
Om Forfatteren
Rachel Andrew er en web-utvikler, forfatter og foredragsholder. Hun er forfatter av en rekke bøker, blant annet Den Nye CSS-Layout., Hun er en av personene bak den …Mer aboutRachel↬
- 16 min lese
- CSS,Nettlesere
- Lagrede for offline lesing
- Del på Twitter LinkedIn


Vi har en hel utvalg av måter å justere ting i CSS i dag, og det er ikke alltid et opplagt beslutning som å bruke. Men, vel vitende om hva som er tilgjengelig betyr at du alltid kan prøve et par taktikk hvis du kommer over en bestemt justering problem.
I denne artikkelen, vil jeg ta en titt på de ulike justering metoder. I stedet for å gi en omfattende guide til hver, vil jeg forklare noen av de stikker poeng mennesker har, og velg mer komplett referanser for egenskaper og verdier., Som med mye av CSS, kan du gå en lang vei ved å forstå de grunnleggende ting om hvordan metodene fungerer, og deretter trenger et sted å gå og se opp på de finere detaljer i forhold til hvordan du kan oppnå de nøyaktige oppsettet du ønsker.
Justere Tekst Og Innebygde Elementer
Når vi har litt tekst og andre innebygde elementer på en side, hver linje over innhold som er behandlet som en linje-boksen. Eiendommen text-align vil justere innholdet på siden, for eksempel, hvis du vil at tekst sentrert, eller begrunnet., Noen ganger, imidlertid, kan det hende du ønsker å justere ting inne at line boksen mot andre ting, for eksempel hvis du har et ikon som vises ved siden av tekst eller tekst i forskjellige størrelser.
Den Ultimate Web Designer Toolbox
Vi har gått sammen med Envato å gi våre readers30 dager med fri tilgang til bransjens biggestsubscription – Envato Elementer.Abonnementet gir ubegrenset nedlastinger til over 50 Millioner kroner Eiendeler slik asWordPress Temaer, Plugins, Bilder og UI Kit. Ikke last ned grenser, og fullcommercial lisens.
De første 30 dagene er over oss!, Kom i gang nå – avbryte når som helst.

Last ned Nå
I eksempelet under, jeg har noen tekst med en større inline bilde. Jeg bruker vertical-align: middle på bildet for å justere teksten til midten av bildet.
Se Penn Loddrett Justering eksempel ved Rachel Andrew.
line-height Eiendom Og Justering
Husk at line-height eiendommen vil endre størrelsen på linje-boksen, og derfor kan endre justeringen. Følgende eksempel bruker en stor linje-høyde-verdi på 150px, og jeg har justert bildet til top. Bildet er i flukt med toppen av linjen-boksen og ikke toppen av tekst, fjerne line-height eller gjøre det mindre enn størrelsen på bildet og bildet og teksten vil komme på linje på toppen av teksten.,
Se Penn Loddrett Justering og line-height av Rachel Andrew.
Det viser seg at line-height og faktisk størrelse på teksten er ganske komplisert, og jeg ikke kommer til å gå ned kaninhullet i denne artikkelen. Hvis du prøver å nøyaktig rett innebygde elementer og ønsker å virkelig forstå hva som skjer, jeg anbefaler å lese «Dypdykk CSS: Font Beregninger, line-height Og vertical-align.,»
Når Kan jeg Bruke vertical-align Eiendom?
vertical-align egenskap er nyttig hvis du justere alle inline-element. Dette omfatter elementer med display: inline-block. Innholdet i tabellen celler kan også være på linje med vertical-align eiendom.
vertical-align eiendom har ingen effekt på bøy eller rutenett elementer, og derfor, hvis den brukes som en del av et skifte strategi, vil opphøre å gjelde den minutters den overordnede element er omgjort til et rutenett eller flex-Container., For eksempel, i neste penn, jeg har et sett av elementer som er lagt ut med display: inline-block og dette betyr at jeg får muligheten til å justere elementer selv om leseren ikke har Flexbox:
Se Pen inline-block og vertical-align av Rachel Andrew.
I dette neste penn, jeg har behandlet inline-block som et tilbakefall for Flex layout., Justeringen egenskaper ikke lenger gjelder, og jeg kan legge til align-items for å justere elementer i Flexbox. Du kan fortelle at Flexbox metoden er i spill fordi gapet mellom elementene som du vil få når du bruker display: inline-block er borte.
Se Pen inline-block flex skifte av Rachel Andrew.
at vertical-align fungerer på bordet celler er grunnen til at utslaget til vertikalt center et element ved hjelp av display: table-cell fungerer.
Nå som vi har bedre måter å justere boksene i CSS (som vi skal se i neste avsnitt), vi trenger ikke å ansette vertical-align og text-align egenskaper i andre steder enn i den innebygde tekst og elementer som de ble utformet., Men de er fortsatt helt gyldig til bruk i de tekst og innebygde formater, og så huske på hvis du prøver å justere noe inline, det er disse egenskapene og ikke Boksen Innretting som du trenger for å strekke seg etter.
– Boksen Justering
Boksen Justering Spesifikasjon avtaler med hvordan vi innretter alt annet., Spesifikasjonen beskriver følgende justering egenskaper:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-items
kanskje Du allerede tenker på disse egenskapene som en del av Flexbox Spesifikasjon, eller kanskje Rutenett., Historien om egenskaper er at de oppsto som en del av Flexbox, og fortsatt eksisterer i Nivå 1 spesifikasjon, men de var flyttet inn i egen spesifikasjon da det ble klart at de var mer generelt nyttig. Vi har nå også bruke dem i Grid Layout, og de er spesifisert for andre layout metoder for, selv om gjeldende nettleseren din støtte betyr at du ikke vil være i stand til å bruke dem ennå.,
Derfor, neste gang noen på Internett forteller deg at vertikal justering er den vanskeligste delen av CSS, kan du fortelle dem dette (som også passer inn i en tweet):
.container { display: flex; align-items: center; justify-content: center;}I fremtiden, vi kan til og med være i stand til å kvitte seg med display: flex, når Boksen Justering egenskapene er iverksatt for å Blokkere Layout. I øyeblikket, men det å gjøre det overordnede ting du vil sentrere en flex beholderen er veien til å få justering horisontalt og vertikalt.,
De To Typer Justering
Når du retter flex og nett elementer, du har to mulige ting å justere:
- Du har ekstra plass i rutenett eller flex-beholder (når gjenstander eller spor har blitt lagt ut).
- Du har også element i seg selv inne i nettet området du har plassert den i, eller på korset aksen inne flex container.
jeg viste deg et sett av egenskaper som ovenfor, og justeringen egenskaper kan sees på som to grupper. De som tilbyr med distribusjon av ledig plass, og de som er i overensstemmelse selve elementet.,
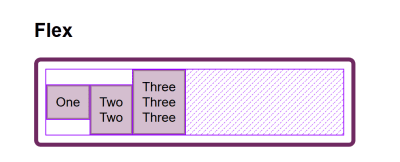
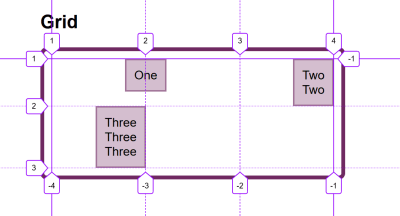
Arbeider Med Ledig Plass: align-content Og justify-content
egenskaper som ender i -content er om plass distribusjon, så når du velger å bruke align-content eller justify-content du distribuerer tilgjengelig plass mellom rutenett spor eller flex-elementer. De trenger ikke endre størrelsen på flex eller rutenett elementer selv, og de flytter rundt på dem fordi de vil endre hvor spare plass går.
Nedenfor, jeg har en flex eksempel og et rutenett, for eksempel., Begge har en beholder som er større enn nødvendig for å vise flex elementer eller rutenett spor, så jeg kan bruke align-content og justify-content for å distribuere denne plassen.
Se Pen rettferdiggjøre-innhold og juster-innhold av Rachel Andrew.
Flytte Elementer Rundt: justify-self, align-self, justify-items Og align-items
Vi har da align-self og justify-self som anvendes til individuelle bøy eller rutenett elementer; du kan også bruke align-items og justify-items på beholderen for å stille alle egenskaper på en gang. Disse egenskapene håndtere den faktiske bøy eller rutenett element, dvs. å flytte innholdet rundt i nettområdet eller flex line.,
- Rutenett LayoutYou få både egenskaper som du kan skifte elementet på blokken og inline-aksen som vi har definert Rutenett Område der det sitter.
- Flex LayoutYou kan bare rette på korset aksen som den viktigste aksen er kontrollert av plass distribusjon alene. Så hvis elementene er en rad, kan du bruke
align-selffor å skifte dem opp og ned inne i flex line, samkjøre dem mot hverandre.,
I eksempelet nedenfor har jeg en bøy og et rutenett container, og jeg er med align-items og align-self i Flexbox å flytte elementer opp og ned mot hver andre på korset-aksen. Hvis du bruker Firefox, og inspiser element ved å bruke Firefox Flexbox Inspector, kan du se størrelsen av flex beholder, og hvordan elementene blir flyttet vertikalt på innsiden av det.,

I rutenett, jeg kan bruke alle fire egenskaper for å flytte elementer rundt i deres nettområde. Igjen, Firefox DevTools Rutenett Inspector vil være nyttig når du spiller med justering., Med linjene i rutenettet kledde du kan se området inne som innholdet blir flyttet:

Spille rundt med verdier i CodePen demo for å se hvordan du kan skifte innhold rundt i hver layout metode:
Forvirret Av rett Og rettferdiggjøre
En av de siterte problemer med folk å huske justering egenskaper i Rutenett og Flexbox, er at ingen kan huske om å justere eller for å rettferdiggjøre., Hvilken retning er der?
For Grid Layout, du trenger å vite hvis du er justert i Blokk eller Inline Retning. Blokker-retning er den retningen blokker legge ut på din side (i skrive modus), dvs. for engelsk som er vertikalt. Den Siste retningen er den retningen som setninger kjøre (så for engelsk som er fra venstre til høyre horisontalt).
for Å justere ting i Blokk Retning, vil du bruke egenskapene som starter med align-., Du bruker align-content for å distribuere plass mellom rutenett spor, hvis det er ledig plass i nettet container, og align-items eller align-self for å flytte et element rundt i nettet området har det vært satt i.
nedenfor eksempel har to grid layout. Man har writing-mode: horizontal-tb (som er standard for norsk, engelsk) og de andre writing-mode: vertical-rl. Dette er den eneste forskjellen mellom dem. Du kan se at justeringen egenskaper som jeg har søkt arbeid i nøyaktig på samme måte på blokken akse i begge moduser.,
Se Pen Rutenett Blokkere Aksen Justering av Rachel Andrew.
for Å justere ting i inline retning, bruke egenskapene som begynner med justify-. Bruk justify-content for å distribuere plass mellom rutenett spor, og justify-items eller justify-self for å justere elementer i deres nettområde i inline retning.,
igjen, jeg har to grid layout eksempler, slik at du kan se at inline er alltid inline — uansett som du skriver-modus du bruker.
Se Pen Rutenett Innebygd Justering av Rachel Andrew.
Flexbox er litt mer komplisert på grunn av det faktum at vi har en hoved-aksen som kan endres til row eller column. Så, la oss først tenke på at hoved-aksen. Det er satt med flex-direction eiendom., Den første (eller standard) verdien av denne eiendommen er row som vil legge flex elementer ut som en rad i skrive modus for tiden i bruk — dette er hvorfor når du arbeider på engelsk, ender vi opp med elementer som er lagt ut horisontalt når vi skaper et robust beholder. Deretter kan du endre den viktigste aksen til flex-direction: column og elementene vil bli lagt ut som en kolonne som betyr at de er lagt ut i blokk retning for at du skriver-modus.
Så kan vi gjøre denne aksen bytte, er den viktigste faktoren i Flexbox er å spørre, «Som aksen er min viktigste aksen?,»Når du vet det, så for justering (når på hoved-aksen) du rett og slett bruke justify-content. Det spiller ingen rolle om din viktigste aksen er rad eller kolonne. Du kontroll plass mellom flex elementer med justify-content.
Se Pen justfy-innhold i Flexbox av Rachel Andrew.
På korset aksen, kan du bruke align-items som vil justere elementene i bøy beholderen eller flex line i en multi-line flex container., Hvis du har en multi-line beholder bruk av flex-wrap: wrap og har plass i beholderen, kan du bruke align-content for å distribuere plass på korset-aksen.
I eksempelet nedenfor, gjør vi både med en flex container vises som en rad og en kolonne:
Se Pen Cross-aksen justering i Flexbox av Rachel Andrew.
Når rettferdiggjøre-innhold Eller juster-innholdet Ikke Fungerer
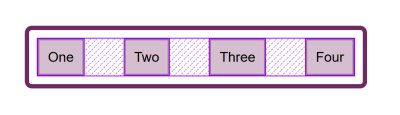
justify-content og align-content egenskaper i Rutenett og Flexbox er i ferd med å distribuere ekstra plass. Så ting å sjekke er at du har ekstra plass.
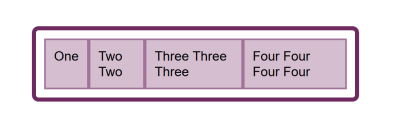
Her er en Flex-eksempel: jeg har sett flex-direction: row og jeg har tre elementer., De ikke tar opp all plassen i flex container, så jeg har ledig plass på den viktigste aksen, den første verdien for justify-content er flex-start og så min elementer alle stille opp på start, og ekstra plass til slutt. Jeg bruker Firefox Flex Inspektør for å markere plassen.,div>
Hvis jeg endrer flex-retning til space-between, den ekstra plassen er nå fordelt mellom elementene:

Hvis jeg nå legge til mer innhold til min eks, så blir de større og det er ikke lenger noen ekstra plass, deretter justify-content gjør ingenting — rett og slett fordi det ikke er plass til å distribuere.,

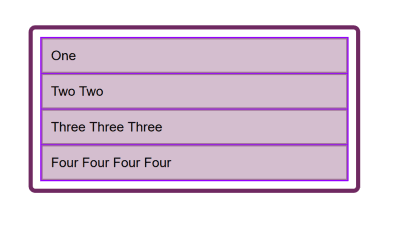
Et vanlig spørsmål jeg spurte hvorfor er justify-content ikke fungerer når flex-direction er column. Dette er vanligvis fordi det ikke er plass til å distribuere. Hvis du ta eksempelet ovenfor og gjøre det flex-direction: column, elementene vil vise som en kolonne, men det vil være noen ekstra plass under elementer som det er når du gjør flex-direction: row., Dette er fordi når du gjør et robust Beholder med display: flex du har en blokk nivå flex container; dette vil ta opp alle mulige plass i det innebygde retning. I CSS, ting ikke strekk i blokk retning, så ingen ekstra plass.,

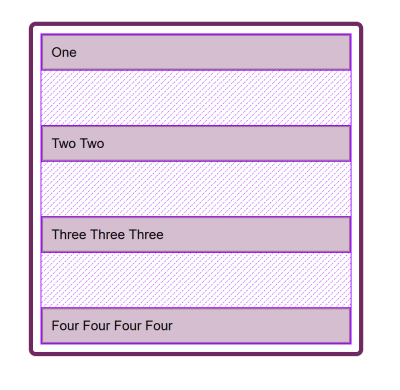
Legg til en høyde til beholderen og — så lenge det er mer enn det som er nødvendig for å vise elementer — du har ekstra plass og derfor justify-content vil fungere på en kolonne.,

Hvorfor Er Det Ingen rettferdiggjøre selv Flexbox?
Grid Layout implementerer alle de egenskaper for begge aksene fordi vi alltid ha to akser å håndtere i Grid Layout. Vi skaper spor (som kan lage ekstra plass i nettet container i enten dimensjon,) og så kan vi distribuere plass med align-content eller justify-content., Vi har også Rutenett Områder, og element i dette området kan ikke ta opp full plass i området, slik at vi kan bruke align-self eller justify-self for å flytte innhold rundt i området (eller align-items, justify-items for å endre justeringen av alle ting).
Flexbox ikke har spor i veien for at Grid layout gjør. På den viktigste aksen, alt vi har å spille med er fordelingen av plass mellom elementene. Det finnes ingen oppfatning av en løype inn som en flex-elementet er plassert. Så det er ingen område som er opprettet i å flytte objektet på., Dette er grunnen til at det er ingen justify-self eiendom på de viktigste aksene i Flexbox.
noen Ganger, imidlertid, du vil være i stand til å justere ett element eller en del av gruppen av elementer på en annen måte. Et vanlig mønster er et delt navigasjon bar med ett element blir skilt ut fra gruppen. I en slik situasjon, spesifikasjon råder bruk av automatisk marginer.
Et automatisk margin vil ta opp all plassen i den retningen det er tatt i bruk, noe som er grunnen til at vi kan center en blokk (slik som vår viktigste side oppsett) ved hjelp av en venstre og høyre marg på auto., Med en auto-margin på begge sider, hver margin prøver å ta opp all plassen og så skyver blokk i midten. Med våre rad av flex elementer, kan vi legge til margin-left: auto til elementet vi ønsker split til å skje på, og så lenge det er ledig plass i bøy beholder, får du en split. Dette spiller pent med Flexbox fordi så snart det er ingen ledig plass, elementene oppføre seg som vanlig bøy elementer gjør.
Se Pen tråd med auto marginer av Rachel Andrew.
Flexbox Og Micro-Komponenter
En av de tingene jeg tror er ofte oversett er hvor nyttig Flexbox er for å gjøre små layout jobber, hvor du kanskje tror at bruk av vertical-align er veien å gå. Jeg bruker ofte Flexbox å få pene justering av små mønstre, for eksempel ved å rette et ikon ved siden av teksten, baseline å samkjøre to ting med forskjellige skriftstørrelser, eller gjøre form felt og knapper linje opp på riktig måte., Hvis du sliter med å få noe å stille opp pent med vertical-align, så kanskje prøve å gjøre jobben med Flexbox. Husk at du også kan opprette en innebygd flex container hvis du vil ha med display: inline-flex.
Se Pen inline-flex eksempel ved Rachel Andrew.
Det er ingen grunn til ikke å bruke Flexbox, eller Rutenett for små layout jobber. De er ikke bare for store deler av oppsett., Prøv forskjellige ting som er tilgjengelige for deg, og se hva som fungerer best.
Folk er ofte veldig interessert i å vite hva som er riktig eller gal måte å gjøre ting på er. I virkeligheten, er det ofte ingen rett eller galt; en liten forskjell i mønsteret ditt, kan bety forskjellen mellom Flexbox fungerer best, hvor ellers ville du bruke vertical-align.
Innpakning Opp
for Å bryte opp, har jeg en rask oppsummering av de grunnleggende av stilling. Hvis du husker disse få regler, bør du være i stand til å justere de fleste ting med CSS:
- Er du justere tekst eller et inline-element?, Hvis så, må du bruke
text-align,vertical-align, ogline-height. - har du et element eller elementene du ønsker å stille i midten av siden eller container? Hvis så, må beholderen en flex container deretter angi
align-items: centerogjustify-content: center. - For Grid-Utforminger, egenskaper som starter med
align-arbeid i Blokk retning; de som starter medjustify-arbeid i inline retning., - For Flex Utforminger, egenskaper som starter med
align-verk på Korset-Aksen; de som starter medjustify-arbeide på den viktigste aksen. -
justify-contentogalign-contentegenskaper distribuere ekstra plass. Hvis du har noe ekstra plass i bøy eller rutenett container, de vil gjøre noe. - Hvis du tror du trenger
justify-selfi Flexbox, deretter bruke en auto-margin vil sannsynligvis gi deg det mønsteret du er ute etter., - Du kan bruke Rutenettet og Flexbox sammen med justering egenskaper for små layout jobber så vel som viktigste komponentene — eksperiment!
