
O Autorovi
Rachel Andrew je web developer, spisovatel a řečník. Je autorkou řady knih, včetně nového rozvržení CSS., Ona je jedním z lidí, za …Více aboutRachel↬
- 16 min číst
- CSS,Prohlížeče
- uložit pro offline čtení
- Sdílejte na Twitteru, LinkedIn


Máme celý výběr způsobů, jak sladit věci v CSS dnes, a to není vždy jasné rozhodnutí, který použít. Vědět, co je k dispozici, však znamená, že pokud narazíte na konkrétní problém se zarovnáním, můžete vždy vyzkoušet několik taktik.
v tomto článku se podívám na různé metody zarovnání. Místo poskytující komplexní průvodce pro každého, vysvětlím několik sporných bodů, lidí a bod pro úplnější odkazy na vlastnosti a hodnoty., Tak s CSS, můžete jít dlouhou cestu pochopení základních věcí o tom, jak se metody chovají, a pak potřebujete místo, kam jít se podívat na jemnější detaily v podobě, jak dosáhnout přesné rozložení, které chcete.
zarovnání textu a vložených prvků
Když máme na stránce nějaký text a další inline prvky, každý řádek obsahu je považován za řádkové pole. Vlastnost text-align zarovná tento obsah na stránce, například pokud chcete, aby byl váš text soustředěn nebo odůvodněn., Někdy však můžete chtít zarovnat věci uvnitř tohoto řádku proti jiným věcem, například pokud máte ikonu zobrazenou vedle textu nebo textu různých velikostí.
The Ultimate Web Designer Toolbox
spojili jsme se s Envato, abychom našim čtenářům30 dní volného přístupu k biggestsubscription – Envato Elements.Předplatné poskytuje neomezené stahování více než 50 milionů aktiv, jako jewordpress témata, pluginy, fotografie a sady uživatelského rozhraní. Žádné limity stahování a plnékomerční Licence.
prvních 30 dní je na nás!, Začněte hned-kdykoli zrušit.

Stáhnout
V příkladu níže, mám nějaký text s větší inline image. Používám vertical-align: middle na obrázku pro zarovnání textu do středu obrázku.
viz příklad vertikálního zarovnání pera Rachel Andrew.
line-height Majetku A Zarovnání
vzpomeňte si, že line-height vlastnost se změní velikost řádku-pole, a proto může změnit nastavení zarovnání. Následující příklad používá velké linie-výška 150 px, a mám vyrovnány obrazu top. Obrázek je zarovnán do horní části řádku a nikoli do horní části textu, odstraňte tuto výšku řádku nebo ji zmenšete než velikost obrázku a obrázek a text se seřadí v horní části textu.,
viz Vertikální zarovnání pera a výška čáry Rachel Andrew.
ukazuje se, že line-height a vskutku velikost textu je poměrně komplikovaný, a nebudu se hlavou dolů králičí nory v tomto článku. Pokud jste se snaží přesně zarovnat inline prvky a chcete opravdu pochopit, co se děje, doporučuji čtení „Hluboký Ponor CSS: Font Metrics, line-height vertical-align.,“
Kdy mohu použít vlastnost vertical-align?
vlastnostvertical-align je užitečná, pokud zarovnáváte jakýkoli inline prvek. To zahrnuje prvky s display: inline-block. Obsah buněk tabulky lze také sladit s vlastnostívertical-align.
vertical-align vlastnost nemá žádný vliv na flex nebo mřížky položky, a proto pokud se používá jako součást záložní strategie, přestanou platit, jakmile nadřazený prvek je zapnutý do sítě nebo flex Kontejneru., Například, v příštím pero, mám sadu položek stanovených s display: inline-block a to znamená, že jsem si schopnost sladit položky i v případě, že prohlížeč nemá Flexbox:
Viz Pen inline-block a vertical-align Rachel Andrew.
V této další pero, mám léčených inline-block jako fallback pro Flex rozložení., Vlastnosti zarovnání již neplatí a mohu přidat align-items pro zarovnání položek v flexboxu. Můžete říci, že metoda Flexbox je ve hře, protože mezera mezi položkami, které získáte při použití display: inline-block je pryč.
viz Pen inline-block flex fallback Rachel Andrew.
skutečnost, že vertical-align funguje na buňky tabulky je důvod, že trik svisle na střed položku pomocí display: table-cell funguje.
Nyní, že máme lepší způsoby, jak sladit krabice v CSS (jak se podíváme na to, v další části), nepotřebujeme zaměstnávat vertical-align text-align vlastnosti v jiných místech než inline a textové prvky, pro které byly navrženy., Nicméně, oni jsou stále zcela platný pro použití v těch textu a vložené formáty, a tak si pamatujte, pokud jste se snaží sladit něco, inline, jsou to právě tyto vlastnosti, a ne Box Zarovnání ty, které potřebujete k dosažení.
zarovnání polí
SPECIFIKACE zarovnání polí se zabývá tím, jak sladíme vše ostatní., Specifikace podrobnosti následující zarovnání vlastnosti:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-items
možná Jste si už, že z těchto vlastnosti, jako být součástí Flexbox Specifikace, nebo třeba Síť., Historie vlastností je to, že vznikla jako součást Flexbox, a stále existují v Úrovni 1 specifikace; nicméně, byly přesunuty do své vlastní specifikace, kdy bylo zřejmé, že jsou obecně užitečné. Jsme nyní také použít v Rozvržení Mřížky, a jsou stanoveny pro jiné uspořádání metody příliš, i když současná podpora prohlížeče znamená, že nebudete moci používat.,
Proto, až příště někdo na Internetu vám řekne, že vertikální zarovnání je nejtěžší část CSS, můžete jim říct, že to (což i zapadá do tweetu):
.container { display: flex; align-items: center; justify-content: center;}V budoucnosti, můžeme dokonce být schopen obejít se bez display: flex, po Box Zarovnání vlastnosti jsou implementovány pro Rozvržení Bloku. V tuto chvíli, nicméně, dělat rodič věci, kterou chcete centrovat Flex kontejner je způsob, jak získat zarovnání vodorovně a svisle.,
Dva Typy Zarovnání
Při vyrovnávání flex a mřížky položky, máte dvě možné věci align:
- máte náhradní prostor v mřížce nebo flex kontejneru (jakmile položky nebo stopy byly stanoveny).
- máte také samotnou položku uvnitř oblasti mřížky, do které jste ji umístili, nebo na křížové ose uvnitř nádoby flex.
ukázal jsem vám sadu vlastností výše a vlastnosti zarovnání lze považovat za dvě skupiny. Ty, které se zabývají distribucí volného prostoru, a ty, které sladit položku sám.,
Zabývající Se prodejem Náhradních Prostor: align-content justify-content
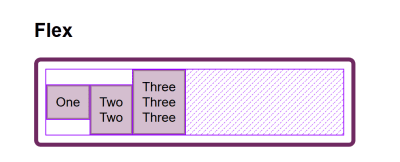
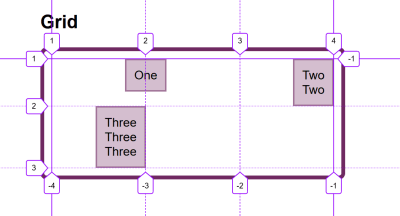
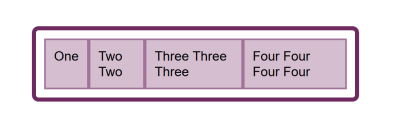
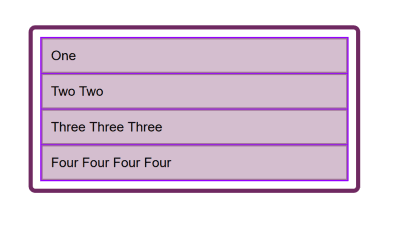
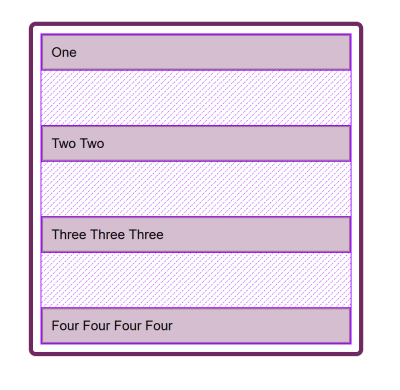
vlastnosti, které končí v -content jsou o vesmíru distribuce, takže když se rozhodnete použít align-content nebo justify-content jsou distribuce volného prostoru mezi mřížkou skladby nebo flex položky. Oni nemění velikost flex nebo mřížka položky sami; oni se pohybují kolem, protože se mění, kde je volný prostor jde.
níže mám příklad flex a příklad mřížky., Oba mají kontejneru, který je větší, než je nutné pro zobrazení flex položky nebo mřížky stopy, takže mohu použít align-content justify-content jak rozdělit prostor.
viz pero justify-content and align-content od Rachel Andrew.
Pohybující se Předměty v Okolí: justify-self align-self, justify-items align-items
a pak máte align-self justify-self jak je aplikovat na jednotlivé flex nebo mřížky položky; můžete také použít align-items justify-items kontejner nastavit všechny vlastnosti najednou. Tyto vlastnosti se zabývají skutečnou položkou flex nebo grid, tj. pohybem obsahu kolem oblasti mřížky nebo flex line.,
- rozložení Mřížkyzískáte obě vlastnosti, protože můžete posunout položku na bloku a inline ose, protože máme definovanou oblast mřížky, ve které sedí.
- Flex Layoutmůžete zarovnat pouze na křížové ose, protože hlavní osa je řízena samotným rozdělením prostoru. Takže pokud jsou vaše položky řádek, můžete použít
align-selfk jejich posunu nahoru a dolů uvnitř linie flex a jejich zarovnání proti sobě.,
V mém příkladu níže, mám flex a mřížky nádoby, a am pomocí align-items align-self Flexbox přesunout položky nahoru a dolů proti sobě na příčné osy. Pokud používáte Firefox, a zkontrolujte, zda prvek pomocí Firefox Flexbox Inspektor, můžete vidět velikost flex kontejner a, jak položky, které jsou přesunuty vertikálně uvnitř.,

V mřížce, můžu použít všechny čtyři vlastnosti, pohybovat předměty kolem uvnitř jejich mřížky. Znovu bude Inspektor mřížky Firefox DevTools užitečný při hraní se zarovnáním., S čarami mřížky překryté, můžete vidět oblasti, v jejichž obsah je přesunut:

pohrajte si s hodnotami v CodePen demo vidět, jak se můžete přesunout obsah kolem v každé rozvržení metoda:
Zmatený sladit A zdůvodnit
Jedním z uváděných problémů s lidem připomenout, zarovnání vlastnosti v Mřížce a Flexbox, je, že nikdo nemůže vzpomenout, zda chcete zarovnat nebo ospravedlnit., Kterým směrem?
pro rozvržení mřížky musíte vědět,zda se vyrovnáváte v bloku nebo ve směru Inline. Směr bloku je směrové bloky rozložené na vaší stránce (v režimu psaní), tj. pro angličtinu, která je svisle. Inline směr je směr, ve kterém běží věty (takže pro angličtinu, která je vodorovně zleva doprava).
Chcete-li zarovnat věci ve směru bloku, použijete vlastnosti, které začínajíalign-., Můžete použít align-content distribuovat prostoru mezi síť sleduje, jestli tam je volné místo v mřížce kontejner, a align-items nebo align-self přesun položky kolem uvnitř mřížky je umístěn.
níže uvedený příklad má dvě rozvržení mřížky. Jeden má writing-mode: horizontal-tb (což je výchozí pro angličtinu) a druhý writing-mode: vertical-rl. To je jediný rozdíl mezi nimi. Můžete vidět, že vlastnosti zarovnání, které jsem použil, fungují přesně stejným způsobem na ose bloku v obou režimech.,
viz zarovnání osy mřížky pera Rachel Andrew.
Chcete-li zarovnat věci ve směru inline, použijte vlastnosti, které začínají justify-. Používání justify-content distribuovat prostoru mezi síť sleduje, a justify-items nebo justify-self zarovnání položek uvnitř jejich mřížky v inline směru.,
opět mám dva příklady rozvržení mřížky, takže můžete vidět, že inline je vždy inline — bez ohledu na to, který režim psaní používáte.
viz zarovnání mřížky pera Rachel Andrew.
Flexbox je trochu složitější vzhledem k tomu, že máme hlavní osy, který lze změnit na row nebo column. Takže nejprve přemýšlejte o této hlavní ose. Je nastavena pomocí vlastnosti flex-direction., Počáteční (nebo výchozí) hodnotu tohoto majetku je row, který ležel na flex položky jako řádek v režimu psaní v současné době v provozu — to je důvod, proč při práci v angličtině, jsme se nakonec s předměty, uspořádány horizontálně, když jsme se vytvořit flex kontejneru. Můžete pak změnit hlavní osy flex-direction: column a položky bude stanoveno jako sloupec, což znamená, že jsou stanoveny v bloku směru, že psaní režimu.
jak můžeme provést toto přepínání OS, nejdůležitějším faktorem v flexboxu je dotaz: „která osa je moje hlavní osa?,“Jakmile to víte, pak pro zarovnání (když na hlavní ose) jednoduše použijete justify-content. Nezáleží na tom, zda je vaše hlavní osa řádek nebo sloupec. Můžete ovládat prostor mezi položkami flex s justify-content.
podívejte se na pero justfy-content v flexboxu Rachel Andrew.
Na příčné osy, můžete použít align-items, který bude zarovnání položek uvnitř kontejneru flex nebo flex line v multi-line flex kontejneru., Pokud máte multi-line nádoby pomocí flex-wrap: wrap a mít prostor v kontejneru, můžete použít align-content rozdělit prostor na příčné osy.
V níže uvedeném příkladu, děláme oba s flex kontejner zobrazí jako řádek a sloupec:
Viz Pero Cross-osy zarovnání v Flexbox Rachel Andrew.
Když odůvodňují-obsah Nebo zarovnat obsah nefungují
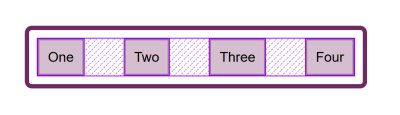
justify-content align-content vlastnosti v Mřížce a Flexbox jsou o distribuci prostor navíc. Takže věc, kterou je třeba zkontrolovat, je, že máte další prostor.
zde je příklad Flex: nastavil jsem flex-direction: row a mám tři položky., Oni nezabírají celý prostor v kontejneru flex, takže mám náhradní prostor na hlavní ose, počáteční hodnota pro justify-content flex-start a tak moje položky seřadit na start a prostor navíc je na konci. Používám Inspektor Firefox Flex pro zvýraznění prostoru.,div>
Když změním flex-direction space-between, že další prostor je nyní rozdělen mezi položky:

Když jsem teď přidat více obsahu, aby se mé položky tak, aby se stala větší a už není žádný další prostor, justify-content nedělá nic — jednoduše proto, že tam není žádný prostor pro distribuovat.,

častá otázka, jsem se zeptal, je, proč se justify-content nefunguje, když flex-direction column. To je obecně proto, že není prostor k distribuci. Pokud vezmete výše uvedený příklad a uděláte jej flex-direction: column, položky se zobrazí jako sloupec,ale pod položkami nebude žádné další místo, jako když to uděláte flex-direction: row., Je to proto, že když uděláte Flex Kontejner s display: flex blok úroveň flex kontejneru; to bude trvat všechny možné prostor v inline směru. V CSS se věci neroztahují ve směru bloku, takže žádný další prostor.,

Přidat výšku kontejneru a — tak dlouho, jak to je více, než je nutné pro zobrazení položky — máte více prostoru, a proto justify-content bude pracovat na vašem sloupci.,

Proč Je Tam Žádné ospravedlnění-self V Flexbox?
Rozložení Mřížky implementuje všechny vlastnosti pro obě osy, protože vždy máme dvě osy řešit v Rozložení Mřížky. Vytváříme skladby (které mohou opustit další prostor v mřížce nádoba v každém rozměru), a tak můžeme rozdělit prostor-pomocí align-content nebo justify-content., Máme také Síť Oblastech, a prvek v této oblasti nemusí přijmout plnou prostoru oblasti, takže můžeme použít align-self nebo justify-self přesunout obsah celého prostoru (nebo align-items justify-items chcete-li změnit zarovnání všech položek).
Flexbox nemá stopy tak, jak to dělá rozložení mřížky. Na hlavní ose, vše, co musíme hrát s je rozdělení prostoru mezi položkami. Neexistuje žádný koncept trati, do které je umístěna flex položka. Neexistuje tedy žádná oblast, ve které by se položka mohla pohybovat., Proto neexistuje vlastnost justify-self na hlavních osách flexboxu.
někdy však chcete být schopni zarovnat jednu položku nebo část skupiny položek jiným způsobem. Společným vzorem by byla dělená navigační lišta s jednou položkou oddělenou od skupiny. V této situaci SPECIFIKACE doporučuje použití Auto marží.
automatická marže zabere veškerý prostor ve směru, kterým je aplikován, a proto můžeme středovat blok (například naše hlavní rozvržení stránky) pomocí levého a pravého okraje auto., S automatickým okrajem na obou stranách se každý okraj snaží zabírat veškerý prostor, a tak tlačí blok do středu. S naší řadou položek flex můžeme přidatmargin-left: auto k položce, na které chceme, aby se rozdělení stalo, a pokud je v kontejneru flex k dispozici prostor, dostanete rozdělení. To hraje pěkně s Flexboxem, protože jakmile není k dispozici místo, položky se chovají jako běžné flex položky.
podívejte se na zarovnání pera s automatickými okraji Rachel Andrew.
Flexbox A Mikro-Komponentů
Jedna z věcí, myslím, že je často přehlížena, je, jak užitečné Flexbox je pro to malé rozvržení pracovních míst, kde by si mohl myslet, že pomocí vertical-align je způsob, jak jít. Často používám Flexbox, abych získal úhledné zarovnání malých vzorů; například zarovnání ikony vedle textu, základní zarovnání dvou věcí s různými velikostmi písma nebo správné zarovnání polí a tlačítek formuláře., Pokud jste se snaží dostat něco na line up pěkně s vertical-align, pak možná vyzkoušet práci s Flexbox. Nezapomeňte, že můžete také vytvořit inline flex kontejner, pokud chcete s display: inline-flex.
viz příklad pera inline-flex od Rachel Andrew.
není důvod nepoužívat Flexbox nebo dokonce mřížku pro malé úlohy rozvržení. Nejsou jen pro velké kusy rozvržení., Vyzkoušejte různé věci, které máte k dispozici, a uvidíte, co funguje nejlépe.
lidé často velmi rádi vědí, jaký je správný nebo špatný způsob, jak dělat věci. Ve skutečnosti často není správné nebo špatné; malý rozdíl ve vašem vzoru může znamenat rozdíl mezi Flexboxem, který funguje nejlépe, kde byste jinak použili vertical-align.
zabalit
zabalit, mám rychlé shrnutí základů zarovnání. Pokud si pamatujete těchto několik pravidel, měli byste být schopni sladit většinu věcí s CSS:
- vyrovnáváte text nebo inline prvek?, Pokud ano, musíte použít
text-align,vertical-alignaline-height. - máte položku nebo položky, které chcete zarovnat ve středu stránky nebo kontejneru? Pokud ano, vytvořte kontejner Flex kontejner a poté nastavte
align-items: centerajustify-content: center. - Rozvržení Mřížky, vlastnosti, které začínají
align-práce v Bloku směru; těch, které začínajíjustify-práce v inline směru., - Pro Flex Rozložení, vlastnosti, které začínají
align-práce na příčné Osy; těch, které začínajíjustify-práce na hlavní ose. -
justify-contentaalign-contentvlastnosti distribuují další prostor. Pokud nemáte v kontejneru flex nebo grid žádný další prostor, nebudou dělat nic. - Pokud si myslíte, že třeba
justify-selfFlexbox, tak pomocí automatické marže bude pravděpodobně vám vzor jste po., - můžete použít mřížku a Flexbox spolu s vlastnostmi zarovnání pro malé rozvržení pracovních míst, stejně jako hlavní komponenty — experiment!
