
About Autor
Rachel Andrew jest programistą, pisarzem i mówcą. Jest autorką wielu książek, w tym nowego layoutu CSS., Jest jedną z osób stojących za …więcej o temacie
- 16 min odczytu
- CSS,przeglądarki
- zapisany do odczytu offline
- Udostępnij na Twitterze, LinkedIn


mamy cały wybór sposobów wyrównywania rzeczy w CSS dzisiaj, i nie zawsze jest to oczywistą decyzją, której użyć. Jednak wiedza o tym, co jest dostępne, oznacza, że zawsze możesz wypróbować kilka taktyk, jeśli napotkasz konkretny problem z wyrównaniem.
w tym artykule przyjrzę się różnym metodom wyrównywania. Zamiast dostarczać wyczerpującego przewodnika po każdym z nich, wyjaśnię kilka punktów, które ludzie mają i wskażę pełniejsze odniesienia do właściwości i wartości., Podobnie jak w przypadku wielu CSS, możesz przejść długą drogę, rozumiejąc podstawowe rzeczy o tym, jak zachowują się metody, a następnie potrzebujesz miejsca, aby znaleźć drobniejsze szczegóły pod względem tego, jak osiągnąć precyzyjny układ, który chcesz.
wyrównywanie tekstu i elementów wbudowanych
gdy mamy jakiś tekst i inne elementy wbudowane na stronie, każda linia treści jest traktowana jako pole linii. Właściwość text-align wyrównuje tę zawartość na stronie, na przykład, jeśli chcesz, aby tekst był wyśrodkowany lub justowany., Czasami jednak możesz chcieć wyrównać elementy wewnątrz tego pola z innymi elementami, na przykład, jeśli obok tekstu wyświetlana jest ikona lub tekst o różnych rozmiarach.
The Ultimate Web Designer Toolbox
połączyliśmy siły z Envato, aby dać naszym czytelnikom 30 dni bezpłatnego dostępu do największej w branży publikacji Envato Elements.Subskrypcja daje nieograniczone pobieranie do ponad 50 milionów zasobów, takich jak motywy WordPress, Wtyczki, Zdjęcia i zestawy interfejsu użytkownika. Brak limitów pobierania i pełna licencja komercyjna.
pierwsze 30 dni już za nami!, Zacznij teraz-Anuluj w dowolnym momencie.

Pobierz teraz
w poniższym przykładzie mam trochę tekstu z większym obrazem w linii. Używam vertical-align: middle na obrazku, aby wyrównać tekst do środka obrazu.
zobacz przykład wyrównania Pionu pióra autorstwa Rachel Andrew.
line-height Właściwość i wyrównanie
pamiętaj, żeline-height właściwość zmieni rozmiar pola linii i dlatego może zmienić twoje wyrównanie. Poniższy przykład używa dużej wartości wysokości linii 150px i wyrównałem obraz do top. Obraz jest wyrównany do górnej części pola linii, a nie do górnej części tekstu, usuń tę wysokość wiersza lub zmniejsz ją do rozmiaru obrazu, a obraz i tekst zostaną wyrównane u góry tekstu.,
Zobacz ustawienie pióra w pionie i wysokość linii przez Rachel Andrew.
okazuje się, że line-height I rzeczywiście rozmiar tekstu jest dość skomplikowany, i nie zamierzam iść w dół tej króliczej nory w tym artykule. Jeśli próbujesz dokładnie wyrównać elementy inline i chcesz naprawdę zrozumieć, co się dzieje, polecam przeczytanie „Deep Dive CSS: Font Metrics, line-height I vertical-align.,”
kiedy mogę korzystać z właściwościvertical-align?
właściwośćvertical-align jest przydatna, jeśli wyrównujesz dowolny element inline. Obejmuje to elementy z display: inline-block. Zawartość komórek tabeli może być również wyrównana do właściwości vertical-align.
właściwośćvertical-align nie ma wpływu na elementy flex lub grid i dlatego, jeśli zostanie użyta jako część strategii awaryjnej, przestanie być stosowana w chwili, gdy element nadrzędny zostanie zamieniony w kontener grid lub flex., Na przykład w następnym pisaku mam zestaw elementów ułożonych za pomocą display: inline-block I oznacza to, że otrzymuję możliwość wyrównania elementów, nawet jeśli przeglądarka nie ma Flexbox:
Zobacz Pisak inline-block I vertical-align autorstwa Rachel Andrew.
w tym następnym pisaku potraktowałeminline-block jako alternatywę dla układu Flex., Właściwości wyrównania nie mają już zastosowania i mogę dodać align-items, aby wyrównać elementy w Flexbox. Możesz powiedzieć, że metoda Flexbox jest w grze, ponieważ odstęp między elementami, które uzyskasz podczas używania display: inline-block, zniknął.
zobacz opis Pen inline-block flex fallback autorstwa Rachel Andrew.
fakt, że vertical-align działa na komórkach tabeli jest powodem, że sztuczka, aby wyśrodkować pionowo element za pomocą display: table-cell działa.
teraz, gdy mamy lepsze sposoby wyrównywania pól w CSS (jak przyjrzymy się w następnej sekcji), nie musimy używać właściwości vertical-align I text-align w miejscach innych niż elementy wbudowane i tekstowe, dla których zostały zaprojektowane., Jednak nadal są one całkowicie poprawne do użycia w tych formatach tekstowych i wbudowanych, więc pamiętaj, jeśli próbujesz wyrównać coś w linii, to właśnie te właściwości, a nie wyrównanie pól, po które musisz sięgnąć.
wyrównanie skrzynek
Specyfikacja wyrównania skrzynek dotyczy tego, jak wyrównujemy Wszystko inne., Specyfikacja określa następujące właściwości wyrównania:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-items
możesz już myśleć o tych właściwościach jako o części specyfikacji flexbox, a może grid., Historia właściwości jest taka, że powstały jako część Flexbox i nadal istnieją w specyfikacji poziomu 1; jednak zostały przeniesione do własnej specyfikacji, gdy okazało się, że są bardziej ogólnie użyteczne. Teraz używamy ich również w układzie siatki i są one określone dla innych metod układu, chociaż obecna obsługa przeglądarki oznacza, że nie będziesz mógł ich jeszcze używać.,
dlatego następnym razem, gdy ktoś w Internecie powie Ci, że wyrównanie pionowe jest najtrudniejszą częścią CSS, możesz mu to powiedzieć (co nawet pasuje do tweeta):
.container { display: flex; align-items: center; justify-content: center;} w przyszłości możemy nawet zrezygnować zdisplay: flex, gdy właściwości wyrównania pól zostaną zaimplementowane dla układu bloków. W tej chwili jednak zrobienie rodzica rzeczy, którą chcesz centrować elastyczny kontener, jest sposobem na wyrównanie poziomo i pionowo.,
dwa rodzaje wyrównywania
podczas wyrównywania elementów flex I grid możesz wyrównać dwie rzeczy:
- masz wolne miejsce w kontenerze grid lub flex (po ułożeniu elementów lub ścieżek).
- masz również sam element wewnątrz obszaru siatki, w którym go umieściłeś, lub na osi poprzecznej wewnątrz kontenera flex.
pokazałem ci zbiór właściwości powyżej, a właściwości wyrównania mogą być traktowane jako dwie grupy. Te, które zajmują się dystrybucją wolnego miejsca, i te, które wyrównują sam przedmiot.,
zajmowanie wolnego miejsca: align-content I justify-content
właściwości, które kończą się -content dotyczą dystrybucji przestrzeni, więc gdy zdecydujesz się użyć align-content div>lub justify-content dystrybuujesz dostępną przestrzeń między ścieżkami siatki lub elementami flex. Same nie zmieniają rozmiaru elementów flex lub grid; przenoszą je, ponieważ zmieniają miejsce, w którym znajduje się wolne miejsce.
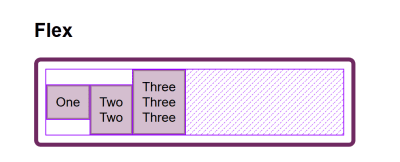
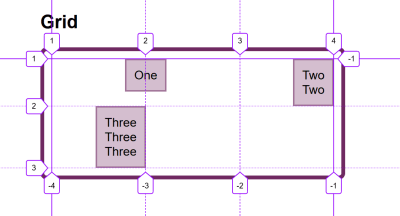
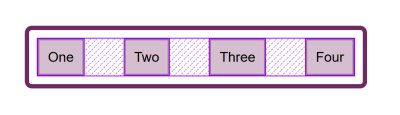
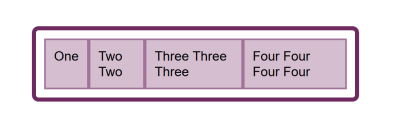
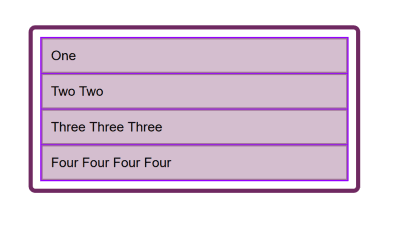
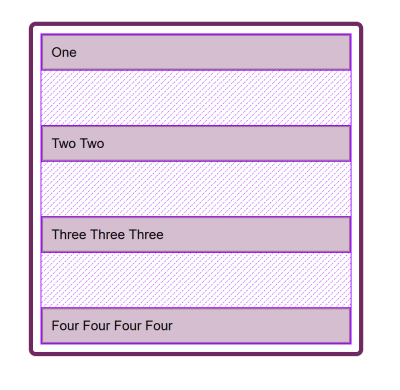
poniżej mam przykład flex I przykład grid., Oba mają kontener większy niż wymagany do wyświetlania elementów flex lub ścieżek siatki, więc mogę użyć align-content I justify-content do dystrybucji tej przestrzeni.
Zobacz pióro justify-content I align-content autorstwa Rachel Andrew.
przenoszenie elementów wokół: justify-self, align-self, justify-items I align-items
mamy align-self I justify-self jako zastosowane do poszczególnych elementów flex lub grid; możesz również użyć align-items I justify-items na kontenerze, aby ustawić wszystkie właściwości natychmiast. Właściwości te dotyczą rzeczywistego elementu flex lub grid, tzn. przesuwania zawartości wewnątrz obszaru siatki lub linii flex.,
- układ siatki uzyskasz obie właściwości, ponieważ możesz przesunąć element na osi bloku i osi w linii, ponieważ mamy zdefiniowany obszar siatki, w którym znajduje się.
- Flex Layoutmożesz wyrównać tylko na osi poprzecznej, ponieważ oś główna jest kontrolowana tylko przez rozkład przestrzeni. Więc jeśli twoje elementy są wierszem, możesz użyć
align-self, aby przesunąć je w górę iw dół wewnątrz linii flex, wyrównując je do siebie.,
w poniższym przykładzie mam kontener flex i grid i używam align-itemsI align-self w Flexbox, aby przesuwać elementy w górę iw dół względem siebie na osi poprzecznej. Jeśli używasz przeglądarki Firefox i sprawdzasz element za pomocą Inspektora Firefox Flexbox, możesz zobaczyć Rozmiar kontenera flex i sposób przesuwania elementów w pionie wewnątrz tego kontenera.,

w grid mogę użyć wszystkich czterech właściwości, aby przenieść elementy wewnątrz ich obszaru siatki. Po raz kolejny Firefox DevTools Grid Inspector będzie przydatny podczas gry z wyrównaniem., Po nałożeniu linii siatki możesz zobaczyć obszar, w którym przenoszona jest zawartość:

baw się wartościami w przeglądarce Firefox.demo codepen, aby zobaczyć, jak możesz przesuwać zawartość w każdej metodzie układu:
mylone przez wyrównanie i justowanie
jednym z przytoczonych problemów z zapamiętaniem właściwości wyrównania w grid i flexbox jest to, że nikt nie pamięta, czy wyrównać, czy justować., W którym kierunku?
W przypadku układu siatki musisz wiedzieć, czy wyrównujesz w kierunku bloku czy w linii. Kierunek bloku to kierunek bloków ułożonych na stronie (w trybie pisania), tzn. dla języka angielskiego, który jest pionowy. Kierunek Inline to kierunek, w którym biegną zdania (tak dla angielskiego, który jest od lewej do prawej poziomo).
aby wyrównać rzeczy w kierunku bloku, użyjesz właściwości zaczynających się od align-., Do rozdzielania przestrzeni między ścieżkami siatki używa się align-content, jeśli w kontenerze siatki jest wolne miejsce, oraz align-itemslub align-self, aby przenieść element wewnątrz obszaru siatki, w którym został umieszczony.
poniższy przykład ma dwa układy siatki. Jeden ma writing-mode: horizontal-tb (domyślnie w języku angielskim), a drugi writing-mode: vertical-rl. To jest jedyna różnica między nimi. Widać, że zastosowane przeze mnie właściwości wyrównania działają dokładnie tak samo na osi bloku w obu trybach.,
Zobacz wyrównanie osi siatki pióra Rachel Andrew.
aby wyrównać rzeczy w kierunku inline, użyj właściwości zaczynających się odjustify-. Użyj justify-content, aby rozdzielić przestrzeń między ścieżkami siatki, a justify-itemslub justify-self, aby wyrównać elementy wewnątrz ich obszaru siatki w kierunku inline.,
Po raz kolejny mam dwa przykłady układu siatki, dzięki czemu można zobaczyć, że inline jest zawsze inline — bez względu na to, którego trybu zapisu używasz.
Zobacz wyrównanie linii pióra Rachel Andrew.
Flexbox jest nieco trudniejszy ze względu na fakt, że mamy główną oś, którą można zmienić na row lub column. Więc najpierw pomyślmy o tej głównej osi. Jest on ustawiany za pomocą właściwości flex-direction., Początkową (lub domyślną) wartością tej właściwości jest row, która ułoży elementy flex jako wiersz w aktualnie używanym trybie zapisu — dlatego podczas pracy w języku angielskim, kończymy z elementami ułożonymi poziomo podczas tworzenia kontenera flex. Następnie można zmienić oś główną na flex-direction: column, a elementy zostaną ułożone jako kolumna, co oznacza, że są ułożone w kierunku bloku dla tego trybu zapisu.
ponieważ możemy to zrobić, najważniejszym czynnikiem w Flexbox jest pytanie: „która oś jest moją główną osią?,”Gdy już to wiesz, to do wyrównania (gdy na głównej osi) po prostu użyj justify-content. Nie ma znaczenia, czy główną osią jest wiersz czy kolumna. Przestrzeń między elementami flex można kontrolować za pomocą justify-content.
Zobacz Pen justfy-content in Flexbox by Rachel Andrew.
na osi poprzecznej można użyć align-items, który wyrównuje elementy wewnątrz kontenera flex lub linii flex w wielowierszowym kontenerze flex., Jeśli masz kontener wielowierszowy używający flex-wrap: wrap I masz w nim spację, możesz użyć align-content, aby rozdzielić przestrzeń na osi poprzecznej.
w poniższym przykładzie wykonujemy zarówno flex container wyświetlany jako wiersz, jak i Kolumna:
Zobacz wyrównanie osi poprzecznej pióra w Flexbox autorstwa Rachel Andrew.
gdy justify-content lub align-content nie działają
właściwościjustify-content Ialign-content dotyczą dystrybucji dodatkowej przestrzeni. Więc trzeba sprawdzić, że masz dodatkową przestrzeń.
oto przykład Flex: mam ustawiony flex-direction: row I mam trzy pozycje., Nie zajmują one całego miejsca w kontenerze flex, więc mam wolne miejsce na osi głównej, wartość początkowa justify-content to flex-start I tak moje elementy ustawiają się na początku, a dodatkowe miejsce na końcu. Używam Firefox Flex Inspector, aby podświetlić przestrzeń.,div>
jeśli zmienię kierunek flex na space-between, ta dodatkowa przestrzeń jest teraz rozdzielana między elementy:

Jeśli teraz dodam więcej zawartości do moich elementów, aby stały się większe i nie ma już żadnej dodatkowej przestrzeni, to justify-content nic nie robi-po prostu dlatego, że nie ma miejsca do dystrybucji.,

Często zadawane mi pytanie to dlaczego justify-content nie działa, gdy flex-direction jest column. Dzieje się tak głównie dlatego, że nie ma miejsca do dystrybucji. Jeśli weźmiesz powyższy przykład i zrobisz go flex-direction: column, elementy będą wyświetlane jako kolumna, ale nie będzie dodatkowego miejsca pod elementami, tak jak jest w przypadku flex-direction: row., Dzieje się tak, ponieważ gdy tworzysz Elastyczny kontener z display: flex, masz elastyczny kontener na poziomie bloku; zajmie to całe możliwe miejsce w kierunku inline. W CSS rzeczy nie rozciągają się w kierunku bloku, więc nie ma dodatkowej przestrzeni.,

Dodaj wysokość do kontenera i — tak długo, jak jest to więcej niż jest wymagane do wyświetlenia elementów — mieć dodatkowe miejsce i dlatego justify-content będzie działać na twojej kolumnie.,

dlaczego w Flexbox nie ma justify-self?
układ siatki implementuje wszystkie właściwości dla obu osi, ponieważ zawsze mamy do czynienia z dwiema osiami w układzie siatki. Tworzymy ścieżki (które mogą pozostawić dodatkowe miejsce w kontenerze siatki w dowolnym wymiarze), więc możemy dystrybuować tę przestrzeń za pomocą align-content lub justify-content., Mamy również obszary siatki, a element w tym obszarze może nie zajmować pełnej przestrzeni obszaru, więc możemy użyć align-self lub justify-self, aby przenieść zawartość wokół obszaru (lub align-items, justify-items aby zmienić wyrównanie wszystkich elementów).
Flexbox nie ma ścieżek w taki sposób, jak układ siatki. Na głównej osi, wszystko, co mamy do zabawy, to rozmieszczenie przestrzeni między przedmiotami. Nie istnieje koncepcja ścieżki, w której umieszczony jest element flex. Nie ma więc utworzonego obszaru, w którym można przesuwać przedmiot., Dlatego nie ma właściwości justify-self na głównych osiach w Flexbox.
czasami jednak chcesz być w stanie wyrównać jeden element lub część grupy elementów w inny sposób. Wspólny wzorzec byłby podzielonym paskiem nawigacyjnym z jednym elementem oddzielonym od grupy. W takiej sytuacji Specyfikacja zaleca stosowanie automatycznych marginesów.
automatyczny margines zajmie całą przestrzeń w kierunku, w którym jest stosowany, dlatego możemy wyśrodkować blok (taki jak nasz układ strony głównej) za pomocą lewego i prawego marginesu auto., Z automatycznym marginesem po obu stronach, każdy margines stara się zająć całą przestrzeń, a więc popycha blok do środka. W naszym wierszu elementów flex możemy dodać margin-left: auto do elementu, na którym chcemy dokonać podziału, i tak długo, jak jest wolne miejsce w kontenerze flex, otrzymujemy podział. To dobrze gra z Flexbox, ponieważ gdy nie ma wolnego miejsca, elementy zachowują się tak, jak zwykłe elementy flex.
Zobacz wyrównanie pióra z automatycznymi marginesami autorstwa Rachel Andrew.
Flexbox i mikro-Komponenty
jedną z rzeczy, które uważam za często pomijane, jest to, jak przydatny jest Flexbox do wykonywania małych zadań związanych z układem, gdzie można pomyśleć, że korzystanie zvertical-align jest dobrym rozwiązaniem. Często używam Flexbox, aby uzyskać porządne wyrównanie małych szablonów; na przykład wyrównanie ikony obok tekstu, wyrównanie linii bazowej dwóch rzeczy o różnych rozmiarach czcionek lub poprawienie wyrównania pól formularza i przycisków., Jeśli masz problemy z uzyskaniem czegoś, co ładnie pasuje do vertical-align, spróbuj wykonać zadanie za pomocą Flexbox. Pamiętaj, że możesz również utworzyć inline flex container, jeśli chcesz za pomocą display: inline-flex.
zobacz przykład Pen inline-flex autorstwa Rachel Andrew.
nie ma powodu, aby nie używać Flexbox, a nawet siatki dla małych zadań układu. Nie są tylko dla dużych kawałków układu., Wypróbuj różne dostępne dla Ciebie rzeczy i zobacz, co działa najlepiej.
ludzie często bardzo chętnie wiedzą, jaki jest dobry lub zły sposób robienia rzeczy. W rzeczywistości, często nie ma dobra lub zła; mała różnica w wzorze może oznaczać różnicę między Flexbox działa najlepiej, gdzie inaczej można użyć vertical-align.
Oklejanie
aby zakończyć, mam krótkie podsumowanie podstaw wyrównania. Jeśli pamiętasz te kilka reguł, powinieneś być w stanie wyrównać większość rzeczy za pomocą CSS:
- czy wyrównujesz tekst lub element w linii?, Jeśli tak, musisz użyć
text-align,vertical-alignIline-height. - czy masz element lub elementy, które chcesz wyrównać na środku strony lub kontenera? Jeśli tak, zmień kontener na elastyczny, a następnie Ustaw
align-items: centerIjustify-content: center. - dla układów siatki właściwości zaczynające się od
align-działają w kierunku bloku; te, które zaczynają się odjustify-działają w kierunku inline., - dla układów Flex właściwości zaczynające się od
align-działają na osi poprzecznej; te, które zaczynają się odjustify-działają na osi głównej. - właściwości
justify-contentIalign-contentrozdzielają dodatkową przestrzeń. Jeśli nie masz dodatkowego miejsca w kontenerze flex lub grid, nic nie zrobią. - Jeśli uważasz, że potrzebujesz
justify-selfw Flexbox, użycie automatycznego marginesu prawdopodobnie da ci wzór, którego szukasz., - możesz użyć Grid i Flexbox wraz z właściwościami wyrównania dla małych zadań układu, a także głównych komponentów-eksperymentuj!
