
a szerző
Rachel Andrew Webfejlesztő, író és előadó. Számos könyv szerzője, köztük az új CSS elrendezés., Ő az egyik az emberek mögött a …Több aboutRachel↬
- 16 perc olvassa el a
- CSS,Böngészők
- Mentett offline olvasás
- Share on Twitter, A LinkedIn


a CSS-ben a dolgok összehangolásának ma már számos módja van, és ez nem mindig egyértelmű döntés, amelyet használni kell. A rendelkezésre álló információk ismerete azonban azt jelenti, hogy mindig kipróbálhat néhány taktikát, ha egy adott igazítási problémával szembesül.
ebben a cikkben Megnézem a különböző igazítási módszereket. Ahelyett, hogy egy átfogó útmutató minden, elmagyarázom néhány a ragasztás pontok az emberek rámutatnak, hogy teljesebb referenciák a tulajdonságok és értékek., Mint sok CSS, akkor megy egy hosszú utat, ha megértjük az alapvető dolgokat, hogyan viselkednek a módszerek, majd kell egy hely, hogy menjen felnézzen a finomabb részleteket szempontjából, hogyan lehet elérni a pontos elrendezés, amit akar.
szöveg és Inline elemek igazítása
ha van néhány szöveg és más inline elem egy oldalon, akkor minden tartalomsor sordobozként kerül kezelésre. A text-align tulajdonság összehangolja ezt a tartalmat az oldalon, például ha azt szeretné, hogy a szöveg középpontja vagy indokolt legyen., Előfordulhat azonban, hogy a sordobozban lévő dolgokat más dolgokhoz kell igazítania, például ha egy ikon jelenik meg a szöveg mellett, vagy különböző méretű szöveg.
az Ultimate Web Designer Toolbox
összeálltunk az Envato-val, hogy olvasóinknak 30 napos ingyenes hozzáférést biztosítsunk az iparág legnagyobbsubscription-Envato elemeihez.Az előfizetés korlátlan letöltéseket biztosít több mint 50 millió eszközhöz, mint plwordpress témák, pluginek, fotók és UI készletek. Nincs letöltési korlátozás, valamint fullcommercial licenc.
az első 30 nap rajtunk van!, Kezdje el most-bármikor visszavonhatja.

letöltés most
az alábbi példában van néhány szövegem egy nagyobb inline képpel. A képen a vertical-align: middle segítségével igazítom a szöveget a kép közepére.
lásd Rachel Andrew toll függőleges igazítási példáját.
The tulajdonság és Igazítás
ne feledje, hogy a line-height tulajdonság megváltoztatja a sordoboz méretét, ezért megváltoztathatja az igazítást. A következő példa egy nagy, 150px vonalmagasságú értéket használ, a képet pedig topértékre igazítottam. A kép a sor mező tetejéhez igazodik, nem pedig a szöveg tetejéhez, eltávolítja a sormagasságot, vagy kisebb lesz, mint a kép mérete, a kép és a szöveg pedig a szöveg tetején jelenik meg.,
lásd Rachel Andrew toll függőleges igazítását és vonalmagasságát.
kiderül, hogy line-height és valóban a szöveg mérete meglehetősen bonyolult, és nem megyek le a nyúl lyukába ebben a cikkben. Ha megpróbál pontosan összehangolni az inline elemeket, és szeretné igazán megérteni, mi folyik itt, azt javaslom, olvassa el a “Deep Dive CSS: Font Metrics, line-height and vertical-align.,”
mikor használhatom a vertical-align tulajdonságot?
avertical-align tulajdonság akkor hasznos, ha bármilyen inline elemet igazít. Ez magában foglalja a display: inline-blockelemeket. A táblázatcellák tartalma a vertical-align tulajdonsággal is igazítható.
a vertical-align tulajdonság nincs hatással flex vagy rács elemek, ezért ha részeként használják a tartalék stratégia, megszűnik alkalmazni a perc a szülő elem vált egy rács vagy flex konténer., Például, a következő tollban van egy sor elem, amelyet a display: inline-block-val határoztam meg, és ez azt jelenti, hogy képes vagyok az elemek igazítására akkor is, ha a böngészőnek nincs Flexbox:
lásd a tollat inline-block and vertical-align by Rachel Andrew.
ebben a következő tollban a inline-block Flex elrendezés visszavonásaként kezeltem., Az igazítási tulajdonságok már nem érvényesek, így a Flexbox elemeinek igazításához hozzáadhatom a align-items értéket. Meg lehet mondani, hogy a Flexbox módszer játékban van, mert a display: inline-block használatakor az elemek közötti rés eltűnt.
lásd a toll inline-blokk flex fallback Rachel Andrew.
Az a tény, hogy a vertical-align asztali cellákon működik, az az oka annak, hogy a display: table-cell works elem függőleges középpontjába kerül.
most, hogy jobb módjaink vannak a dobozok igazítására a CSS-ben (amint azt a következő részben nézzük), nem kell alkalmaznunk a vertical-align és text-align tulajdonságokat olyan helyeken, amelyek nem az inline és szöveges elemek, amelyekre tervezték őket., Azonban ezek még mindig teljesen érvényes használni ezeket a szövegeket és inline formátumok, így ne feledje, ha próbál összehangolni valamit inline, Ez ezeket a tulajdonságokat, nem pedig a doboz Igazítás is, hogy meg kell elérni.
Box Alignment
A Box Igazítás specifikáció foglalkozik, hogyan igazítsuk minden mást., A specifikáció részleteit a következő együttállás tulajdonságok:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-items
lehet, Hogy már hiszem, hogy ezek a tulajdonságok képezik a Flexbox Specifikáció, vagy talán Rács., A tulajdonságok története az, hogy a Flexbox részeként származtak, és még mindig léteznek az 1. szintű specifikációban; azonban, a saját specifikációjukba költöztek, amikor nyilvánvalóvá vált, hogy általánosabban hasznosak. Most már rács elrendezésben is használjuk őket, ezeket más elrendezési módszerekhez is megadjuk, bár a jelenlegi böngészőtámogatás azt jelenti, hogy még nem tudja használni őket.,
ezért, ha legközelebb valaki az interneten azt mondja, hogy a függőleges igazítás a CSS legnehezebb része ,akkor ezt elmondhatja nekik (ami még egy tweetbe is illeszkedik):
.container { display: flex; align-items: center; justify-content: center;}a jövőben akár el is hagyhatjuk adisplay: flex, miután a doboz igazítási tulajdonságait végrehajtották a blokk elrendezéshez. Abban a pillanatban azonban, hogy a szülő a dolog, amit szeretne központosító flex konténer a módja annak, hogy igazítás vízszintesen és függőlegesen.,
A Két Típusú Igazítás
Ha összehangolása flex, grid elemek, a két lehetséges dolgok align:
- a tartalék helyet a térképről vagy flex tartály (egyszer az elemeket, vagy síneket már kiterítve).
- az elemet maga a rácsterületen belül is elhelyezte, vagy a kereszttengelyen a flex tartály belsejében.
Megmutattam egy sor fenti tulajdonságot, és az igazítási tulajdonságok két csoportra gondolhatók. Azok, amelyek a tartalék tér elosztásával foglalkoznak, valamint azok, amelyek összehangolják az elemet.,
tartalék hely kezelése:align-content ésjustify-content
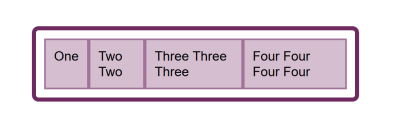
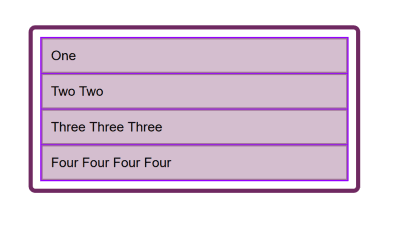
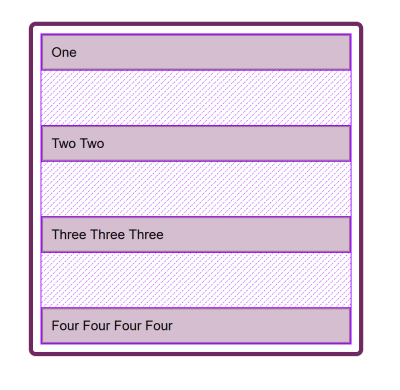
azok a tulajdonságok, amelyek a-content – ban végződnek, a térelosztásról szólnak, tehát ha aalign-content div>vagyjustify-content a rendelkezésre álló helyet elosztja a rácssávok vagy a Flex elemek között. Nem változtatják meg maguk a rugalmas vagy rácselemek méretét; mozgatják őket, mert megváltoztatják, ahol a tartalék tér megy.
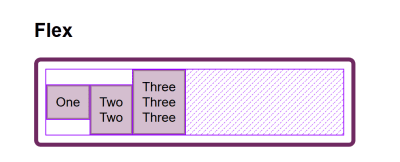
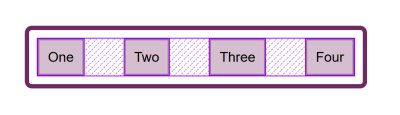
lent van egy flex példa és egy grid példa., Mindkettőnek van egy tárolója, amely nagyobb, mint a flex elemek vagy rácssávok megjelenítéséhez, így használhatom aalign-content ésjustify-content a tér elosztásához.
lásd: a toll indokolása-tartalom és igazítás-tartalom Rachel Andrew-tól.
mozgó elemek körül: justify-self, align-self, justify-items és align-items
ezután van align-self és justify-self az egyes flex vagy rács elemekre alkalmazva; a align-items és justify-items a tárolón az összes tulajdonság beállításához azonnal. Ezek a tulajdonságok a tényleges flex vagy grid elemet érintik, azaz a tartalmat a Rácsterületen vagy a flex vonalon belül mozgatják.,
- Grid LayoutYou mindkét tulajdonságot megkapod, mivel az elemet a blokk-és inline tengelyen áthelyezheted, mivel van egy meghatározott Rácsterületünk, amelyben ül.
- Flex LayoutYou csak a kereszttengelyre igazodhat, mivel a fő tengelyt csak a téreloszlás vezérli. Tehát, ha az elemek egy sor, akkor a
align-selfsegítségével mozgathatja őket a flex vonalon belül, igazítva őket egymáshoz.,
az alábbi példában van egy flex és egy grid konténerem, és aalign-items ésalign-self segítségével Flexbox-ban mozgatom az elemeket egymás ellen a kereszttengelyen. Ha Firefoxot használ, és a Firefox Flexbox Inspector segítségével vizsgálja meg az elemet, láthatja a flex konténer méretét, valamint azt, hogy az elemek hogyan mozognak függőlegesen benne.,

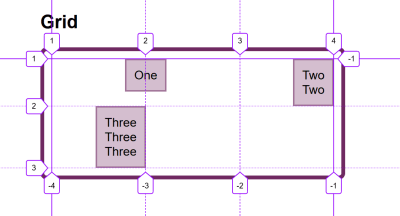
a rácsban mind a négy tulajdonságot használhatom az elemek mozgatásához a rács területén belül. A Firefox DevTools Grid Inspector ismét hasznos lesz az igazítással való játék során., A rácsvonalak eltakarja, láthatjuk, hogy a terület, amelyen belül a tartalmak mozgott:

a Játék körül, az értékek, a CodePen demo hogy hogyan lehet a shift tartalom körül minden elrendezési módszer:
Zavaros align igazolni
az Egyik idézett kérdések az emberek emlékezni az igazítás tulajdonságok Rács Flexbox, hogy senki sem emlékszik-e, hogy összehangolják, vagy igazolni., Melyik irány melyik?
A rács elrendezéséhez tudnia kell, hogy igazodik-e a blokkban vagy az Inline irányban. A blokk iránya az oldalon elhelyezett irányblokkok (írási módban), azaz függőlegesen álló Angol nyelv esetén. Az Inline irány az az irány, amelyben a mondatok futnak (tehát Angolul, vízszintesen balról jobbra).
a dolgok blokk irányba történő igazításához azokat a tulajdonságokat fogja használni, amelyek a align- – val kezdődnek., Aalign-content segítségével eloszthatja a helyet a rácssávok között, ha szabad hely van a rácstartályban, ésalign-items vagyalign-self egy elem mozgatásához a rács területén belül.
az alábbi példa két rács elrendezéssel rendelkezik. Az egyikben writing-mode: horizontal-tb(ami az alapértelmezett angol), a másikban writing-mode: vertical-rl. Ez az egyetlen különbség közöttük. Láthatjuk, hogy az igazítási tulajdonságok, amelyeket alkalmaztam, pontosan ugyanúgy működnek a blokk tengelyén mindkét üzemmódban.,
lásd Rachel Andrew Tollrács-blokk tengelyének igazítását.
a dolgok inline irányba történő igazításához használja a justify-kezdő tulajdonságokat. Használja ajustify-content helyet a rácssávok között, és ajustify-items vagyjustify-self elemeket a rácsterületükön belüli inline irányba.,
ismét van két rács elrendezési példám, hogy láthassa, hogy az inline mindig inline — függetlenül attól, hogy melyik írási módot használja.
lásd Rachel Andrew Tollrács Vonalbeigazítását.
Flexbox egy kicsit trükkösebb annak a ténynek köszönhető, hogy van egy fő tengely, amely lehet változtatni, hogy row vagy column. Tehát először gondoljunk arra a fő tengelyre. A flex-direction tulajdonsággal van beállítva., Ennek a tulajdonságnak a kezdeti (vagy alapértelmezett) értéke row, amely a flex elemeket sorként helyezi el a jelenleg használt írási módban — ezért az angol nyelvű munka során vízszintesen lefektetett elemeket végzünk, amikor flex tartályt hozunk létre. Ezután a főtengelyt flex-direction: column – ra változtathatja, az elemeket pedig oszlopként kell elhelyezni, ami azt jelenti, hogy az adott írási mód blokkirányában vannak elhelyezve.
mivel ezt a tengelyváltást meg tudjuk csinálni, a Flexbox legfontosabb tényezője a következő: “melyik tengely a fő tengelyem?,”Ha ezt tudja ,akkor az igazításhoz (amikor a fő tengelyén van) egyszerűen használja a justify-content. Nem számít, hogy a fő tengelye sor vagy oszlop. A flex elemek közötti helyet justify-contentsegítségével vezérelheti.
lásd a toll justfy-tartalom Flexbox Rachel Andrew.
a kereszttengelyen a align-items elemet használhatja, amely a flex konténer vagy a flex vonal belsejében lévő elemeket egy többsoros flex tartályban igazítja., Ha többsoros tárolója van a flex-wrap: wrap használatával, és van hely a tárolóban, akkor a align-content segítségével eloszthatja a helyet a kereszttengelyen.
az alábbi példában mind egy sorként, mind oszlopként megjelenített flex tárolóval foglalkozunk:
lásd Rachel Andrew toll Kereszttengely-igazítását a Flexbox-ban.
amikor az indokolás-tartalom vagy igazítás-tartalom nem működik
a justify-content és align-content A grid és Flexbox tulajdonságai az extra tér elosztásáról szólnak. Tehát a dolog, hogy ellenőrizze, hogy van extra hely.
itt egy Flex példa: beállítottam a flex-direction: row értéket, és három elemem van., Nem veszik fel az összes helyet a flex tartályban, így van tartalék hely a fő tengelyen, a kezdeti érték a justify-content flex-start, így a tételeim minden sorban állnak az elején, és az extra hely a végén van. A Firefox Flex felügyelőt használom, hogy kiemeljem a helyet.,div>
Ha a változás flex-irányba, hogy a space-between, hogy az extra hely most elosztott között a tételek:

Ha most még több tartalmat a elemek, így lesz nagyobb, de már nincs további helyet, akkor justify-content nem tesz semmit — egyszerűen azért, mert nincs hely terjeszteni.,

Egy gyakori kérdés, én azt kérdeztem, hogy miért justify-content nem működik, ha a flex-direction column. Ez általában azért van, mert nincs hely a terjesztésre. Ha a fenti példát vesszük, és flex-direction: column, az elemek oszlopként jelennek meg, de az elemek alatt nem lesz további hely, mint amikor flex-direction: row., Ennek oka az, hogy amikor Flex tartályt készít display: flex blokkszintű flex konténerrel; ez minden lehetséges helyet foglal el inline irányban. A CSS-ben a dolgok nem nyúlnak a blokk irányába, így nincs extra hely.,

adjon hozzá egy magasságot a tartályhoz, és — mindaddig, amíg ez több, mint amennyi az elemek megjelenítéséhez szükséges — van extra hely, ezért a justify-content működni fog az oszlopon.,

miért nincs indokolás a Flexbox-ban?
a rács elrendezés mindkét tengely összes tulajdonságát megvalósítja, mivel mindig két tengelyünk van a rács elrendezésében. Számokat hozunk létre (amelyek további helyet hagyhatnak a rácstartályban mindkét dimenzióban), így ezt a helyet a align-content vagy justify-contentsegítségével terjeszthetjük., Rácsterületeink is vannak, és az ezen a területen található elem nem veszi fel a terület teljes területét, így a align-self vagy justify-self segítségével mozgathatjuk a tartalmat a terület körül (vagy align-items, justify-items az összes elem összehangolásának módosítása).
A Flexbox nem rendelkezik olyan műsorszámokkal, mint a rács elrendezése. A fő tengelyen csak annyit kell játszanunk, hogy elosztjuk a helyet az elemek között. Nincs fogalma a pálya, amelybe egy flex elem kerül. Tehát nincs olyan terület, amelyben az elemet áthelyezné., Ezért nincsjustify-self tulajdonság a Flexbox fő tengelyein.
néha azonban azt szeretné, hogy az elemek egy elemét vagy egy részét más módon igazítsa. A közös minta egy osztott navigációs sáv lenne, amelynek egy elemét elválasztják a csoporttól. Ebben a helyzetben a specifikáció javasolja az automatikus margók használatát.
az automatikus margó az összes helyet az alkalmazott irányba veszi fel, ezért egy blokkot (például a főoldal elrendezését) központosíthatunk egy bal és jobb oldali margó segítségével., Mindkét oldalon automatikus margóval minden margó megpróbálja elfoglalni az összes helyet, így a blokkot középre tolja. A flex elemek sorával hozzáadhatjuk amargin-left: auto elemet ahhoz az elemhez, amelyen azt akarjuk, hogy a felosztás megtörténjen, és mindaddig, amíg rendelkezésre áll hely a flex tartályban, kapsz egy osztást. Ez szépen játszik a Flexbox-szal, mert amint nincs rendelkezésre álló hely, az elemek úgy viselkednek, mint a szokásos flex elemek.
lásd a toll igazítását Rachel Andrew automatikus margóival.
Flexbox and Micro-Components
az egyik dolog, azt hiszem, gyakran figyelmen kívül hagyják, hogy milyen hasznos Flexbox csinál apró elrendezés munkahelyek, ahol azt gondolhatja, hogy a vertical-align az út. Gyakran használom a Flexbox-ot a kis minták szép igazításához; például egy ikon igazítása a szöveg mellett, két dolog alapvonalhoz igazítása különböző betűméretekkel, vagy az űrlapmezők és gombok megfelelő sorba állítása., Ha küzd, hogy valami szépen sorba álljon a vertical-align, akkor talán próbálja meg a munkát a Flexbox segítségével. Ne feledje, hogy létrehozhat egy inline flex tartályt is, ha azt szeretné, hogy a display: inline-flex.
lásd Rachel Andrew toll inline-flex példáját.
nincs ok arra, hogy ne használja Flexbox, vagy akár rács apró elrendezés munkahelyek. Ezek nem csak a nagy darab elrendezés., Próbálja ki a különböző dolgokat elérhető az Ön számára, hogy mi működik a legjobban.
az emberek gyakran nagyon szívesen tudják, mi a helyes vagy rossz módja a dolgok megtételének. A valóságban gyakran nincs jó vagy rossz; a minta kis különbsége azt jelentheti, hogy a Flexbox a legjobban működik, ahol egyébként a vertical-align – ot használná.
csomagolás fel
a lezáráshoz van egy gyors összefoglaló az igazítás alapjairól. Ha emlékszik ezekre a néhány szabályra, akkor képesnek kell lennie arra, hogy a legtöbb dolgot összehangolja a CSS-szel:
- szöveg vagy inline elem igazítása?, Ha igen, akkor a
text-align,vertical-align, ésline-height. - van olyan elem vagy elem, amelyet az oldal vagy a tartály közepére szeretne igazítani? Ha igen, akkor tegye a tartályt flex tárolóvá, majd állítsa be a
align-items: centerésjustify-content: centerértéket. - a rács Elrendezéseknél a
align-– val kezdődő tulajdonságok a blokk irányában működnek; azok, amelyek ajustify-inline irányban működnek., - A Flex Elrendezéseknél a
align-a Kereszttengelyen kezdődő tulajdonságok; azok, amelyekjustify-a fő tengelyen dolgoznak. - The
justify-contentandalign-contentproperties distribution extra space. Ha nincs extra hely a flex vagy rács konténerben, akkor semmit sem fognak tenni. - Ha úgy gondolja, hogy szüksége van
justify-selfA Flexbox-ban, akkor az automatikus margó használata valószínűleg megadja a kívánt mintát., - használhatja Grid és Flexbox együtt igazítás tulajdonságait apró elrendezés feladatok, valamint a fő összetevők-kísérlet!
