
over de auteur
Rachel Andrew is een webontwikkelaar, schrijver en spreker. Ze is de auteur van een aantal boeken, waaronder de nieuwe CSS lay-out., Ze is een van de mensen achter de …Meer aboutRachel↬
- 16 min lezen
- CSS,Browsers
- Opgeslagen voor offline lezen
- Delen op Twitter, LinkedIn


we hebben een hele selectie van manieren om dingen uit te lijnen in CSS vandaag, en het is niet altijd een voor de hand liggende beslissing welke te gebruiken. Echter, weten wat er beschikbaar is, betekent dat je altijd een paar tactieken kunt proberen als je een bepaald uitlijningsprobleem tegenkomt.
In dit artikel zal ik een kijkje nemen op de verschillende uitlijningsmethoden. In plaats van het verstrekken van een uitgebreide gids voor elk, zal ik een paar van de knelpunten mensen hebben en wijzen op meer volledige referenties voor de eigenschappen en waarden., Zoals met veel van CSS, kunt u een lange weg te gaan door het begrijpen van de fundamentele dingen over hoe de methoden zich gedragen, en dan moet een plek om te gaan kijken naar de fijnere details in termen van hoe u de precieze lay-out die u wilt bereiken.
tekst en Inline-elementen uitlijnen
wanneer we wat tekst en andere inline-elementen op een pagina hebben, wordt elke inhoudregel behandeld als een regelkader. De eigenschap text-align zal die inhoud op de pagina uitlijnen, bijvoorbeeld als u uw tekst gecentreerd wilt hebben, of gerechtvaardigd wilt hebben., Soms wilt u echter dingen in dat regelvak uitlijnen tegen andere dingen, bijvoorbeeld als u een pictogram naast tekst of tekst van verschillende groottes hebt weergegeven.
The Ultimate Web Designer Toolbox
we hebben samengewerkt met Envato om onze lezers 30 dagen gratis toegang te geven tot de grootste subscriptie – Envato-elementen in de industrie.Het abonnement geeft onbeperkte downloads naar meer dan 50 miljoen activa zoalswordpress thema ‘s, Plugins, foto’ s en UI Kits. Geen downloadlimieten, en volledige commerciële licentie.
de eerste 30 dagen zijn op ons!, Aan de slag nu – annuleren op elk gewenst moment.

Download nu
in het voorbeeld hieronder heb ik wat tekst met een grotere inline afbeelding. Ik gebruik vertical-align: middle op de afbeelding om de tekst uit te lijnen met het midden van de afbeelding.
zie het voorbeeld van de verticale uitlijning van de pen door Rachel Andrew.
de line-height Property And Alignment
onthoud dat de line-height property de grootte van de line-box zal veranderen en daarom uw uitlijning kan wijzigen. Het volgende voorbeeld gebruikt een grote lijnhoogte waarde van 150px, en ik heb de afbeelding uitgelijnd op top. De afbeelding is uitgelijnd met de bovenkant van het regelvak en niet de bovenkant van de tekst, verwijder die regelhoogte of maak het kleiner dan de grootte van de afbeelding en de afbeelding en tekst zullen op één lijn staan aan de bovenkant van de tekst.,
zie de verticale uitlijning en lijnhoogte van de Pen door Rachel Andrew.
het blijkt dat line-height en inderdaad de grootte van de tekst is vrij ingewikkeld, en ik ga niet naar dat konijnenhol in dit artikel. Als je probeert inline elementen precies uit te lijnen en echt wilt begrijpen wat er aan de hand is, raad ik aan om “Deep Dive CSS: Font Metrics, line-height en vertical-alignte lezen.,”
Wanneer kan ik de eigenschap vertical-align gebruiken?
de eigenschap vertical-align is nuttig als u een inline element uitlijnt. Dit omvat elementen met display: inline-block. De inhoud van tabelcellen kan ook worden uitgelijnd met de eigenschap vertical-align.
de eigenschap vertical-align heeft geen effect op flex-of rasteritems en zal daarom, indien gebruikt als onderdeel van een fallback-strategie, niet langer van toepassing zijn zodra het bovenliggende element wordt omgezet in een raster-of flex-Container., Bijvoorbeeld, in de volgende pen, heb ik een set items opgesteld met display: inline-block en dit betekent dat ik de mogelijkheid krijg om de items uit te lijnen, zelfs als de browser geen Flexbox heeft:
zie de pen inline-block en vertical-align door Rachel Andrew.
In deze volgende pen heb ik de inline-block behandeld als een fallback voor Flex lay-out., De uitlijningseigenschappen zijn niet langer van toepassing, en ik kan align-items toevoegen om de items in Flexbox uit te lijnen. U kunt zien dat de Flexbox methode in het spel is omdat de kloof tussen items die u krijgt bij het gebruik van display: inline-block is verdwenen.
zie de Pen inline-block flex fallback door Rachel Andrew.
het feit dat vertical-align werkt op tabelcellen is de reden dat de truc om een item verticaal te centreren met display: table-cell werkt.
nu we betere manieren hebben om kaders in CSS uit te lijnen (zoals we in de volgende sectie zullen bekijken), hoeven we de vertical-align en text-align eigenschappen niet te gebruiken op andere plaatsen dan de inline-en tekstelementen waarvoor ze zijn ontworpen., Echter, ze zijn nog steeds volledig geldig om te gebruiken in die tekst en inline formaten, en dus onthoud als je probeert om iets inline uit te lijnen, het zijn deze eigenschappen en niet de Box uitlijning degenen die je nodig hebt om te bereiken.
Kaderuitlijning
De Kaderuitlijningsspecificatie gaat over hoe we al het andere uitlijnen., De specificaties van de volgende uitlijning eigenschappen:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-items
misschien heeft U al denken van deze eigenschappen als onderdeel van de Flexbox Specificatie, of misschien Rooster., De geschiedenis van de eigenschappen is dat ze zijn ontstaan als onderdeel van Flexbox, en nog steeds bestaan in de level 1 specificatie; echter, ze werden verplaatst naar hun eigen specificatie toen bleek dat ze meer algemeen nuttig waren. We gebruiken ze nu ook in rasterlay-out, en ze zijn ook gespecificeerd voor andere lay-outmethoden, hoewel de huidige browserondersteuning betekent dat u ze nog niet kunt gebruiken.,
daarom kun je de volgende keer dat iemand op het Internet je vertelt dat verticale uitlijning het moeilijkste deel van CSS is, dit vertellen (wat zelfs in een tweet past):
.container { display: flex; align-items: center; justify-content: center;}in de toekomst kunnen we misschien zelfs afzien van display: flex, zodra de eigenschappen van de Boxuitlijning zijn geïmplementeerd voor Blokopmaak. Op dit moment, echter, het maken van de ouder van het ding dat u wilt centreren van een flex container is de manier om uitlijning horizontaal en verticaal te krijgen.,
de twee soorten uitlijning
bij het uitlijnen van flex-en rasteritems kunt u twee dingen uitlijnen:
- u hebt de vrije ruimte in het raster of flex-container (zodra de items of tracks zijn aangelegd).
- u hebt het item zelf ook in het rastergebied waar u het in hebt geplaatst, of op de dwarsas in de Flex-container.
Ik liet u een set eigenschappen zien hierboven, en de uitlijningseigenschappen kunnen worden gezien als twee groepen. Degenen die zich bezighouden met de verdeling van de vrije ruimte, en degenen die het item zelf af te stemmen.,
omgaan met vrije ruimte: align-content en justify-content
de eigenschappen die eindigen op -content gaan over ruimteverdeling, dus wanneer u align-content of justify-content u verdeelt de beschikbare ruimte tussen rastersporen of flex-items. Ze veranderen niet de grootte van de flex of raster items zelf; ze verplaatsen ze omdat ze veranderen waar de vrije ruimte gaat.
hieronder heb ik een flex voorbeeld en een raster voorbeeld., Beide hebben een container die groter is dan nodig om de flex items of raster tracks weer te geven, dus ik kan align-content en justify-content gebruiken om die ruimte te verdelen.
zie de pen justify-content en align-content van Rachel Andrew.
het Verplaatsen van Items Rond: justify-self, align-self, justify-items En align-items
We hebben dan align-self en justify-self zoals toegepast op individuele flex-of rasterweergave-items; u kunt ook gebruik maken van align-items en justify-items op de container om alle eigenschappen in een keer. Deze eigenschappen hebben betrekking op de werkelijke flex of raster item, dat wil zeggen het verplaatsen van de inhoud rond in het raster gebied of flex lijn.,
- rasteropmaak u krijgt beide eigenschappen omdat u het item op de blok-en inline-as kunt verschuiven omdat we een gedefinieerd Rastergebied hebben waarin het zich bevindt.
- Flex layout U kunt alleen uitlijnen op de dwarsas omdat de hoofdas alleen door ruimteverdeling wordt bestuurd. Dus als uw items een Rij zijn, kunt u
align-selfgebruiken om ze op en neer te schuiven binnen de flex-lijn, ze tegen elkaar uitlijnen.,
in mijn voorbeeld hieronder heb ik een flex-en een rastercontainer, en gebruik ik align-items en align-self in Flexbox om de items op en neer tegen elkaar te bewegen op de dwarsas. Als u Firefox gebruikt en het element inspecteert met behulp van de Firefox Flexbox Inspector, kunt u de grootte van de Flex-container zien en hoe de items verticaal binnenin worden verplaatst.,

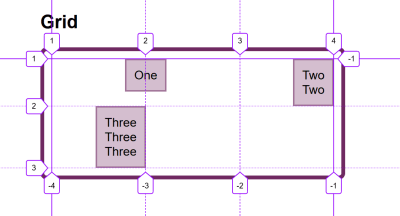
In raster kan ik alle vier de eigenschappen gebruiken om de items binnen hun rastergebied te verplaatsen. Nogmaals, de Firefox DevTools grid Inspector zal nuttig zijn bij het spelen met uitlijning., Met de raster lijnen overtrekken, kunt u het gebied binnen, de inhoud wordt verplaatst:

Spelen met de waarden in de CodePen demo om te zien hoe u kunt shift inhoud rond in elke lay-out methode:
in de War Door het uitlijnen En uitvullen
Eén van de aangehaalde problemen met mensen onthouden de uitlijning eigenschappen in een Raster en Flexbox, is dat niemand me kan herinneren of aan te sluiten of te rechtvaardigen., Welke richting is welke?
voor rasteropmaak moet u weten of u uitlijnt in de blok-of in-Lijnrichting. De Blokrichting is de richting blokken lay-out op uw pagina (in uw schrijfmodus), dat wil zeggen voor Engels dat is verticaal. De Inline richting is de richting waarin zinnen lopen (dus voor Engels dat horizontaal van links naar rechts is).
om dingen in de Blokrichting uit te lijnen, gebruikt u de eigenschappen die beginnen met align-., U gebruikt align-content om ruimte te verdelen tussen rastersporen, als er vrije ruimte is in de rastercontainer, en align-items of align-self om een item te verplaatsen binnen het rastergebied waarin het is geplaatst.
het onderstaande voorbeeld heeft twee rasterindelingen. De ene heeft writing-mode: horizontal-tb (de standaard voor Engels) en de andere writing-mode: vertical-rl. Dit is het enige verschil tussen hen. Je kunt zien dat de uitlijningseigenschappen die ik heb toegepast op precies dezelfde manier werken op de blokas in beide modi.,
zie de asuitlijning van het Penrasterblok door Rachel Andrew.
om dingen in de inline richting uit te lijnen, gebruikt u de eigenschappen die beginnen met justify-. Gebruik justify-content om ruimte tussen rastersporen te verdelen, en justify-items of justify-self om items binnen hun rastergebied in de inline-richting uit te lijnen.,
nogmaals, ik heb twee voorbeelden van rasteropmaak zodat u kunt zien dat inline altijd inline is — ongeacht welke schrijfmodus u gebruikt.
zie de Inline-uitlijning van het Pen-raster door Rachel Andrew.
Flexbox is wat lastiger omdat we een hoofdas hebben die kan worden gewijzigd in row of column. Laten we eerst nadenken over die hoofdas. Het is ingesteld met de eigenschap flex-direction., De initiële (of standaard) waarde van deze eigenschap is row die de flex items als een rij in de Schrijfmodus die momenteel in gebruik is zal leggen — dit is waarom wanneer we in het Engels werken, we eindigen met items die horizontaal zijn aangelegd wanneer we een flex container maken. U kunt dan de hoofdas veranderen in flex-direction: column en de items zullen worden ingedeeld als een kolom, wat betekent dat ze worden ingedeeld in de blokrichting voor die schrijfmodus.
omdat we dit aswisselen kunnen doen, is de belangrijkste factor in Flexbox de vraag: “Welke as is mijn hoofdas?,”Als je dat eenmaal Weet, gebruik je voor uitlijning (op je hoofdas) gewoon justify-content. Het maakt niet uit of je hoofdas rij of kolom is. U beheert de ruimte tussen de flex-items met justify-content.
zie de Pen justfy-content in Flexbox door Rachel Andrew.
Op de dwarsas kunt u align-items gebruiken die de items in de flex-container of flex-lijn uitlijnt in een flex-container met meerdere regels., Als u een container met meerdere regels hebt met flex-wrap: wrap en ruimte in die container hebt, kunt u align-content gebruiken om de ruimte op de dwarsas te verdelen.
in het voorbeeld hieronder, doen we beide met een flex container weergegeven als een rij en een kolom:
zie de pen Cross axis alignment in Flexbox door Rachel Andrew.
wanneer inhoud uitlijnen of uitlijnen niet werken
de justify-content en align-content eigenschappen in Grid en Flexbox gaan over het distribueren van extra ruimte. Dus het ding om te controleren is dat je extra ruimte hebt.
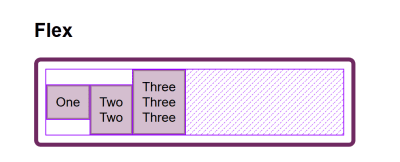
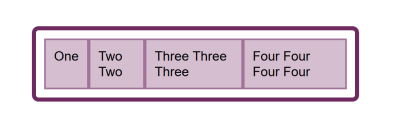
Hier is een Flex voorbeeld: Ik heb flex-direction: row ingesteld en ik heb drie items., Ze nemen niet alle ruimte in de flex-container in beslag, dus ik heb vrije ruimte op de hoofdas, de initiële waarde voor justify-content is flex-start en dus staan mijn items allemaal in een rij aan het begin en de extra ruimte aan het einde. Ik gebruik de Firefox Flex Inspector om de ruimte te markeren.,div>
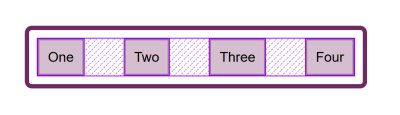
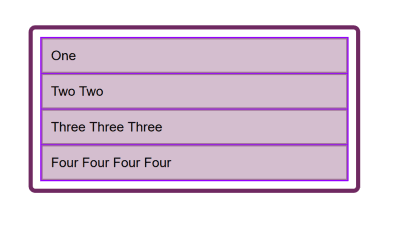
Als ik flex-richting space-between, die extra ruimte is nu verdeeld tussen de items:

Als ik nu meer inhoud toevoegen aan mijn telefoon, zodat ze worden groter en er is niet langer enige extra ruimte, vervolgens justify-content doet niets, gewoon omdat er geen ruimte is om te verdelen.,

Een veel voorkomende vraag ben ik gevraagd is waarom justify-content werkt niet wanneer flex-direction column. Dit komt meestal omdat er geen ruimte is om te verdelen. Als u het bovenstaande voorbeeld neemt en het flex-direction: column maakt, zullen de items als een kolom worden weergegeven, maar er zal geen extra ruimte onder de items zijn zoals er is wanneer u flex-direction: rowdoet., Dit is omdat wanneer u een Flex Container maakt met display: flex u een flex container op blokniveau hebt; dit zal alle mogelijke ruimte in de inline richting innemen. In CSS, dingen niet rekken in de blokrichting, dus geen extra ruimte.,

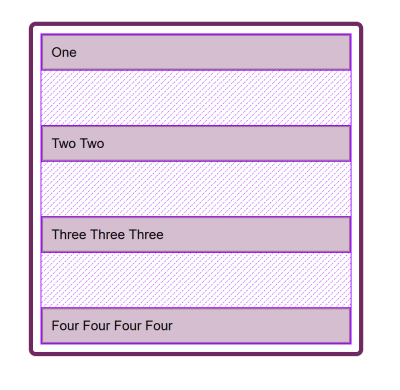
voeg een hoogte toe aan de container en — zolang dat meer is dan nodig is om de items weer te geven — heb je extra ruimte en daarom justify-content zal werken op uw kolom.,

Waarom Is er geen “justify-self” in Flexbox?
rasteropmaak implementeert alle eigenschappen voor beide assen omdat we altijd twee assen hebben om mee om te gaan in rasteropmaak. We creëren tracks (die extra ruimte in de rastercontainer in beide dimensies kunnen achterlaten) en dus kunnen we die ruimte verdelen met align-content of justify-content., We hebben ook Rastergebieden, en het element in dat gebied kan niet de volledige ruimte van het gebied innemen, dus we kunnen align-self of justify-self gebruiken om de inhoud rond het gebied te verplaatsen (of align-items, justify-items om de uitlijning van alle items te wijzigen).
Flexbox heeft geen tracks zoals de rasterindeling. Op de hoofdas, alles wat we hebben om mee te spelen is de verdeling van de ruimte tussen de items. Er is geen concept van een track waarin een flex item is geplaatst. Er is dus geen gebied gemaakt om het item in te verplaatsen., Daarom is er geenjustify-self eigenschap op de belangrijkste assen in Flexbox.
soms wilt u echter een item of een deel van de groep items op een andere manier kunnen uitlijnen. Een gemeenschappelijk patroon zou een split navigatiebalk met een item wordt gescheiden van de groep. In die situatie adviseert de specificatie het gebruik van automatische marges.
een automatische marge zal alle ruimte in beslag nemen in de richting waarin het wordt toegepast, daarom kunnen we een blok centreren (zoals onze hoofdpagina-indeling) met behulp van een linker-en rechtermarge van auto., Met een automatische marge aan beide zijden, elke marge probeert te nemen alle ruimte en dus duwt het blok in het midden. Met onze Rij flex-items kunnen we margin-left: auto toevoegen aan het item waarop de splitsing moet plaatsvinden, en zolang er ruimte beschikbaar is in de Flex-container, krijg je een splitsing. Dit speelt mooi met Flexbox want zodra er geen ruimte beschikbaar is, gedragen de items zich zoals gewone flex items doen.
zie de uitlijning van de Pen met automatische marges door Rachel Andrew.
Flexbox en Micro-componenten
een van de dingen waarvan ik denk dat ze vaak over het hoofd worden gezien is hoe nuttig Flexbox is voor het doen van kleine opmaakopdrachten, waarbij je zou kunnen denken dat het gebruik van vertical-align de weg is. Ik gebruik vaak Flexbox om nette uitlijning van kleine patronen te krijgen; bijvoorbeeld, het uitlijnen van een pictogram naast tekst, baseline het uitlijnen van twee dingen met verschillende lettergroottes, of het maken van formuliervelden en knoppen goed line-up., Als je moeite hebt om iets te krijgen dat mooi op een lijn staat met vertical-align, probeer dan misschien het werk te doen met Flexbox. Onthoud dat u ook een inline Flex container kunt maken als u wilt met display: inline-flex.
zie Het Pen inline-flex voorbeeld van Rachel Andrew.
Er is geen reden om Flexbox of zelfs Grid niet te gebruiken voor kleine opmaaktaken. Ze zijn niet alleen voor grote stukken lay-out., Probeer de verschillende dingen die beschikbaar zijn voor u, en zie wat het beste werkt.
mensen willen vaak graag weten wat de juiste of verkeerde manier is om dingen te doen. In werkelijkheid is er vaak geen goed of fout; een klein verschil in uw patroon kan het verschil betekenen tussen Flexbox die het beste werkt, waar u anders vertical-alignzou gebruiken.
afbreken
om af te ronden, heb ik een korte samenvatting van de basisprincipes van uitlijning. Als u zich deze paar regels herinnert, zou u de meeste dingen met CSS moeten kunnen uitlijnen:
- bent u tekst of een inline element aan het uitlijnen?, Als dat zo is, moet u
text-aligngebruiken,vertical-align, enline-height. - heeft u een of meer items die u in het midden van de pagina of container wilt uitlijnen? Zo ja, maak dan van de container een flex container en stel dan
align-items: centerIn enjustify-content: center. - voor Rasterindelingen werken de eigenschappen die beginnen met
align-in de Blokrichting; de eigenschappen die beginnen metjustify-in de regelrichting., - voor Flex-lay-outs werken de eigenschappen die beginnen met
align-op de dwarsas; de eigenschappen die beginnen metjustify-op de hoofdas. - de eigenschappen van
justify-contentenalign-contentverdelen extra ruimte. Als u geen extra ruimte heeft in uw flex-of grid-container, doen ze niets. - Als u denkt dat u
justify-selfnodig hebt in Flexbox, dan zal het gebruik van een automatische marge u waarschijnlijk het patroon geven waarnaar u op zoek bent., - u kunt raster en Flexbox gebruiken samen met de uitlijningseigenschappen voor kleine opmaaktaken en hoofdcomponenten-experiment!
