira que L’alignement vertical est la partie la plus difficile de CSS, vous pouvez lui dire ceci (qui tient même dans un tweet):
.container { display: flex; align-items: center; justify-content: center;}dans le futur, nous pourrons même nous passer dedisplay: flex, une fois que les propriétés Pour le moment, cependant, faire le parent de la chose que vous voulez centrer un conteneur flexible est le moyen d’obtenir un alignement horizontalement et verticalement.,
les deux types d’alignement
lors de l’alignement des éléments flex et grid, vous avez deux choses possibles à aligner:
- Vous avez l’espace libre dans le conteneur grid ou flex (une fois que les éléments ou les pistes ont été disposés).
- Vous avez également l’élément lui-même dans la zone de grille dans laquelle vous l’avez placé, ou sur l’axe transversal à l’intérieur du conteneur flex.
je vous ai montré un ensemble de propriétés ci-dessus, et les propriétés d’alignement peuvent être considérés comme deux groupes. Ceux qui traitent de la distribution de l’espace disponible, et ceux qui alignent l’élément lui-même.,
traitement de L’espace disponible: align-content Et justify-content
Les propriétés qui se terminent par -content concernent la distribution de l’espace, donc lorsque vous choisissez d’utiliser align-content ou justify-content vous distribuez l’espace disponible entre les pistes de grille ou les éléments flexibles. Ils ne changent pas la taille des éléments flex ou grid eux-mêmes; ils les déplacent parce qu’ils changent où va l’espace disponible.
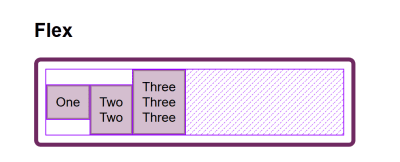
ci-Dessous, j’ai un exemple flex et une grille exemple., Les deux ont un conteneur plus grand que nécessaire pour afficher les éléments flex ou les pistes de grille, donc je peux utiliser align-content Et justify-content pour distribuer cet espace.
Voir le stylo justify-content et align-content de Rachel Andrew.
en Déplaçant les Éléments Autour de: justify-self, align-self, justify-items Et align-items
Nous avons align-self et justify-self appliquée à l’individu flex ou des éléments de grille; vous pouvez également utiliser align-items et justify-items le conteneur afin de définir toutes les propriétés à la fois. Ces propriétés traitent de l’élément flex ou grid réel, c’est-à-dire déplacer le contenu à l’intérieur de la zone de grille ou de la ligne flex.,
- disposition de la Gridevous obtenez les deux propriétés car vous pouvez déplacer l’élément sur le bloc et l’axe en ligne car nous avons une zone de grille définie dans laquelle il se trouve.
- Flex Layoutvous ne pouvez vous aligner que sur l’axe transversal car l’axe principal est contrôlé uniquement par la distribution de l’espace. Donc, si vos éléments sont une ligne, vous pouvez utiliser
align-selfpour les déplacer de haut en bas à l’intérieur de la ligne flexible, en les alignant les uns contre les autres.,
dans mon exemple ci-dessous, j’ai un conteneur flex et une grille, et j’utilisealign-itemsEtalign-self dans Flexbox pour déplacer les éléments de haut en bas les uns contre les autres sur l’axe transversal. Si vous utilisez Firefox et inspectez l’élément à l’aide de L’Inspecteur Firefox Flexbox, vous pouvez voir la taille du conteneur flex et comment les éléments sont déplacés verticalement à l’intérieur de celui-ci.,

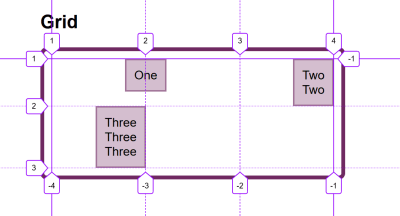
dans grid, je peux utiliser les quatre propriétés pour déplacer les éléments à l’intérieur de leur zone de grille. Encore une fois, L’inspecteur de grille Firefox DevTools sera utile lors de la lecture avec l’alignement., Avec les lignes de grille superposées, vous pouvez voir la zone à l’intérieur de laquelle le contenu est déplacé:

Jouez avec les dans la démo CodePen pour voir comment vous pouvez déplacer du contenu dans chaque méthode de mise en page:
confus par align and justify
l’un des problèmes cités avec les gens se souvenant des propriétés d’alignement dans GRID et Flexbox, est que personne ne peut se rappeler s’il faut aligner ou justifier., Quelle direction Est laquelle?
pour la disposition de la grille, vous devez savoir si vous alignez dans le sens bloc ou en ligne. La direction du bloc est la direction des blocs disposés sur votre page (dans votre mode d’écriture), c’est-à-dire pour l’anglais qui est verticalement. La direction en ligne est la direction dans laquelle les phrases s’exécutent (donc pour l’anglais qui est de gauche à droite horizontalement).
pour aligner les choses dans la Direction du bloc, vous utiliserez les propriétés qui commencent par align-., Vous utilisez align-content pour répartir l’espace entre les pistes de grille, s’il y a de l’espace libre dans le conteneur de grille, et align-items ou align-self pour déplacer un élément à l’intérieur de la zone de grille dans laquelle il a été placé.
l’exemple ci-dessous a deux dispositions de grille. On a writing-mode: horizontal-tb (qui est la valeur par défaut pour l’anglais) et l’autre writing-mode: vertical-rl. C’est la seule différence entre eux. Vous pouvez voir que les propriétés d’alignement que j’ai appliquées fonctionnent exactement de la même manière sur l’axe du bloc dans les deux modes.,
Voir L’alignement de L’Axe du bloc de grille du stylo par Rachel Andrew.
pour aligner les choses dans la direction en ligne, utilisez les propriétés qui commencent parjustify-. Utilisez justify-content pour répartir l’espace entre les pistes de grille, et justify-items ou justify-self pour aligner les éléments à l’intérieur de leur zone de grille dans la direction en ligne.,
encore une fois, j’ai deux exemples de disposition de grille afin que vous puissiez voir que inline est toujours inline — quel que soit le mode d’écriture que vous utilisez.
Voir L’alignement en ligne de la grille du stylo par Rachel Andrew.
Flexbox est un peu plus délicat en raison du fait que nous avons un axe principal qui peut être changé pour un row ou column. Alors, pensons d’abord à cet axe principal. Il est défini avec la propriétéflex-direction., La valeur initiale (ou par défaut) de cette propriété est row qui placera les éléments flex sous forme de ligne dans le mode d’écriture actuellement utilisé — c’est pourquoi lorsque vous travaillez en anglais, nous nous retrouvons avec des éléments disposés horizontalement lorsque nous créons un conteneur flex. Vous pouvez ensuite changer l’axe principal en flex-direction: column et les éléments seront disposés sous forme de Colonne, Ce qui signifie qu’ils sont disposés dans la direction du bloc pour ce mode d’écriture.
Comme nous pouvons faire cette commutation d’axe, le facteur le plus important dans Flexbox est de demander: « quel axe est mon axe principal?, »Une fois que vous le savez, alors pour l’alignement (quand sur votre axe principal), vous utilisez simplement justify-content. Peu importe si votre axe principal est une ligne ou une colonne. Vous contrôlez l’espace entre les éléments flex avec justify-content.
Voir le Pen justfy-contenu dans Flexbox par Rachel Andrew.
sur l’axe transversal, vous pouvez utiliseralign-items qui alignera les éléments à l’intérieur du conteneur flex ou de la ligne flex dans un conteneur flex multiligne., Si vous avez un conteneur multiligne utilisant flex-wrap: wrapet que vous avez de l’espace dans ce conteneur, vous pouvez utiliser align-content pour répartir l’espace sur l’axe transversal.
dans l’exemple ci-dessous, nous faisons les deux avec un conteneur flex affiché sous forme de ligne et de colonne:
Voir l’alignement des axes transversaux dans Flexbox par Rachel Andrew.
lorsque justify-content ou align-content ne fonctionnent pas
Les propriétésjustify-content Etalign-content dans Grid et Flexbox consistent à distribuer de l’espace supplémentaire. Donc, la chose à vérifier est que vous avez de l’espace supplémentaire.
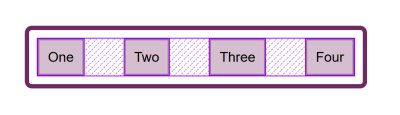
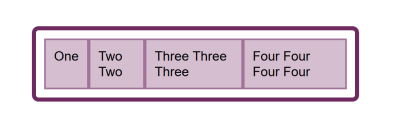
Voici un exemple Flex: j’ai mis flex-direction: row et j’ai trois éléments., Ils ne prennent pas tout l’espace dans le conteneur flex, donc j’ai de l’espace libre sur l’axe principal, la valeur initiale de justify-content est flex-start et donc mes éléments s’alignent tous au début et l’espace supplémentaire est à la fin. J’utilise L’Inspecteur Firefox Flex pour mettre en évidence l’espace.,div>
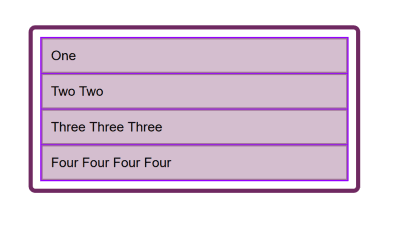
Si je change flex-direction en space-between, cet espace supplémentaire est maintenant réparti entre les éléments:

Si j’ajoute maintenant plus de contenu à mes éléments pour qu’ils deviennent plus grands et qu’il n’y a plus d’espace supplémentaire, alors justify-content ne fait,

Une question commune que je me suis posée est pourquoi justify-content ne fonctionne pas quand flex-direction est column. C’est généralement parce qu’il n’y a pas d’espace à distribuer. Si vous prenez l’exemple ci-dessus et faites-le flex-direction: column, les éléments s’afficheront sous forme de colonne, mais il n’y aura pas d’espace supplémentaire sous les éléments comme il y en a quand vous faites flex-direction: row., En effet, lorsque vous créez un conteneur Flex avec display: flex vous avez un conteneur flex de niveau bloc; cela prendra tout l’espace possible dans la direction en ligne. En CSS, les choses ne s’étirent pas dans le sens du bloc, donc pas d’espace supplémentaire.,

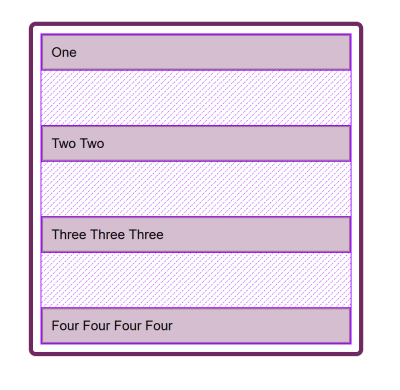
Ajouter une hauteur du conteneur et aussi longtemps que cela est plus que nécessaire pour afficher les éléments — vous d’avoir suffisamment d’espace et donc justify-content fonctionnera sur votre colonne.,

Pourquoi n’Est-Il Pas justifier de soi Dans Flexbox?
Grid Layout implémente toutes les propriétés des deux axes car nous avons toujours deux axes à traiter dans Grid Layout. Nous créons des pistes (qui peuvent laisser de l’espace supplémentaire dans le conteneur de grille dans l’une ou l’autre dimension) et nous pouvons donc distribuer cet espace avec align-content ou justify-content., Nous avons aussi des réseaux, et de l’élément dans la zone ne peuvent pas occuper la totalité de l’espace de la région, donc nous pouvons utiliser align-self ou justify-self pour déplacer le contenu autour de la zone (ou align-items, justify-items pour modifier l’alignement de tous les éléments).
Flexbox n’a pas de pistes de la même manière que Grid layout. Sur l’axe principal, tout ce que nous avons à jouer est de la répartition de l’espace entre les éléments. Il n’y a pas de concept de piste dans laquelle un élément flex est placé. Il n’y a donc pas de zone créée dans laquelle déplacer l’élément., C’est pourquoi il n’y a pas de propriété justify-self sur les axes principaux dans Flexbox.
parfois, cependant, vous voulez pouvoir aligner un élément ou une partie du groupe d’éléments d’une manière différente. Un modèle commun serait une barre de navigation divisée avec un élément séparé du groupe. Dans cette situation, la spécification conseille l’utilisation de marges automatiques.
Une marge automatique occupera tout l’espace dans la direction dans laquelle elle est appliquée, c’est pourquoi nous pouvons centrer un bloc (comme notre mise en page principale) en utilisant une marge gauche et droite de auto., Avec une marge automatique des deux côtés, chaque marge essaie de prendre tout l’espace et pousse ainsi le bloc au milieu. Avec notre rangée d’éléments flex, nous pouvons ajouter margin-left: auto à l’élément sur lequel nous voulons que le fractionnement se produise, et tant qu’il y a de l’espace disponible dans le conteneur flex, vous obtenez un fractionnement. Cela joue bien avec Flexbox car dès qu’il n’y a pas d’espace disponible, les éléments se comportent comme les éléments flex ordinaires.
Voir L’alignement du stylet avec les marges automatiques de Rachel Andrew.
Flexbox et Micro-composants
l’une des choses que je pense est souvent négligée est l’utilité de Flexbox pour faire de petits travaux de mise en page, où vous pourriez penser que l’utilisation de vertical-align est la voie à suivre. J’utilise souvent Flexbox pour obtenir un alignement soigné de petits motifs; par exemple, aligner une icône à côté du texte, aligner deux éléments avec des tailles de police différentes ou aligner correctement les champs et les boutons du formulaire., Si vous avez du mal à obtenir quelque chose à aligner bien avec vertical-align, alors essayez peut-être de faire le travail avec Flexbox. N’oubliez pas que vous pouvez également créer un conteneur flexible en ligne si vous le souhaitez avec display: inline-flex.
Voir L’exemple Pen inline-flex de Rachel Andrew.
Il n’y a aucune raison de ne pas utiliser Flexbox, ou même Grid pour les petits travaux de mise en page. Ils ne sont pas seulement pour de gros morceaux de mise en page., Essayez les différentes choses à votre disposition et voyez ce qui fonctionne le mieux.
Les gens sont souvent très désireux de savoir quelle est la bonne ou la mauvaise façon de faire les choses. En réalité, il n’y a souvent pas de bien ou de mal; Une petite différence dans votre modèle pourrait signifier la différence entre Flexbox qui fonctionne le mieux, sinon vous utiliseriez vertical-align.
conclusion
pour conclure, j’ai un résumé rapide des bases de l’alignement. Si vous vous souvenez de ces quelques règles, vous devriez pouvoir aligner la plupart des choses avec CSS:
- alignez-vous du texte ou un élément en ligne?, Si oui, vous devez utiliser la balise
text-align,vertical-alignetline-height. - avez-vous un ou plusieurs éléments que vous souhaitez aligner au centre de la page ou du conteneur? Si oui, faites le conteneur, un conteneur flex puis définissez
align-items: centeretjustify-content: center. - Pour les dispositions de grille, les propriétés qui commencent par
align-fonctionnent dans la direction du bloc; celles qui commencent parjustify-fonctionnent dans la direction en ligne., - Pour le Flex Mises en page, les propriétés qui commencent par
align-travail sur l’Axe transversal; ceux qui commencent avec lejustify-travail sur l’axe principal. - Le
justify-contentetalign-contentpropriétés de distribuer de l’espace supplémentaire. Si vous n’avez pas d’espace supplémentaire dans votre conteneur flex ou grid, ils ne feront rien. - Si vous pensez avoir besoin de
justify-selfdans Flexbox, l’utilisation d’une marge automatique vous donnera probablement le modèle que vous recherchez., - Vous pouvez utiliser Grid et Flexbox avec les propriétés d’alignement pour les petits travaux de mise en page ainsi que les composants principaux — experiment!
