
Sobre El Autor
Rachel Andrew es un desarrollador web, escritor y orador. Es autora de varios libros, incluyendo el nuevo diseño CSS., Ella es una de las personas detrás de la …Más aboutRachel↬
- 16 min leer
- CSS,Navegadores
- Guardado para leer sin conexión
- Compartir en Twitter, LinkedIn


tenemos una selección completa de formas de alinear las cosas en CSS hoy, y no siempre es una decisión obvia cuál usar. Sin embargo, saber lo que está disponible significa que siempre puede probar algunas tácticas si se encuentra con un problema de alineación particular.
en este artículo, echaré un vistazo a los diferentes métodos de alineación. En lugar de proporcionar una guía completa para cada uno, explicaré algunos de los puntos conflictivos que la gente tiene y señalaré referencias más completas para las propiedades y valores., Al igual que con gran parte de CSS, puede recorrer un largo camino al comprender las cosas fundamentales sobre cómo se comportan los métodos, y luego necesita un lugar para buscar los detalles más finos en términos de cómo lograr el diseño preciso que desea.
alinear texto y elementos en línea
Cuando tenemos algunos elementos de texto y otros en línea en una página, cada línea de contenido se trata como un cuadro de línea. La propiedad text-align alineará ese contenido en la página, por ejemplo, si desea que su texto esté centrado o justificado., A veces, sin embargo, es posible que desee alinear las cosas dentro de ese cuadro de línea contra otras cosas, por ejemplo, si tiene un icono junto al texto o texto de diferentes tamaños.
The Ultimate Web Designer Toolbox
nos hemos asociado con Envato para dar a nuestros lectores 30 días de acceso gratuito a la suscripción más grande de la industria: Envato Elements.La Suscripción ofrece descargas ilimitadas a más de 50 millones de activos, como temas de WordPress, Complementos, fotos y Kits de interfaz de usuario. Sin límites de descarga y licencia comercial completa.
los primeros 30 días están en nosotros!, Comience ahora-cancele en cualquier momento.

Descargar ahora
en el ejemplo a continuación, tengo algo de texto con una imagen en línea más grande. Estoy usando vertical-align: middle en la imagen para alinear el texto con el Centro de la imagen.
vea el ejemplo de alineación vertical de lápiz de Rachel Andrew.
la propiedad line-height y alineación
recuerde que la propiedad line-height cambiará el tamaño del cuadro de línea y, por lo tanto, puede cambiar su alineación. El siguiente ejemplo utiliza un valor de altura de línea grande de 150px, y he alineado la imagen a top. La imagen está alineada con la parte superior del cuadro de línea y no con la parte superior del texto, elimine esa altura de línea o hágala menor que el tamaño de la imagen y la imagen y el texto se alinearán en la parte superior del texto.,
vea la alineación vertical del lápiz y la altura de la línea de Rachel Andrew.
resulta que line-height y de hecho el tamaño del texto es bastante complicado, y no voy a bajar por ese agujero de conejo en este artículo. Si está tratando de alinear con precisión los elementos en línea y desea entender realmente lo que está sucediendo, le recomiendo leer «Deep Dive CSS: Font Metrics, line-height y vertical-align.,»
¿Cuándo Puedo usar la propiedad vertical-align?
la propiedad vertical-align es útil si está alineando cualquier elemento en línea. Esto incluye elementos con display: inline-block. El contenido de las celdas de la tabla también se puede alinear con la propiedad vertical-align.
la propiedad vertical-align no tiene efecto en los elementos flex o grid, y por lo tanto, si se usa como parte de una estrategia de reserva, dejará de aplicarse en el momento en que el elemento padre se convierta en un contenedor grid O flex., Por ejemplo, en la siguiente pluma, tengo un conjunto de elementos establecidos con la etiqueta display: inline-block y esto significa que tengo la capacidad para alinear los elementos, incluso si el navegador no tiene Flexbox:
el Lápiz inline-block y vertical-align por Rachel Andrew.
en este siguiente lápiz, he tratado el inline-block como una alternativa para el diseño flexible., Las propiedades de alineación ya no se aplican, y puedo agregar align-items para alinear los elementos en Flexbox. Puede decir que el método Flexbox está en juego porque el espacio entre los elementos que obtendrá al usar display: inline-block se ha ido.
vea el respaldo Flex de bloque en línea de la pluma por Rachel Andrew.
el hecho de que vertical-alignfunciona en las celdas de la tabla es la razón por la que el truco para centrar verticalmente un elemento usando display: table-cell funciona.
ahora que tenemos mejores formas de alinear cuadros en CSS (como veremos en la siguiente sección), no necesitamos emplear las propiedades vertical-align y text-align en lugares distintos de los elementos en línea y de texto para los que fueron diseñados., Sin embargo, todavía son completamente válidos para usar en esos formatos de texto y en línea, por lo que recuerde que si está tratando de alinear algo en línea, son estas propiedades y no las de alineación de caja las que necesita alcanzar.
alineación de cajas
La especificación de alineación de cajas se ocupa de cómo alineamos todo lo demás., Los detalles de la especificación la siguiente alineación propiedades:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-items
es posible Que ya piensan de estas propiedades como parte de la Flexbox Especificación, o tal vez de la Cuadrícula., La historia de las propiedades es que se originaron como parte de Flexbox, y todavía existen en la especificación de Nivel 1; sin embargo, se movieron a su propia especificación cuando se hizo evidente que eran más útiles en general. Ahora también los usamos en el diseño de cuadrícula, y también se especifican para otros métodos de diseño, aunque el soporte actual del navegador significa que no podrá usarlos todavía.,
por lo tanto, la próxima vez que alguien en Internet le diga que la alineación vertical es la parte más difícil de CSS, puede decirles esto (que incluso cabe en un tweet):
.container { display: flex; align-items: center; justify-content: center;}en el futuro, incluso podemos prescindir de display: flex, una vez que las propiedades de alineación de caja se implementen para el diseño de bloques. Por el momento, sin embargo, hacer que el padre de la cosa que desea centrar un contenedor flexible es la manera de obtener la alineación horizontal y vertical.,
los dos tipos de alineación
al alinear elementos flex y grid, tiene dos cosas posibles para alinear:
- Tiene el espacio libre en el contenedor grid O flex (una vez que los elementos o pistas se han dispuesto).
- también tiene el elemento dentro del área de cuadrícula en la que lo colocó, o en el eje transversal dentro del contenedor flex.
Le mostré un conjunto de propiedades anteriormente, y las propiedades de alineación se pueden considerar como dos grupos. Los que se ocupan de la distribución del espacio libre, y los que alinean el elemento en sí.,
tratar con el espacio de repuesto: align-content y justify-content
Las propiedades que terminan en -content son sobre la distribución de espacio, por lo que cuando elige usar align-content o justify-content está distribuyendo el espacio disponible entre las pistas de cuadrícula o los elementos flexibles. No cambian el tamaño de los elementos flex o grid por sí mismos; los mueven porque cambian a dónde va el espacio de repuesto.
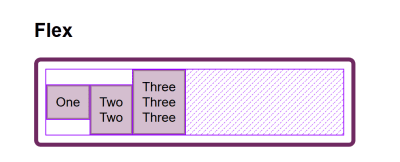
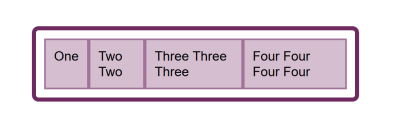
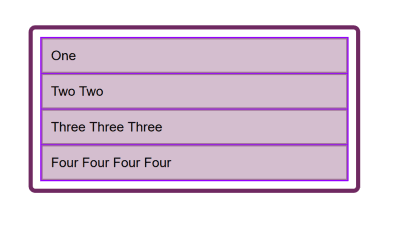
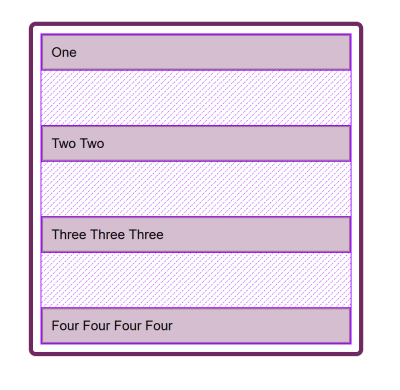
a continuación, tengo un ejemplo de flex y un ejemplo de grid., Ambos tienen un contenedor más grande de lo necesario para mostrar los elementos flex o las pistas de cuadrícula, por lo que puedo usar align-content y justify-content para distribuir ese espacio.
vea el lápiz justify-content y align-content de Rachel Andrew.
Mover Elementos en Torno a: justify-self, align-self, justify-items Y align-items
Tenemos align-self y justify-self como se aplica a determinadas flex o elementos de cuadrícula; también puede usar align-items y justify-items en el contenedor para establecer todas las propiedades a la vez. Estas propiedades tratan con el elemento Flex o grid real, es decir, moviendo el contenido dentro del área de Grid o línea flex.,
- Grid LayoutYou obtiene ambas propiedades, ya que puede cambiar el elemento en el bloque y el eje en línea, ya que tenemos un área de cuadrícula definida en la que se encuentra.
- Flex LayoutYou solo puede alinearse en el eje transversal, ya que el eje principal está controlado solo por la distribución del espacio. Por lo tanto, si sus elementos son una fila, puede usar
align-selfpara desplazarlos hacia arriba y hacia abajo dentro de la línea flexible, alineándolos entre sí.,
en mi ejemplo a continuación, tengo un contenedor flex y un contenedor grid, y estoy usando align-items y align-self en Flexbox para mover los elementos hacia arriba y hacia abajo unos contra otros en el eje transversal. Si usa Firefox e inspecciona el elemento usando el Inspector Flexbox de Firefox, puede ver el tamaño del contenedor flex y cómo se mueven los elementos verticalmente dentro de él.,

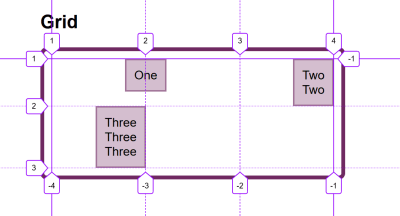
En grid, puedo usar las cuatro propiedades para mover los elementos dentro de su área de grid. Una vez más, el Firefox DevTools Grid Inspector será útil cuando se juega con la alineación., Con las líneas de cuadrícula superpuestas, puede ver el área dentro de la cual se mueve el contenido:

juegue con los valores en la demostración de CodePen para ver cómo puede cambiar el contenido en cada método de diseño:
confundido por alinear y justificar
uno de los problemas citados con las personas que recuerdan las propiedades de alineación en GRID y flexbox, es que nadie puede recordar si alinear o justificar., ¿Qué dirección es cuál?
para el diseño de cuadrícula, debe saber si se está alineando en la dirección del bloque o en línea. La dirección del bloque es la dirección que los bloques muestran en su página (en su modo de escritura), es decir, para el inglés que es verticalmente. La dirección en línea es la dirección en la que se ejecutan las oraciones (así que para el inglés que es de izquierda a derecha horizontalmente).
para alinear las cosas en la dirección del Bloque, utilizará las propiedades que comienzan con align-., Utilice align-contentpara distribuir espacio entre las pistas de la cuadrícula, si hay espacio libre en el contenedor de la cuadrícula, y align-itemso align-self para mover un elemento dentro del área de la cuadrícula en la que se ha colocado.
El siguiente ejemplo tiene dos diseños de cuadrícula. Uno tiene writing-mode: horizontal-tb(que es el valor predeterminado para inglés) y el otro writing-mode: vertical-rl. Esta es la única diferencia entre ellos. Puede ver que las propiedades de alineación que he aplicado funcionan exactamente de la misma manera en el eje de bloque en ambos modos.,
vea la alineación del eje del Bloque de la cuadrícula del lápiz por Rachel Andrew.
para alinear las cosas en la dirección en línea, utilice las propiedades que comienzan con justify-. Use justify-contentpara distribuir el espacio entre las pistas de la cuadrícula, y justify-itemso justify-self para alinear los elementos dentro de su área de la cuadrícula en la dirección en línea.,
una vez más, Tengo dos ejemplos de diseño de cuadrícula para que pueda ver que inline siempre está inline, sin importar el modo de escritura que esté utilizando.
vea la alineación en línea de la cuadrícula del lápiz de Rachel Andrew.
Flexbox es un poco complicado debido al hecho de que tenemos un eje principal que puede ser cambiado a row o column. Entonces, primero pensemos en ese eje principal. Se establece con la propiedad flex-direction., El valor inicial (o predeterminado) de esta propiedad es row que colocará los elementos flex como una fila en el modo de escritura actualmente en uso; es por eso que cuando trabajamos en inglés, terminamos con elementos dispuestos horizontalmente cuando creamos un contenedor flex. A continuación, puede cambiar el eje principal a flex-direction: column y los elementos se mostrarán como una columna, lo que significa que están dispuestos en la dirección del bloque para ese modo de escritura.
como podemos hacer este cambio de eje, el factor más importante en Flexbox es preguntar: «¿Qué eje es mi eje principal?,»Una vez que lo sepa, para la alineación (cuando esté en su eje principal) simplemente use justify-content. No importa si su eje principal es fila o columna. Puede controlar el espacio entre los elementos flex con justify-content.
Ver el Pen justfy-contenido en Flexbox por Rachel Andrew.
en el eje transversal, puede usar align-items que alineará los elementos dentro del contenedor flex o la línea flex en un contenedor flex multilínea., Si tiene un contenedor multilínea que usa flex-wrap: wrap y tiene espacio en ese contenedor, puede usar align-content para distribuir el espacio en el eje transversal.
en el ejemplo a continuación, estamos haciendo ambas cosas con un contenedor flex que se muestra como una fila y una columna:
vea la alineación del eje cruzado de la pluma en Flexbox por Rachel Andrew.
cuando justify-content o align-content no funcionan
las propiedades justify-contenty align-content en Grid y Flexbox tienen que ver con la distribución de espacio adicional. Así que lo que hay que comprobar es que tienes espacio extra.
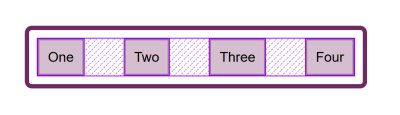
Aquí hay un ejemplo de Flex: he establecido flex-direction: row y tengo tres elementos., No ocupan todo el espacio en el contenedor flex, por lo que tengo espacio libre en el eje principal, el valor inicial de justify-content es flex-start y así mis elementos se alinean al principio y el espacio adicional está al final. Estoy usando el Firefox Flex Inspector Para resaltar el espacio.,div>
Si cambio la dirección flex a space-between, ese espacio adicional ahora se distribuye entre los elementos:

Si ahora agrego más contenido a mis elementos para que se hagan más grandes y ya no haya espacio adicional, entonces justify-content no hace nada, simplemente porque no hay espacio para distribuir.,

Una pregunta frecuente que me hacen es ¿por qué justify-content no funciona cuando flex-direction es column. Esto se debe generalmente a que no hay espacio para distribuir. Si toma el ejemplo anterior y lo hace flex-direction: column, los elementos se mostrarán como una columna, pero no habrá espacio adicional debajo de los elementos como lo hay cuando lo hace flex-direction: row., Esto se debe a que cuando crea un contenedor Flex con display: flex tiene un contenedor flex a nivel de bloque; esto ocupará todo el espacio posible en la dirección en línea. En CSS, las cosas no se estiran en la dirección del bloque, por lo que no hay espacio adicional.,

agregue una altura al contenedor y, siempre que sea más de lo necesario para mostrar los elementos, tenga espacio adicional y, por lo tanto, justify-content funcionará en su columna.,

¿por qué no hay justify-self en Flexbox?
Grid Layout implementa todas las propiedades para ambos ejes porque siempre tenemos dos ejes para tratar en Grid Layout. Creamos pistas (que pueden dejar espacio adicional en el contenedor de cuadrícula en cualquier dimensión) y así podemos distribuir ese espacio con align-content o justify-content., También tenemos áreas de cuadrícula, y el elemento en esa área puede no ocupar todo el espacio del área, por lo que podemos usar align-self o justify-self para mover el contenido alrededor del área (o align-items, justify-items para cambiar la alineación de todos los elementos).
Flexbox no tiene pistas de la forma en que lo hace el diseño de cuadrícula. En el eje principal, todo lo que tenemos que jugar es la distribución del espacio entre los elementos. No existe el concepto de una pista en la que se coloca un elemento flexible. Por lo tanto, no hay un área creada en la que mover el elemento., Esta es la razón por la que no hay ninguna propiedad justify-self en los ejes principales de Flexbox.
a veces, sin embargo, usted desea ser capaz de alinear un elemento o parte del grupo de elementos de una manera diferente. Un patrón común sería una barra de navegación dividida con un elemento separado del grupo. En esa situación, la especificación aconseja el uso de auto márgenes.
un margen automático ocupará todo el espacio en la dirección en que se aplica, por lo que podemos centrar un bloque (como el diseño de nuestra página principal) utilizando un margen izquierdo y derecho de auto., Con un margen automático en ambos lados, cada margen intenta ocupar todo el espacio y así empuja el bloque hacia el centro. Con nuestra fila de elementos flex, podemos agregar margin-left: auto al elemento en el que queremos que se produzca la división, y siempre que haya espacio disponible en el contenedor flex, obtienes una división. Este juega bien con Flexbox, porque tan pronto como no hay espacio disponible, los elementos se comportan como regular flex elementos.
vea la alineación del lápiz con márgenes automáticos de Rachel Andrew.
Flexbox y Micro-componentes
una de las cosas que creo que a menudo se pasa por alto es lo útil que es Flexbox para hacer pequeños trabajos de diseño, donde podría pensar que usar vertical-align es el camino a seguir. A menudo uso Flexbox para obtener una alineación ordenada de patrones pequeños; por ejemplo, alinear un icono junto al texto, alinear dos cosas con diferentes tamaños de fuente o hacer que los campos y botones del formulario se alineen correctamente., Si está luchando para obtener algo que se alinee bien con vertical-align, entonces tal vez intente hacer el trabajo con Flexbox. Recuerde que también puede crear un contenedor flex en línea si lo desea con display: inline-flex.
vea el ejemplo Pen inline-flex de Rachel Andrew.
no hay razón para no usar Flexbox, o incluso Grid para trabajos de diseño pequeños. No son solo para grandes trozos de diseño., Pruebe las diferentes cosas disponibles para usted, y vea lo que funciona mejor.
la gente a menudo está muy interesada en saber cuál es la forma correcta o incorrecta de hacer las cosas. En realidad, a menudo no hay bien o mal; una pequeña diferencia en su patrón podría significar la diferencia entre Flexbox que funciona mejor, donde de lo contrario usaría vertical-align.
terminando
para terminar, tengo un resumen rápido de los conceptos básicos de la alineación. Si recuerda estas pocas reglas, debería poder alinear la mayoría de las cosas con CSS:
- ¿está alineando texto o un elemento en línea?, Si es así, usted necesita usar
text-align,vertical-alignyline-height. - ¿Tiene un elemento o elementos que desea alinear en el Centro de la página o contenedor? Si es así, haga que el contenedor sea un contenedor flexible y luego establezca
align-items: centeryjustify-content: center. - para los diseños de cuadrícula, las propiedades que comienzan con
align-funcionan en la dirección del Bloque; las que comienzan conjustify-funcionan en la dirección en línea., - para los diseños flexibles, las propiedades que comienzan con
align-funcionan en el eje transversal; las que comienzan conjustify-funcionan en el eje principal. - Las propiedades
justify-contentyalign-contentdistribuyen espacio adicional. Si no tiene espacio adicional en su contenedor flex o grid, no harán nada. - si crees que necesitas
justify-selfen Flexbox, entonces usar un margen automático probablemente te dará el patrón que buscas., - Puede utilizar Grid y Flexbox junto con las propiedades de alineación para pequeños trabajos de diseño, así como componentes principales — experimente!
