
Circa L’Autore
Rachel Andrew è uno sviluppatore web, scrittore e speaker. È autrice di numerosi libri, tra cui Il Nuovo Layout CSS., Lei è una delle persone dietro la …Più aboutRachel↬
- 16 min leggere
- CSS,Browser
- Salvate per la lettura offline
- Condividi su Twitter”, LinkedIn


Abbiamo un’intera selezione di modi per allineare le cose in CSS oggi, e non è sempre una decisione ovvia quale usare. Tuttavia, sapere cosa è disponibile significa che puoi sempre provare alcune tattiche se ti imbatti in un particolare problema di allineamento.
In questo articolo, darò un’occhiata ai diversi metodi di allineamento. Invece di fornire una guida completa a ciascuno, spiegherò alcuni dei punti critici che le persone hanno e punto a riferimenti più completi per le proprietà e i valori., Come con gran parte dei CSS, puoi fare molta strada comprendendo le cose fondamentali su come si comportano i metodi, e quindi hai bisogno di un posto dove andare a cercare i dettagli più fini in termini di come ottieni il layout preciso che desideri.
Allineamento del testo e degli elementi in linea
Quando abbiamo del testo e altri elementi in linea su una pagina, ogni riga di contenuto viene trattata come una casella di riga. La proprietà text-align allineerà il contenuto nella pagina, ad esempio, se si desidera che il testo sia centrato o giustificato., A volte, tuttavia, potresti voler allineare le cose all’interno di quella casella di linea rispetto ad altre cose, ad esempio, se hai un’icona visualizzata accanto a testo o testo di dimensioni diverse.
The Ultimate Web Designer Toolbox
Abbiamo collaborato con Envato per dare ai nostri lettori 30 giorni di accesso gratuito al biggestsubscription del settore-Envato Elements.L’abbonamento offre download illimitati a oltre 50 milioni di risorse come temi di WordPress, plugin, foto e kit di interfaccia utente. Nessun limite di download e licenza fullcommercial.
I primi 30 giorni sono su di noi!, Inizia ora-annulla in qualsiasi momento.

Scarica ora
Nell’esempio seguente, ho del testo con un’immagine in linea più grande. Sto usando vertical-align: middle sull’immagine per allineare il testo al centro dell’immagine.
Vedere l’esempio di allineamento verticale della penna di Rachel Andrew.
La proprietàline-height e Allineamento
Ricorda che la proprietàline-height cambierà la dimensione della casella di riga e quindi può cambiare il tuo allineamento. L’esempio seguente utilizza un grande valore di altezza della linea di 150px e ho allineato l’immagine a top. L’immagine è allineata alla parte superiore della casella linea e non la parte superiore del testo, rimuovere tale linea-altezza o renderlo inferiore alla dimensione dell’immagine e l’immagine e il testo si allineano nella parte superiore del testo.,
Vedere l’allineamento verticale della penna e l’altezza della linea di Rachel Andrew.
Si scopre cheline-height e in effetti la dimensione del testo è piuttosto complicata, e non ho intenzione di andare giù in quella tana del coniglio in questo articolo. Se stai cercando di allineare con precisione gli elementi in linea e vuoi capire davvero cosa sta succedendo, ti consiglio di leggere “Deep Dive CSS: Font Metrics, line-height E vertical-align.,”
Quando posso utilizzare la proprietàvertical-align?
La proprietàvertical-align è utile se si sta allineando un elemento in linea. Questo include elementi condisplay: inline-block. Il contenuto delle celle della tabella può anche essere allineato con la proprietàvertical-align.
La proprietàvertical-align non ha alcun effetto sugli elementi flex o grid e, pertanto, se utilizzata come parte di una strategia di fallback, cesserà di applicarsi nel momento in cui l’elemento padre viene trasformato in un contenitore grid o flex., Per esempio, nel prossimo penna, ho una serie di elementi disposti con il display: inline-block e questo significa che ho la possibilità di allineare gli elementi anche se il browser non dispone di Flexbox:
Vedere la Penna inline-block e vertical-align da Rachel Andrew.
In questa penna successiva, ho trattatoinline-block come ripiego per il layout Flex., Le proprietà di allineamento non si applicano più e posso aggiungere align-items per allineare gli elementi in Flexbox. Puoi dire che il metodo Flexbox è in gioco perché il divario tra gli elementi che otterrai quando usi display: inline-block è sparito.
Vedere il fallback flex Pen inline-block di Rachel Andrew.
Il fatto chevertical-alignfunzioni su celle di tabella è la ragione per cui il trucco per centrare verticalmente un elemento usandodisplay: table-cell funziona.
Ora che abbiamo modi migliori per allineare le caselle in CSS (come vedremo nella prossima sezione), non abbiamo bisogno di impiegare le proprietàvertical-alignetext-align in luoghi diversi dagli elementi in linea e di testo per i quali sono stati progettati., Tuttavia, sono ancora completamente validi da utilizzare in quei formati di testo e in linea, quindi ricorda se stai cercando di allineare qualcosa in linea, sono queste proprietà e non quelle di allineamento delle caselle che devi raggiungere.
Allineamento Box
La specifica di allineamento Box si occupa di come allineiamo tutto il resto., I dettagli delle specifiche di allineamento seguenti proprietà:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-items
Si potrebbe già pensare a queste proprietà, facenti parte della Flexbox Specifica, o forse Griglia., La storia delle proprietà è che hanno avuto origine come parte di Flexbox, ed esistono ancora nella specifica di livello 1; tuttavia, sono stati spostati nella propria specifica quando è diventato evidente che erano più generalmente utili. Ora li usiamo anche nel layout della griglia, e sono specificati anche per altri metodi di layout, anche se l’attuale supporto del browser significa che non sarai ancora in grado di usarli.,
Quindi, la prossima volta che qualcuno su Internet dice che l’allineamento verticale è la parte più difficile di CSS, si può dire loro che questo (che si inserisce anche un tweet):
.container { display: flex; align-items: center; justify-content: center;}In futuro, si può anche essere in grado di erogare con display: flex, una volta che la finestra di proprietà di Allineamento vengono implementati per la disposizione del Blocco. Al momento, tuttavia, rendere il genitore della cosa che si desidera centrare un contenitore flex è il modo per ottenere l’allineamento orizzontalmente e verticalmente.,
I due tipi di allineamento
Quando si allineano gli elementi flex e grid, si hanno due possibili cose da allineare:
- Si ha lo spazio libero nella griglia o nel contenitore flex (una volta che gli elementi o le tracce sono stati disposti).
- Hai anche l’oggetto stesso all’interno dell’area della griglia in cui lo hai inserito o sull’asse trasversale all’interno del contenitore flex.
Ti ho mostrato un insieme di proprietà sopra e le proprietà di allineamento possono essere pensate come due gruppi. Quelli che si occupano della distribuzione dello spazio libero e quelli che allineano l’oggetto stesso.,
Trattare Con Spazio di Ricambio: align-content E justify-content
La proprietà, che finiscono nel -content sono circa la distribuzione spaziale, così, quando si sceglie di utilizzare align-content o justify-content si distribuisce lo spazio disponibile tra la griglia di tracce o flex elementi. Non cambiano le dimensioni degli elementi flex o grid stessi; li spostano perché cambiano dove va lo spazio libero.
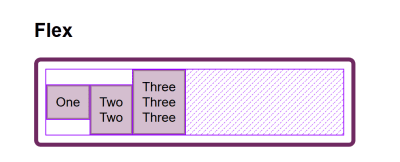
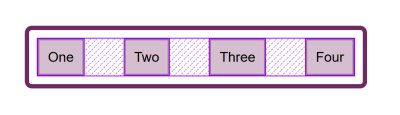
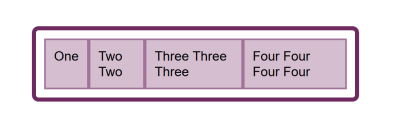
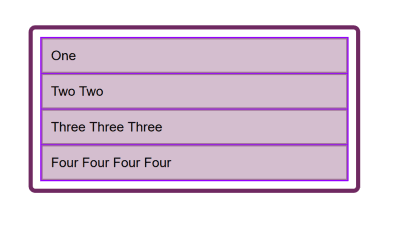
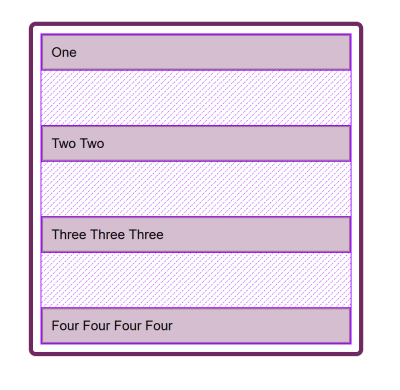
Di seguito, ho un esempio di flex e un esempio di griglia., Entrambi hanno un contenitore più grande del necessario per visualizzare gli elementi flessibili o le tracce della griglia, quindi posso usare align-content e justify-content per distribuire quello spazio.
Vedere la Penna justify-content e align-content di Rachel Andrew.
Spostamento di Elementi Intorno: justify-self align-self justify-items E align-items
Abbiamo align-self e justify-self applicato a singoli flex o di elementi della griglia; è inoltre possibile utilizzare align-items e justify-items sul contenitore per impostare tutte le proprietà in una sola volta. Queste proprietà riguardano l’elemento flex o grid effettivo, ovvero lo spostamento del contenuto all’interno dell’area della griglia o della linea flex.,
- Grid Layoutottieni entrambe le proprietà in quanto puoi spostare l’elemento sul blocco e l’asse in linea poiché abbiamo un’area della griglia definita in cui si trova.
- Flex Layoutpuoi allineare solo sull’asse trasversale poiché l’asse principale è controllato dalla sola distribuzione dello spazio. Quindi, se i tuoi articoli sono una riga, puoi usare
align-selfper spostarli su e giù all’interno della linea flex, allineandoli l’uno contro l’altro.,
Nel mio esempio qui sotto, ho un contenitore flex e un grid, e sto usando align-itemse align-self in Flexbox per spostare gli elementi su e giù l’uno contro l’altro sull’asse trasversale. Se si utilizza Firefox e si ispeziona l’elemento utilizzando Firefox Flexbox Inspector, è possibile vedere la dimensione del contenitore flex e il modo in cui gli elementi vengono spostati verticalmente all’interno di quello.,

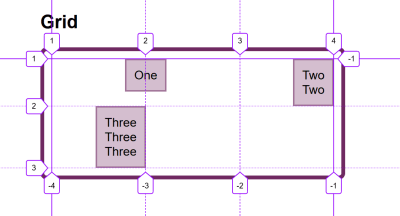
In griglia, posso usare tutte e quattro le proprietà per spostare gli elementi all’interno della loro area della griglia. Ancora una volta, Firefox DevTools Grid Inspector sarà utile quando si gioca con l’allineamento., Con le linee della griglia sovrapposta, si può vedere l’area all’interno della quale il contenuto viene spostato:

Giocare con i valori in CodePen demo per vedere come è possibile spostare il contenuto di tutto in ogni layout metodo:
Confuso Da allineare E giustificare
Uno dei citati problemi con la gente ricordando le proprietà di allineamento in Griglia e Flexbox, è che nessuno in grado di ricordare se per allineare o giustificare., Quale direzione è quale?
Per il layout della griglia, è necessario sapere se si sta allineando nella direzione del blocco o in linea. La direzione del blocco è i blocchi di direzione disposti sulla tua pagina (nella tua modalità di scrittura), cioè per l’inglese che è verticale. La direzione in linea è la direzione in cui vengono eseguite le frasi (quindi per l’inglese che è da sinistra a destra orizzontalmente).
Per allineare le cose nella direzione del blocco, utilizzerai le proprietà che iniziano con align-., Si utilizzaalign-content per distribuire lo spazio tra le tracce della griglia, se c’è spazio libero nel contenitore della griglia, ealign-items oalign-self per spostare un elemento all’interno dell’area della griglia in cui è stato inserito.
L’esempio seguente ha due layout di griglia. Uno ha writing-mode: horizontal-tb(che è il valore predefinito per l’inglese) e l’altro writing-mode: vertical-rl. Questa è l’unica differenza tra loro. Puoi vedere che le proprietà di allineamento che ho applicato funzionano esattamente allo stesso modo sull’asse del blocco in entrambe le modalità.,
Vedere l’allineamento dell’asse del blocco della griglia della penna di Rachel Andrew.
Per allineare le cose nella direzione inline, utilizzare le proprietà che iniziano conjustify-. Utilizzare justify-contentper distribuire lo spazio tra le tracce della griglia ejustify-itemsojustify-self per allineare gli elementi all’interno della loro area della griglia nella direzione in linea.,
Ancora una volta, ho due esempi di layout della griglia in modo che tu possa vedere che inline è sempre inline — indipendentemente dalla modalità di scrittura che stai usando.
Vedere l’allineamento in linea della griglia della penna di Rachel Andrew.
Flexbox è un po ‘ più complicato a causa del fatto che abbiamo un asse principale che può essere cambiato inrow ocolumn. Quindi, pensiamo prima a quell’asse principale. È impostato con la proprietàflex-direction., Il valore iniziale (o predefinito) di questa proprietà è row che disporrà gli elementi flex come una riga nella modalità di scrittura attualmente in uso — questo è il motivo per cui quando si lavora in inglese, finiamo con gli elementi disposti orizzontalmente quando creiamo un contenitore flex. È quindi possibile modificare l’asse principale in flex-direction: column e gli elementi saranno disposti come colonna, il che significa che sono disposti nella direzione del blocco per quella modalità di scrittura.
Poiché possiamo fare questo cambio di asse, il fattore più importante in Flexbox è chiedere: “Quale asse è il mio asse principale?,”Una volta che lo sai, quindi per l’allineamento (quando sul tuo asse principale) usi semplicemente justify-content. Non importa se il tuo asse principale è riga o colonna. È possibile controllare lo spazio tra gli elementi flessibili con justify-content.
Vedi la penna justfy-content in Flexbox di Rachel Andrew.
Sull’asse trasversale, è possibile utilizzarealign-items che allineerà gli elementi all’interno del contenitore flex o della linea flex in un contenitore flex multilinea., Se si dispone di un contenitore multilinea che utilizza flex-wrap: wrap e si dispone di spazio in quel contenitore, è possibile utilizzare align-content per distribuire lo spazio sull’asse trasversale.
Nell’esempio seguente, stiamo facendo entrambi con un contenitore flex visualizzato come riga e colonna:
Vedi l’allineamento dell’asse trasversale della penna in Flexbox di Rachel Andrew.
Quando justify-content o align-content non funzionano
Le proprietàjustify-contentealign-content in Grid e Flexbox riguardano la distribuzione di spazio aggiuntivo. Quindi la cosa da controllare è che hai spazio extra.
Ecco un esempio Flex: ho impostatoflex-direction: row e ho tre elementi., Non occupano tutto lo spazio nel contenitore flex, quindi ho spazio libero sull’asse principale, il valore iniziale per justify-content è flex-start e così i miei articoli si allineano tutti all’inizio e lo spazio extra è alla fine. Sto usando Firefox Flex Inspector per evidenziare lo spazio.,div>
Se cambio flex-direzione space-between, che lo spazio aggiuntivo è ora distribuita tra le voci:

Se io ora aggiungere più contenuti per i miei articoli, in modo che diventano più grandi e non c’è più spazio aggiuntivo, quindi justify-content non fa nulla, semplicemente perché non c’è spazio per distribuire.,

Una domanda che mi sono chiesto è perché justify-content non funziona quando flex-direction è column. Questo è generalmente perché non c’è spazio per distribuire. Se prendi l’esempio precedente e lo rendi flex-direction: column, gli elementi verranno visualizzati come colonna, ma non ci sarà spazio aggiuntivo sotto gli elementi come quando lo fai flex-direction: row., Questo perché quando si crea un contenitore Flex con display: flex si dispone di un contenitore flex a livello di blocco; questo occuperà tutto lo spazio possibile nella direzione inline. In CSS, le cose non si estendono nella direzione del blocco, quindi non c’è spazio extra.,

Aggiungi un altezza del contenitore, e — fintanto che è più necessario per visualizzare gli elementi — si dispone di più spazio e quindi justify-content sulla tua colonna.,

Perché non c’è giustificazione in Flexbox?
Il layout della griglia implementa tutte le proprietà per entrambi gli assi perché abbiamo sempre due assi da gestire nel layout della griglia. Creiamo tracce (che possono lasciare spazio aggiuntivo nel contenitore della griglia in entrambe le dimensioni) e quindi possiamo distribuire quello spazio con align-content o justify-content., Abbiamo anche Zone di rete, e l’elemento in quell’area non può prendere l’intero spazio della zona, in modo che possiamo utilizzare align-self o justify-self per spostare il contenuto di tutto il territorio (o align-items justify-items per modificare l’allineamento di tutti gli elementi).
Flexbox non ha tracce nel modo in cui fa il layout della griglia. Sull’asse principale, tutto ciò con cui dobbiamo giocare è la distribuzione dello spazio tra gli elementi. Non esiste un concetto di traccia in cui viene inserito un elemento flex. Quindi non è stata creata alcuna area in cui spostare l’elemento., Questo è il motivo per cui non esiste una proprietà justify-self sugli assi principali in Flexbox.
A volte, tuttavia, si desidera essere in grado di allineare un elemento o parte del gruppo di elementi in un modo diverso. Un modello comune sarebbe una barra di navigazione divisa con un elemento separato dal gruppo. In tale situazione, la specifica consiglia l’uso di margini automatici.
Un margine automatico occuperà tutto lo spazio nella direzione in cui viene applicato, motivo per cui possiamo centrare un blocco (come il nostro layout di pagina principale) usando un margine sinistro e destro di auto., Con un margine automatico su entrambi i lati, ogni margine cerca di occupare tutto lo spazio e quindi spinge il blocco nel mezzo. Con la nostra fila di elementi flex, possiamo aggiungere margin-left: auto all’elemento su cui vogliamo che la divisione avvenga, e finché c’è spazio disponibile nel contenitore flex, si ottiene una divisione. Questo funziona bene con Flexbox perché non appena non c’è spazio disponibile, gli elementi si comportano come gli elementi flessibili regolari.
Vedere l’allineamento della penna con i margini automatici di Rachel Andrew.
Flexbox e Micro-Componenti
Una delle cose che penso sia spesso trascurata è quanto sia utile Flexbox per fare piccoli lavori di layout, dove potresti pensare che usarevertical-align sia la strada da percorrere. Uso spesso Flexbox per ottenere un allineamento accurato di piccoli modelli; ad esempio, allineando un’icona accanto al testo, allineando la linea di base con due cose con diverse dimensioni dei caratteri o allineando correttamente campi e pulsanti del modulo., Se stai lottando per ottenere qualcosa da allineare bene convertical-align, allora forse prova a fare il lavoro con Flexbox. Ricorda che puoi anche creare un contenitore flex in linea se vuoi condisplay: inline-flex.
Vedere l’esempio Pen inline-flex di Rachel Andrew.
Non c’è motivo di non usare Flexbox, o anche Grid per piccoli lavori di layout. Non sono solo per grandi pezzi di layout., Prova le diverse cose a vostra disposizione, e vedere cosa funziona meglio.
Le persone sono spesso molto desiderose di sapere qual è il modo giusto o sbagliato di fare le cose. In realtà, spesso non c’è giusto o sbagliato; una piccola differenza nel tuo modello potrebbe significare la differenza tra Flexbox che funziona meglio, dove altrimenti useresti vertical-align.
Avvolgimento
Per concludere, ho un breve riassunto delle basi dell’allineamento. Se ricordi queste poche regole, dovresti essere in grado di allineare la maggior parte delle cose con i CSS:
- Stai allineando il testo o un elemento in linea?, Se è così, è necessario utilizzare
text-align,vertical-aligneline-height. - Hai uno o più elementi che vuoi allineare al centro della pagina o del contenitore? In tal caso, rendere il contenitore un contenitore flessibile, quindi impostare
align-items: centerejustify-content: center. - Per i layout della griglia, le proprietà che iniziano con
align-funzionano nella direzione del blocco; quelle che iniziano conjustify-funzionano nella direzione inline., - Per i layout flessibili, le proprietà che iniziano con
align-funzionano sull’asse trasversale; quelle che iniziano conjustify-funzionano sull’asse principale. - Le proprietà
justify-contentealign-contentdistribuiscono spazio aggiuntivo. Se non hai spazio extra nel tuo contenitore flex o grid, non faranno nulla. - Se pensi di aver bisogno di
justify-selfin Flexbox, l’uso di un margine automatico probabilmente ti darà il modello che stai cercando., - È possibile utilizzare Grid e Flexbox insieme alle proprietà di allineamento per piccoli lavori di layout e componenti principali-esperimento!
