
Despre Autor
Rachel Andrew este un dezvoltator web, scriitor și vorbitor. Ea este autorul unui număr de cărți, inclusiv noul aspect CSS., Ea este unul dintre oamenii din spatele …Mai mult aboutRachel↬
- 16 min de citit
- CSS,Browsere
- Salvat pentru lectură offline
- Partajare pe Twitter, LinkedIn


Avem o întreagă selecție de moduri de a alinia lucrurile într-CSS astăzi, și nu este întotdeauna o decizie clară pe care să o utilizați. Cu toate acestea, știind ce este disponibil înseamnă că puteți încerca întotdeauna câteva tactici dacă întâlniți o anumită problemă de aliniere.în acest articol, voi arunca o privire asupra diferitelor metode de aliniere. În loc să ofer un ghid cuprinzător pentru fiecare, voi explica câteva dintre punctele de lipire pe care le au oamenii și voi indica referințe mai complete pentru proprietăți și valori., Ca și în mare parte din CSS, puteți merge mult prin înțelegerea lucrurilor fundamentale despre modul în care se comportă metodele și apoi aveți nevoie de un loc unde să căutați detaliile mai fine în ceea ce privește modul în care obțineți aspectul precis pe care îl doriți.
alinierea textului și a elementelor Inline
când avem un text și alte elemente inline pe o pagină, fiecare linie de conținut este tratată ca o casetă de linie. Proprietatea text-align va alinia acel conținut pe pagină, de exemplu, dacă doriți ca textul dvs. să fie centrat sau justificat., Uneori, totuși, poate doriți să aliniați lucrurile din caseta de linie împotriva altor lucruri, de exemplu, dacă aveți o pictogramă afișată alături de text sau text de dimensiuni diferite.
Ultimate Web Designer set de Instrumente
Ne-am asociat cu Envato să ne dăm readers30 zile de acces gratuit la industria biggestsubscription – Envato Elemente.Abonamentul oferă descărcări nelimitate la peste 50 de milioane de active, cum ar fiteme WordPress, pluginuri, fotografii și kituri UI. Nu există limite de descărcare, și licență fullcommercial.primele 30 de zile sunt pe noi!, Începeți acum-anulați oricând.

Descarca Acum
În exemplul de mai jos, am un text cu o mai mare linie de imagine. Folosesc vertical-align: middle pe imagine pentru a alinia textul la mijlocul imaginii.
a se vedea exemplul de aliniere verticală stilou de Rachel Andrew.
line-height Proprietate Și Alinierea
Amintiți-vă că line-height proprietatea se va schimba dimensiunea de linie-box și, prin urmare, se poate schimba de aliniere. Următorul exemplu utilizează o valoare mare a înălțimii liniei de 150px și am aliniat imaginea la top. Imaginea este aliniată în partea de sus a casetei de linie și nu în partea de sus a textului, eliminați acea înălțime a liniei sau faceți-o mai mică decât dimensiunea imaginii, iar imaginea și textul se vor alinia în partea de sus a textului.,
consultați alinierea verticală a stiloului injector (pen-ului) și înălțimea liniei de Rachel Andrew.
Se pare că line-height și, într-adevăr, dimensiunea textului este destul de complicat, și nu am de gând să capul în jos gaura de iepure în acest articol. Dacă sunteți încercarea de a alinia exact elemente inline și vreau să înțeleg cu adevărat ce se întâmplă, am recomandăm să citiți „Dive Deep CSS: Font Valori, line-height Și vertical-align.,”
când pot folosi vertical-align proprietate?
proprietateavertical-align este utilă dacă aliniați orice element inline. Aceasta include elemente cu display: inline-block. Conținutul celulelor tabelului poate fi, de asemenea, aliniat cu proprietatea vertical-align.
proprietatea vertical-align nu are niciun efect asupra elementelor flex sau grid și, prin urmare, dacă este utilizată ca parte a unei strategii de rezervă, va înceta să se aplice în momentul în care elementul părinte este transformat într-un container grid sau flex., De exemplu, în următoarea stilou, am un set de elemente prevăzute cu display: inline-block și asta înseamnă că am capacitatea de a alinia obiecte, chiar dacă browser-ul nu au Flexbox:
a se Vedea Pen inline-block și vertical-align de Rachel Andrew.
În acest pix, am tratat inline-block ca o rezervă pentru Flex layout., Alinierea proprietăți nu se mai aplică, și pot adăuga align-items pentru a alinia elementele din Flexbox. Puteți spune că metoda Flexbox este în joc, deoarece diferența dintre elementele pe care le veți obține atunci când utilizați display: inline-block a dispărut.
a se vedea pen inline-block Flex de rezervă de Rachel Andrew.
faptul că vertical-align funcționează pe masa de celule este motivul pentru care truc pentru a vertical centru un element folosind display: table-cell funcționează.
Acum, că avem moduri mai bune de a alinia casete în CSS (după cum vom vedea în secțiunea următoare), nu avem nevoie să angajeze vertical-align și text-align proprietăți în alte locuri decât cele inline și elemente de text pentru care au fost proiectate., Cu toate acestea, ele sunt încă complet valabile pentru a fi utilizate în acele formate de text și inline, așa că amintiți-vă dacă încercați să aliniați ceva inline, aceste proprietăți și nu cele de aliniere a casetei pe care trebuie să le atingeți.
aliniere cutie
specificația aliniere cutie tratează modul în care aliniem orice altceva., Caietul de sarcini detalii de următoarele aliniere proprietăți:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-items
s-ar putea gândi deja de aceste proprietăți ca fiind parte a Flexbox caietul de sarcini, sau poate Grilă., Istoria proprietăților este că au provenit ca parte a Flexbox și există încă în specificația de nivel 1; cu toate acestea, au fost mutate în propria specificație atunci când a devenit evident că au fost mai general utile. Acum le folosim și în aspectul grilei și sunt specificate și pentru alte metode de aspect, deși suportul actual al browserului înseamnă că nu le veți putea folosi încă.,
prin Urmare, data viitoare când cineva pe Internet spune că alinierea verticală este cea mai grea parte a CSS, poți să le spui asta (care chiar se potrivește într-un tweet):
.container { display: flex; align-items: center; justify-content: center;}În viitor, am putea fi chiar capabil să renunțe cu display: flex, odată ce Caseta Aliniere proprietăți sunt puse în aplicare pentru Blocul Layout. În acest moment, însă, a face părintele lucrului pe care doriți să-l centrați un container flex este modalitatea de a obține alinierea orizontală și verticală.,
cele două tipuri de aliniere
când aliniați elementele flex și grid, aveți două lucruri posibile de aliniat:
- aveți spațiul liber în grilă sau în containerul flex (odată ce elementele sau piesele au fost stabilite).
- aveți, de asemenea, elementul în sine în interiorul zonei de grilă în care l-ați plasat sau pe axa transversală din interiorul containerului flex.
v-am arătat un set de proprietăți de mai sus, iar proprietățile de aliniere pot fi considerate ca două grupuri. Cei care se ocupă cu distribuția de spațiu liber, și cei care aliniază elementul în sine.,
de-a Face Cu un Spațiu Liber: align-content Și justify-content
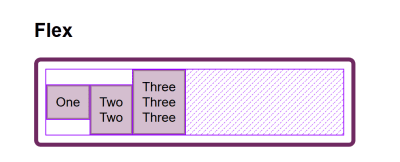
proprietăți care se termină cu -content sunt pe cale de spațiu de distribuție, deci, atunci când alegeți să utilizați align-content sau justify-content se distribuie spațiul disponibil între grilă piese sau flex elemente. Ele nu schimbă dimensiunea elementelor flex sau grid în sine; le mișcă pentru că se schimbă unde se duce spațiul liber.
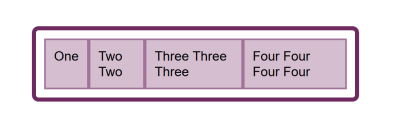
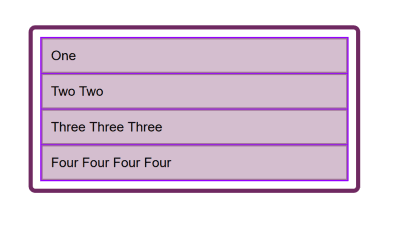
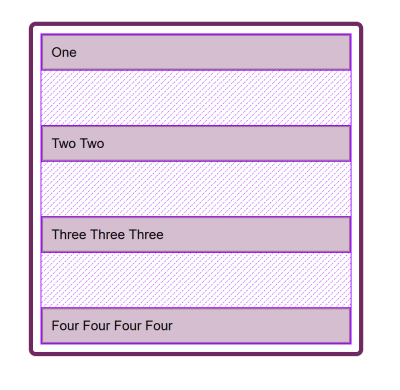
mai jos, am un exemplu flex și un exemplu grid., Ambele au un recipient care este mai mare decât este necesar pentru a afișa flex elemente sau grila de piese, așa că am putea folosi align-content și justify-content pentru a distribui acel spațiu.
a se vedea stiloul justify-content și align-content de Rachel Andrew.
Mutarea Elementelor în Apropiere: justify-self, align-self, justify-items Și align-items
Avem align-self și justify-self cum se aplică la individ flex sau elemente de rețea; puteți folosi, de asemenea, align-items și justify-items pe recipient pentru a seta toate proprietățile dintr-o dată. Aceste proprietăți se ocupă de elementul flex sau grilă real, adică mutarea conținutului în interiorul zonei grilei sau a liniei flex.,
- grilă Layoutobțineți ambele proprietăți, deoarece puteți schimba elementul de pe bloc și axa inline, deoarece avem o zonă de grilă definită în care se află.
- Flex Layoutputeți alinia numai pe axa transversală, deoarece axa principală este controlată numai de distribuția spațiului. Deci, dacă elementele dvs. sunt un rând, puteți utiliza
align-selfpentru a le deplasa în sus și în jos în interiorul liniei flex, aliniindu-le unul împotriva celuilalt.,
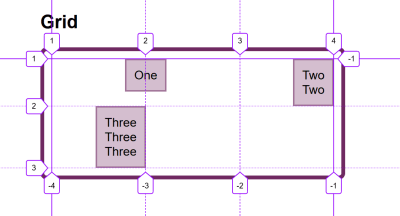
În exemplul meu de mai jos, am un flex și o grilă container, și sunt, folosind align-items și align-self în Flexbox pentru a muta elementele în sus și în jos împotriva celuilalt pe axe transversale. Dacă utilizați Firefox și inspectați elementul folosind inspectorul Firefox Flexbox, puteți vedea dimensiunea containerului flex și modul în care elementele sunt mutate vertical în interiorul acestuia.,

In grila, pot folosi toate cele patru proprietăți pentru a muta obiecte în jurul în zona de rețea. Încă o dată, inspectorul Grid Firefox DevTools va fi util atunci când se joacă cu aliniere., Cu linii de grilă suprapuse, puteți vedea zona în care conținutul este mutat:

se Joace în jurul cu valori în CodePen demo pentru a vedea cum puteți schimba conținutul aproximativ în fiecare aspect metodă:
Confuz De a alinia Și de a justifica
Unul dintre citată probleme cu oameni amintindu-alinierea proprietăți în Rețea și Flexbox, este că nimeni nu poate ține minte dacă să se alinieze sau să se justifice., În ce direcție?
pentru aspectul grilei, trebuie să știți dacă aliniați în bloc sau în direcția Inline. Direcția blocului este blocurile de direcție dispuse pe pagina dvs. (în modul dvs. de scriere), adică pentru limba engleză care este verticală. Direcția Inline este direcția în care propozițiile rulează (deci pentru engleza care este de la stânga la dreapta orizontal).pentru a alinia lucrurile în direcția blocului, veți folosi proprietățile care încep cu align-., Utilizați align-content pentru a distribui spațiu între grilă piese, dacă nu există spațiu liber în grila container, și align-items sau align-self pentru a muta un element în jurul în zona de rețea a fost pus în.
exemplul de mai jos are două machete de grilă. Unul are writing-mode: horizontal-tb (care este implicit pentru limba engleză) și cu alte writing-mode: vertical-rl. Aceasta este singura diferență dintre ele. Puteți vedea că proprietățile de aliniere pe care le-am aplicat funcționează exact în același mod pe axa blocului în ambele moduri.,
a se vedea alinierea axei bloc grilă stilou de Rachel Andrew.
Pentru a alinia lucrurile într-inline direcție, de a folosi proprietățile care încep cu justify-. Folosiți justify-content pentru a distribui spațiu între grilă piese, și justify-items sau justify-self pentru a alinia obiecte în zona de rețea în linie direcție.,încă o dată, am două exemple de dispunere a grilei, astfel încât să puteți vedea că inline este întotdeauna inline — indiferent de modul de scriere pe care îl utilizați.
a se vedea grila de stilou aliniere inline de Rachel Andrew.
Flexbox este un pic mai complicată datorită faptului că avem o axă principală care poate fi schimbat la row sau column. Deci, să ne gândim mai întâi la acea axă principală. Acesta este setat cu flex-direction proprietate., Inițială (sau implicit) valoarea acestei proprietăți este row care va pune flex elemente ca un rând în modul de scriere utilizat în prezent — acest lucru este de ce atunci când se lucrează în limba engleză, vom ajunge cu elemente întins orizontal atunci când vom crea un flex container. Puteți schimba apoi axa principală la flex-direction: column și elementele vor fi stabilite ca o coloană, ceea ce înseamnă că sunt prevăzute în direcția blocului pentru acel mod de scriere.
după cum putem face acest lucru axa de comutare, cel mai important factor în Flexbox se întreabă, „care AXA este axa mea principală?,”Odată ce știți asta, atunci pentru aliniere (când vă aflați pe axa principală) utilizați pur și simplu justify-content. Nu contează dacă axa principală este rând sau coloană. Puteți controla spațiul dintre elementele flex cu justify-content.
a se Vedea Pen justfy-conținutul în Flexbox de Rachel Andrew.
Pe cruce axa, puteți folosi align-items care va alinia obiectele din interiorul flex container sau flex linie într-un multi-linie flex container., Dacă aveți un multi-linie container folosind flex-wrap: wrap și au spațiu în container, puteți folosi align-content pentru a distribui spațiu pe axe transversale.
În exemplul de mai jos, facem amândoi cu un flex recipient afișat ca un rând și o coloană:
a se Vedea Pen Cruce axa de aliniere în Flexbox de Rachel Andrew.
Când justifica-conținut Sau de a se alinia-conținutul Nu Funcționează
justify-content și align-content proprietăți în Rețea și Flexbox sunt despre distribuirea de spațiu suplimentar. Deci, lucru pentru a verifica este că aveți spațiu suplimentar.
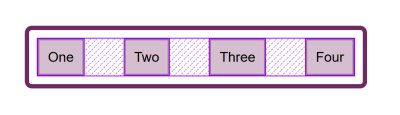
Iată un exemplu Flex: am setat flex-direction: row și am trei elemente., Ei nu ocupă spațiu în flex recipient, așa că am spațiu liber pe axa principală, valoarea inițială pentru justify-content este flex-start așa că toate elementele se alinieze la start și spațiu suplimentar este la sfârșitul anului. Folosesc inspectorul Firefox Flex pentru a evidenția spațiul.,div>
Dacă am schimba flex-direcția pentru space-between, acest spațiu suplimentar este acum distribuit între elemente:

Daca nu acum, adăugați mai mult conținut pentru articolele mele astfel încât acestea să devină mai mari și nu mai există nici un spațiu suplimentar, apoi justify-content nu face nimic — pur și simplu pentru că nu există nici un spațiu pentru a distribui.,

O întrebare comună sunt întrebat de ce este justify-content nu este de lucru atunci când flex-direction este column. Acest lucru se datorează în general faptului că nu există spațiu de distribuit. Dacă luați exemplul de mai sus și să-l flex-direction: column, elementele vor afișa ca o coloană, dar nu va fi nici un spațiu suplimentar sub elemente ca acolo este atunci când faci flex-direction: row., Acest lucru este pentru că atunci când face un Flex Recipient cu display: flex ai un nivel de bloc flex recipient; acest lucru va lua toate spațiile posibile în linie direcție. În CSS, lucrurile nu se întind în direcția blocului, deci nu există spațiu suplimentar.,

Adauga o înălțime la container și — atâta timp cât acesta este mai mult decât este necesar pentru a afișa elemente — aveți spațiu suplimentar și, prin urmare, justify-content va lucra pe coloana.,

de Ce Nu justifica-auto În Flexbox?
Grid Layout implementează toate proprietățile pentru ambele axe, deoarece avem întotdeauna două axe pentru a face față în aspectul grilei. Vom crea piese (care pot lăsa spațiu suplimentar în grila recipient în orice dimensiune) și astfel încât să putem distribui acel spațiu cu align-content sau justify-content., Avem, de asemenea, Grila de Domenii, și elementul în care zona nu poate dura până spațiu plin de zonă, astfel încât să putem folosi align-self sau justify-self pentru a muta conținutul jurul zonei (sau align-items, justify-items pentru a schimba alinierea tuturor elementelor).Flexbox nu are piese în modul în care aspectul grilei nu. Pe axa principală, tot ce trebuie să ne jucăm este distribuția spațiului între elemente. Nu există niciun concept de piesă în care este plasat un element flex. Deci, nu există nicio zonă creată în care să mutați elementul., Acesta este motivul pentru care nu există o proprietate justify-self pe axele principale din Flexbox.cu toate acestea, uneori, doriți să puteți alinia un element sau o parte din grupul de elemente într-un mod diferit. Un model comun ar fi o bară de navigare divizată, cu un element separat de grup. În această situație, specificația recomandă utilizarea marjelor auto.
o marjă automată va ocupa tot spațiul în direcția în care este aplicată, motiv pentru care putem centra un bloc (cum ar fi aspectul paginii noastre principale) folosind o margine stânga și dreapta a auto., Cu o marjă automată pe ambele părți, fiecare marjă încearcă să preia tot spațiul și astfel împinge blocul în mijloc. Cu rândul nostru de elemente flex, putem adăuga margin-left: auto la elementul pe care dorim să se întâmple divizarea și, atâta timp cât există spațiu disponibil în containerul flex, obțineți o divizare. Acest lucru se joacă frumos cu Flexbox, deoarece de îndată ce nu există spațiu disponibil, elementele se comportă așa cum fac articolele flex obișnuite.
a se vedea alinierea stilou cu margini auto de Rachel Andrew.
Flexbox Și Micro-Componente
Unul dintre lucrurile pe care cred că este de multe ori trecut cu vederea este cât de util Flexbox este pentru a face mici layout locuri de muncă, în cazul în care s-ar putea crede că utilizarea vertical-align este calea de a merge. Folosesc adesea Flexbox pentru a obține o aliniere îngrijită a modelelor mici; de exemplu, alinierea unei pictograme lângă text, alinierea de bază a două lucruri cu dimensiuni diferite de fonturi sau alinierea corectă a câmpurilor de formular și a butoanelor., Dacă vă străduiți să obțineți ceva care să se alinieze frumos cu vertical-align, atunci probabil încercați să faceți treaba cu Flexbox. Amintiți-vă că puteți crea, de asemenea, un container flex inline dacă doriți cu display: inline-flex.
a se vedea exemplul Pen inline-flex de Rachel Andrew.
nu Există nici un motiv să nu folosească Flexbox, sau chiar Grilă pentru mic aspect de locuri de muncă. Ele nu sunt doar pentru bucăți mari de aspect., Încercați diferite lucruri disponibile pentru tine, și a vedea ce funcționează cel mai bine.oamenii sunt adesea foarte dornici să știe care este modul corect sau greșit de a face lucrurile. În realitate, adesea nu există nici un bine sau rău; o mică diferență în modelul dvs. ar putea însemna diferența dintre Flexbox care funcționează cel mai bine, unde altfel ați folosi vertical-align.pentru a încheia, am un rezumat rapid al elementelor de bază ale alinierii. Dacă vă amintiți aceste câteva reguli, ar trebui să puteți alinia majoritatea lucrurilor cu CSS:
- aliniați textul sau un element inline?, Dacă este așa, trebuie să utilizați
text-align,vertical-alignșiline-height. - aveți un articol sau elemente pe care doriți să le aliniați în centrul paginii sau al containerului? Dacă da, faceți containerul un container flex, apoi setați
align-items: centerșijustify-content: center. - Pentru Machete de Rețea, proprietățile care încep cu
align-lucra în Bloc direcție; cei care încep cujustify-munca în linie direcție., - Pentru Flex Machete, proprietățile care încep cu
align-munca pe Cruce Axa; cei care încep cujustify-munca pe axa principală. -
justify-contentșialign-contentproperties distribui spațiu suplimentar. Dacă nu aveți spațiu suplimentar în containerul flex sau grid, nu vor face nimic. - Dacă credeți că aveți nevoie
justify-selfîn Flexbox, apoi folosind un auto marja va da, probabil, modelul ce sunt după., - puteți utiliza Grid și Flexbox, împreună cu proprietățile de aliniere pentru locuri de muncă aspect mici, precum și componentele principale — experiment!
