
Author
Rachel Andrew on web-kehittäjä, kirjailija ja puhuja. Hän on kirjoittanut useita kirjoja, muun muassa uuden CSS-asettelun., Hän on yksi niistä ihmisistä, takana …Enemmän aboutRachel↬
- 16 min lukea
- CSS,Selaimet
- Tallennetaan offline käsittelyssä
- Jaa Twitterissä, LinkedIn


– Meillä on koko valikoima tapoja voit tasata asioita CSS tänään, ja se ei ole aina ilmeinen päätös, joka käyttää. Kun kuitenkin tietää, mitä on saatavilla, voi aina kokeilla muutamaa taktiikkaa, jos törmää tiettyyn linjausongelmaan.
tässä artikkelissa tarkastelen erilaisia linjausmenetelmiä. Sen sijaan, että annetaan kattava opas jokaiselle, selitän muutamia ongelmakohtia ihmiset ovat ja piste enemmän täydellinen viittaukset ominaisuudet ja arvot., Kuten paljon CSS, voit mennä pitkälle ymmärtämällä perustavanlaatuisia asioita siitä, miten menetelmät käyttäytyvät, ja sitten tarvitaan paikka mennä etsiä hienompia yksityiskohtia kannalta, miten saavutat tarkka asettelu, että haluat.
valaistun Tekstin Ja Inline-Elementit
– Kun meillä on jotain tekstiä ja muita inline-elementtejä sivulla, jokainen rivi sisältö on käsitelty linja-ruutuun. Omaisuus text-align kohdista, että sivun sisällön, esimerkiksi, jos haluat, että teksti, keskitetty tai perusteltua., Joskus voit kuitenkin haluta kohdistaa asiat rivilaatikon sisällä muihin asioihin, esimerkiksi jos sinulla on tekstin ohessa näkyvä kuvake tai erikokoista tekstiä.
Perimmäinen Web Designer Toolbox
Olemme aloitti kanssa Envato antaa meidän readers30 päivän vapaa pääsy alan biggestsubscription – Envato Elementtejä.Tilaus antaa rajattomat lataukset yli 50 miljoonalle omaisuudelle, kuten WordPress-teemoille, Liitännäisille, valokuville ja KÄYTTÖLIITTYMÄSARJOILLE. Ei latausrajoja, ja fullcommercial license.
the first 30 days are on us!, Aloita nyt-Peruuta milloin tahansa.

Lataa Nyt
alla olevassa esimerkissä, minulla on jonkin verran tekstiä, jossa on suurempi inline kuvan. Käytänvertical-align: middle kuvaa tekstin suuntaamiseksi kuvan keskelle.
Katso Kynä Pystysuorassa linjassa esimerkiksi Rachel Andrew.
line-height Omaisuutta Ja Tasaus
Muista, että line-height omaisuus muuttuu koko linja-box, ja siksi voi muuttaa linjaus. Seuraavassa esimerkissä käytetään suurta viivakorkeusarvoa 150px, ja olen linjannut kuvan top. Kuva on linjassa top of the line-ruutuun ja ei alkuun tekstin, poista line-height tai tehdä se vähemmän kuin koko kuva ja kuvan ja tekstin riviin yläreunassa teksti.,
Katso Kynän Pystysuora Tasaus-ja line-height Rachel Andrew.
osoittautuu, että line-height ja itse asiassa koko teksti on melko monimutkainen, ja en ole menossa alas, että kanin reikä tässä artikkelissa. Jos olet yrittää juuri yhdenmukaistaa inline-elementtejä ja halua todella ymmärtää, mitä on tekeillä, suosittelen lukemista ”Syvä Sukellus CSS: Font Metrics, line-height Ja vertical-align.,”
Kun Voin Käyttää vertical-align Omaisuutta?
vertical-align ominaisuus on hyödyllinen, jos olet kohdistaminen tahansa inline-elementti. Tämä sisältää elementtejä, joilla on display: inline-block. Sisältö taulukon solut voivat myös olla linjassa vertical-align omaisuutta.
vertical-align omaisuus ei ole vaikutusta flex tai grid kohteita, ja näin ollen, jos käytetään osana fallback strategia ei enää sovelleta, hetki, jolloin vanhempi elementti on kääntyi verkkoon tai flex-Astiaan., Esimerkiksi ensi-kynä, minulla on joukko kohteita säädettyihin display: inline-block ja tämä tarkoittaa sitä, että saan mahdollisuuden tasata kohteita, vaikka selain ei ole Flexbox:
Katso Kynän inline-block-ja pystysuunnassa-align, jonka Rachel Andrew.
tässä ensi kynä, olen kohdellut inline-block varasuunnitelmana Flex-layout., Linjaus ominaisuuksia ei enää sovelleta, ja voin lisätä align-items kohdista kohteet Flexbox. Voit kertoa, että Flexbox menetelmä on in pelata, koska ero kohteita, jotka saat, kun käytät display: inline-block on poissa.
Katso Kynän inline-block flex fallback Rachel Andrew.
se, että vertical-align toimii taulukon solut on syy, että temppu pystysuunnassa keskelle kohde painamalla display: table-cell toimii.
Nyt kun meillä on parempia tapoja yhdenmukaistaa laatikot CSS (kuten me tarkastelemme seuraavassa jaksossa), meidän ei tarvitse käyttää vertical-align ja text-align ominaisuudet muualla kuin inline ja tekstin elementtejä, joita varten ne on suunniteltu., Kuitenkin, ne ovat edelleen täysin voimassa, käyttää niitä, teksti ja inline muotoja, ja niin muista jos olet yrittää tasata jotain inline, se on nämä ominaisuudet ja ei ole Laatikko Kohdistus ne, jotka haluat tavoittaa.
Laatikon linjaus
Laatikon Linjauseritelmä käsittelee sitä, miten linjaamme kaiken muun., Erittely tiedot seuraavat linjaus ominaisuudet:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-items
saatat jo ajatella näitä ominaisuuksia on osa Flexbox Erittely, tai ehkä Verkkoon., Historian ominaisuuksia on, että ne ovat syntyneet osana Flexbox, ja on edelleen Tasolla 1 erittely; kuitenkin, ne siirrettiin osaksi oman erittely, kun kävi ilmi, että he olivat yleensä hyödyllisiä. Meillä on nyt myös käyttää niitä Kantaverkkoon, ja ne on määritelty muiden layout menetelmät liian, vaikka nykyinen selain tuki tarkoittaa, että et voi käyttää niitä vielä.,
näin Ollen seuraavan kerran, kun joku Internetissä kertoo, että pystysuora linjaus on vaikein osa CSS, voit kertoa heille, että tämä (joka jopa sopii tweet):
.container { display: flex; align-items: center; justify-content: center;}tulevaisuudessa saatamme jopa pystyä luopua display: flex, kun Laatikko Kohdistus ominaisuudet ovat toteutettu Block Layout. Tällä hetkellä, kuitenkin, joten vanhemman asia, jonka haluat keskitys flex-kontti on tapa saada linjaus vaaka-ja pystysuunnassa.,
Kaksi Tasaus
linjaamalla flex ja grid kohteita, sinulla on kaksi mahdollista asiaa align:
- Sinulla on ylimääräistä tilaa ruudukossa tai flex-kontti (kun kohteet tai kappaleet on aseteltu).
- Voit myös tuote itsessään sisällä verkkoon alueelle olet asettanut sen, tai rajat akselin sisällä flex-astiaan.
näytin joukon ominaisuuksia edellä, ja linjausominaisuudet voidaan ajatella kahtena ryhmänä. Ne, jotka käsittelevät varatilan jakelua, ja ne, jotka yhdenmukaistavat tuotteen itse.,
Kanssa Tekemisissä Vapaa-Space: align-content Ja justify-content
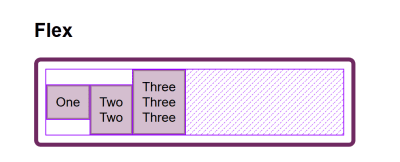
ominaisuudet, jotka päättyvät -content noin tilaa jakelu, joten kun haluat käyttää align-content tai justify-content olet jakaa käytettävissä olevan tilan välillä grid kappaleita tai flex kohteita. Ne eivät muuta itse flex-tai grid-kohteiden kokoa, vaan liikuttavat niitä ympäriinsä, koska ne muuttuvat sinne, minne VARATILA menee.
alla on flex-esimerkki ja ruutuesimerkki., Molemmilla on kontti, joka on suurempi kuin tarvitaan näytön flex-kohteita tai grid kappaleita, joten en voi käyttää align-content ja justify-content jakaa että tilaa.
Katso Kynän perustella-sisältöä ja kohdista-sisältöä Rachel Andrew.
Liikkuvia Kohteita Ympäri: justify-self, align-self, justify-items Ja align-items
sitten on align-self ja justify-self sovellettuna yksilön flex tai grid kohteita; voit myös käyttää align-items ja justify-items säiliön asettaa kaikki ominaisuudet kerralla. Nämä ominaisuudet käsittelevät varsinaista flex – tai grid-kohdetta eli sisällön siirtämistä Ruutualueen sisällä tai flex-linjaa.,
- Grid LayoutYou saavat molemmat ominaisuudet, koska voit siirtää kohteen lohko-ja inline-akselilla, koska meillä on määritelty ruudukko-alue, jossa se istuu.
- Flex LayoutYou voi vain tasata ristillä akseli tärkein akseli on määräysvallassa tilaa jakelu yksin. Joten jos kohteet ovat peräkkäin, et voi käyttää
align-selfsiirtää niitä ylös ja alas sisällä flex-line, kohdistamalla niitä toisiaan vastaan.,
– minun esimerkissä, minulla on flex ja verkkoon kontti, ja olen käyttäen align-items ja align-self vuonna Flexbox siirtää kohteita ylös ja alas toisiaan vastaan ristillä akselilla. Jos käytät Firefoxia, ja tarkasta elementti käyttämällä Firefox Flexbox Tarkastaja, voit nähdä koko flex astiaan ja miten kohteet siirretään pystysuunnassa sisällä että.,

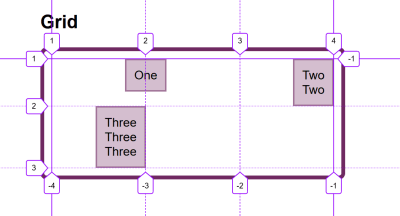
grid, voin käyttää kaikki neljä ominaisuudet-siirtää kohteita ympäri sisällä niiden ruudukkoon. Jälleen kerran, Firefox DevTools Grid tarkastaja on hyödyllinen pelatessa linjaus., Grid linjat päällekkäin, voit nähdä alueen sisällä, jonka sisältö siirretään:

Leikkiä arvoja CodePen demo nähdä, miten voit siirtää sisältöä noin kussakin layout menetelmä:
Hämmentyneitä kohdista Ja perustella
Yksi mainittu ongelmia ihmiset muistaa linjaus ominaisuudet Verkkoon ja Flexbox on se, että kukaan ei voi muistaa, onko yhdenmukaistaa tai perustella., Mihin suuntaan?
ruudukon asettelun osalta sinun on tiedettävä, kohdistatko suuntasi lohkoon vai linjaan. Lohkosuunta on sivullasi (kirjoitustilassasi) olevat suuntalohkot eli pystysuunnassa oleva Englanti. Inline-suunta on se suunta, jossa lauseet kulkevat (eli englanniksi, joka on vasemmalta oikealle vaakatasossa).
kohdista asioita Lohko Suuntaan, voit käyttää ominaisuuksia, joka alkaa align-., Voit käyttää align-content jakaa tilaa välillä grid kappaleita, jos siellä on vapaata tilaa ruudukossa kontti, ja align-items tai align-self jos haluat siirtää kohteen ympärillä sisällä verkkoon alueella se on sijoitettu.
alla olevassa esimerkissä on kaksi ruutuasetelmaa. Yksi on writing-mode: horizontal-tb (joka on oletuksena englanti) ja muut writing-mode: vertical-rl. Tämä on ainoa ero niiden välillä. Näet, että kohdistusominaisuudet, joita olen soveltanut, toimivat täsmälleen samalla tavalla lohkoakselilla molemmissa tiloissa.,
Katso Kynän Grid Estää Akselin Linjaus, jonka Rachel Andrew.
kohdista asioita inline suuntaan, käyttää ominaisuuksia, joka alkaa justify-. Käyttää justify-content jakaa tilaa välillä grid kappaleita, ja justify-items tai justify-self kohdista kohteita sisällä verkkoon alue inline suuntaan.,
jälleen kerran, minulla on kaksi ruudukon asetteluesimerkkiä, jotta näet, että inline on aina inline — riippumatta siitä, mitä kirjoitustapaa käytät.
Katso Kynän Grid Inline Linjaus Rachel Andrew.
Flexbox on hieman hankalampaa, johtuen siitä, että meillä on tärkein akseli, joita voidaan muuttaa row tai column. Mietitäänpä ensin sitä pääakselia. Se on asetettu flex-direction omaisuutta., Alkuperäinen (tai oletus) tämän ominaisuuden arvo on row joka luo flex kohteita ulos kuin rivi kirjallisesti tilassa tällä hetkellä käytössä — siksi kun toimi englanti, päädymme kohteita aseteltu vaakasuoraan, kun luomme flex-astiaan. Voit muuttaa main-akselin flex-direction: column ja kohteet on aseteltu kuin sarake, joka tarkoittaa, että ne ovat säädettyihin estää suuntaan, että kirjallisesti tilassa.
Niin että voimme tehdä tämän akselin kytkentä, tärkein tekijä Flexbox on kysyä, ”Mikä akseli on minun tärkein akseli?,”Kun tiedät, että, sitten kohdistus (kun pääakselilla) käytät vain justify-content. Sillä ei ole väliä, onko Pääakseli rivi vai sarake. Ohjaat Flex-kohteiden välistä tilaa justify-content.
Katso Kynän justfy-sisältöä Flexbox Rachel Andrew.
cross-akselin, voit käyttää align-items joka on tasata kohteita sisällä flex kontti-tai flex-line multi-line flex-astiaan., Jos sinulla on multi-line-astiaan käyttäen flex-wrap: wrap ja on tilaa kontissa, voit käyttää align-content jakaa tilaa cross-akselilla.
alla olevassa esimerkissä olemme tekemässä sekä flex-kontti näkyy, kun rivi ja sarake:
Katso Kynän Rajat akselin kohdistus Flexbox Rachel Andrew.
Kun perustella-sisältöä Tai kohdista-sisältöä Eivät Toimi
justify-content ja align-content ominaisuudet Verkkoon ja Flexbox on noin jakaa ylimääräistä tilaa. Joten asia tarkistaa on, että sinulla on ylimääräistä tilaa.
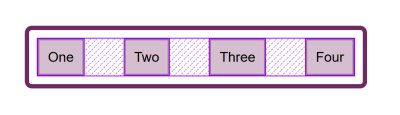
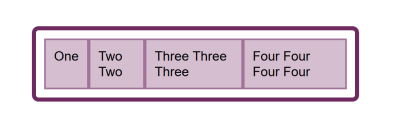
Tässä on Flex-esimerkki: minulla on set flex-direction: row ja minulla on kolme kohdetta., Ne eivät vie koko tilaa flex-astiaan, joten minulla on ylimääräistä tilaa pääakselin, alkuperäistä arvo justify-content on flex-start ja niin minun kohteita kaikki riviin alussa ja ylimääräinen tila on lopussa. Käytän Firefox Flex tarkastaja korostaa tilaa.,div>
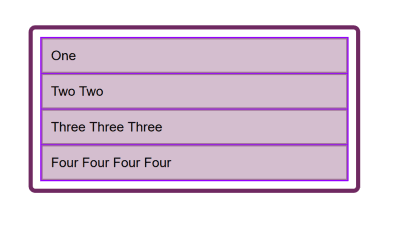
– Jos vaihdan flex-suunta space-between, että ylimääräistä tilaa on nyt jaettu kohteet:

Jos en nyt lisätä enemmän sisältöä minun kohteita, joten ne ovat suurempi ja siellä ei ole enää yhtään ylimääräistä tilaa, sitten justify-content – ei mitään — yksinkertaisesti, koska ei ole tilaa jakaa.,

yleinen kysymys minulta kysytään, miksi justify-content ei toimi, kun flex-direction on column. Tämä johtuu yleensä siitä, ettei ole tilaa jakaa. Jos otat yllä olevassa esimerkissä ja tehdä se flex-direction: column kohteet näyttää kuin sarake, mutta ei ole ylimääräistä tilaa alla kohteita, koska siellä on, kun teet flex-direction: row., Tämä johtuu siitä, kun teet Flex Säiliö, jossa display: flex sinulla on lohkon tasolla flex kontti; tämä tulee ottaa ylös kaikki mahdolliset tilaa inline suuntaan. CSS: ssä asiat eivät veny lohkosuuntaan, joten ylimääräistä tilaa ei ole.,

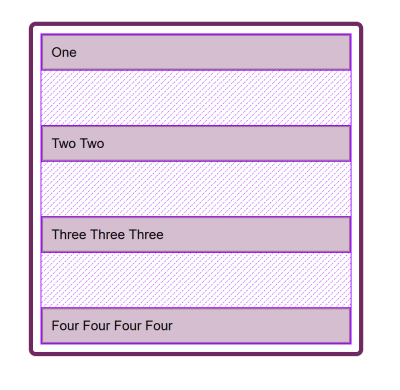
Lisää korkeus säiliön ja niin kauan kuin se on enemmän kuin tarvitaan näytön kohteita — sinulla on ylimääräistä tilaa, ja siksi justify-content toimii oman sarakkeen.,

Miksi Ei ole perusteltua-itse Flexbox?
ruudukon asettelu toteuttaa kaikki ominaisuudet molemmille akseleille, koska meillä on aina kaksi akselia käsiteltävänä ruudukon asettelussa. Me luoda kappaleita (jotka voi jättää lisätilaa verkkoon säiliöstä joko ulottuvuus,) ja jotta voimme jakaa että tilaa align-content tai justify-content., Meillä on myös Grid-Alueita, ja osa että alue ei vie koko tilaa alue, joten emme voi käyttää align-self tai justify-self siirrä sisältöä ympäri aluetta (tai align-items, justify-items muuttaa kohdistus kaikki kohteet).
Flexboxissa ei ole kappaleita samalla tavalla kuin ruudukon asettelussa. Pääakselilla ei tarvitse leikkiä kuin tilan jakautumista kohteiden välillä. Ei ole olemassa käsitettä raiteesta, johon flex-kohde sijoitetaan. Joten ei ole luotu alue, jossa siirtää kohteen ympäri., Tämä on, miksi ei ole justify-self kiinteistön pääkohdan Flexbox.
joskus kuitenkin halutaan pystyä linjaamaan yksi kohde tai osa eräryhmästä eri tavalla. Yleinen kaava olisi jaettu suunnistuspalkki, jossa yksi kohde erotettaisiin ryhmästä. Siinä tilanteessa eritelmä neuvoo käyttämään automaattisia marginaaleja.
auto marginaali vie kaiken tilan siihen suuntaan, mihin sitä sovelletaan, minkä vuoksi voimme keskittää lohkon (kuten pääsivun asettelun) käyttämällä vasemmalle ja oikealle marginaali auto., Kun kummallakin puolella on automaattinen marginaali, jokainen marginaali yrittää viedä kaiken tilan ja työntää näin lohkon keskelle. Meidän rivi flex kohteita, voimme lisätä margin-left: auto kohteen haluamme jakaa tapahtua, ja niin kauan kuin siellä on tilaa flex-kontti, saat split. Tämä pelaa hienosti Flexboxin kanssa, koska heti kun tilaa ei ole, kohteet käyttäytyvät kuten tavalliset flex-kohteet tekevät.
Katso Kynän Linjaus auto marginaalit Rachel Andrew.
Flexbox Ja Mikro-Osat
Yksi niistä asioista, luulen, on usein unohdetaan on, miten hyödyllisiä Flexbox on tekemässä pieniä layout työpaikkoja, joissa saatat ajatella, että käyttämällä vertical-align on tapa mennä. Olen usein käyttää Flexbox saada siisti linjaus pieniä kuvioita; esimerkiksi kohdistamalla kuvakkeen vieressä teksti, lähtötilanteessa kohdistamalla kaksi asiaa eri fontin kokoja, tai tehdä lomakkeen kentät ja painikkeet riviin oikein., Jos olet kamppailee saada jotain riviin hienosti vertical-align, niin ehkä yrittää tehdä työtä Flexbox. Muista, että voit myös luoda inline flex kontti, jos haluat display: inline-flex.
Katso Kynän inline-flex esimerkiksi Rachel Andrew.
ei ole mitään syytä olla käyttämättä Flexbox, tai jopa Verkkoon pieniä layout työpaikkoja. Ne eivät ole vain isoja palasia varten., Kokeile eri asioita käytettävissä, ja katso, mikä toimii parhaiten.
ihmiset haluavat usein kovasti tietää, mikä on oikea tai väärä tapa tehdä asioita. Todellisuudessa, siellä usein ei ole oikeaa tai väärää; pieni ero kuvio saattaa merkitä eroa Flexbox toimii parhaiten, jos muuten käytät vertical-align.
valmis
kääri ylös, minulla on nopea yhteenveto perusasiat linjaus. Jos et muista nämä säännöt, sinun pitäisi pystyä kohdista useimmat asiat CSS:
- oletko kohdistamalla tekstiä tai inline-elementti?, Jos näin on, sinun täytyy käyttää
text-align,vertical-alignjaline-height. - onko sinulla jokin esine tai esine, jonka haluat asettaa sivun tai kontin keskelle? Jos näin on, tehdä säiliö flex-kontti aseta
align-items: centerjajustify-content: center. - Grid Ulkoasuja, ominaisuudet, jotka alkavat
align-työ Estää suuntaan; ne, jotka alkavat tunnisteellajustify-työn inline suuntaan., - Flex Ulkoasuja, ominaisuudet, jotka alkavat
align-työn Rajat Akseli; ne, jotka alkavat tunnisteellajustify-työn tärkeimmistä akselilla. -
justify-contentjaalign-contentominaisuudet jakaa ylimääräistä tilaa. Jos flex-tai grid-säiliössäsi ei ole ylimääräistä tilaa, ne eivät tee mitään. - Jos luulet tarvitset
justify-selfvuonna Flexbox, sitten käyttämällä automaattinen marginaali todennäköisesti antaa sinulle kuvio olet jälkeen., - Voit käyttää Grid ja Flexbox yhdessä tasaus ominaisuuksia pieniä layout työpaikkoja sekä pääkomponentit — kokeilu!
