
om författaren
Rachel Andrew är en webbutvecklare, författare och högtalare. Hon är författare till ett antal böcker, inklusive den nya CSS-layouten., Hon är en av människorna bakom …mer aboutRachel


Rachel Andrew är en webbutvecklare, författare och högtalare. Hon är författare till ett antal böcker, inklusive den nya CSS-layouten., Hon är en av människorna bakom …mer aboutRachel


Vi har ett stort urval av sätt att anpassa saker i CSS idag, och det är inte alltid ett uppenbart beslut att använda. Att veta vad som är tillgängligt innebär dock att du alltid kan prova några taktik om du stöter på ett visst anpassningsproblem.
i den här artikeln kommer jag att ta en titt på de olika inriktningsmetoderna. I stället för att ge en omfattande guide till varje, ska jag förklara några av de stickpunkter som människor har och peka på mer fullständiga referenser för egenskaper och värden., Som med mycket av CSS, kan du gå långt genom att förstå de grundläggande sakerna om hur metoderna beter sig, och sedan behöver en plats att gå leta upp de finare detaljerna när det gäller hur du uppnår den exakta layout som du vill.
När vi har några text och andra inline element på en sida, behandlas varje rad av innehåll som en radruta. Egenskapen text-align kommer att justera innehållet på sidan, till exempel om du vill att din text centreras eller motiveras., Ibland kanske du vill justera saker inuti den rutan mot andra saker, till exempel om du har en ikon som visas tillsammans med text eller text av olika storlekar.
Vi har samarbetat med Envato för att ge våra läsare30 dagar med fri tillgång till branschens biggestsubscription – Envato Elements.Prenumerationen ger obegränsade nedladdningar till över 50 miljoner tillgångar somwordpress teman, Plugins, foton och UI Kit. Inga nedladdningsgränser och fullkommersiell licens.
de första 30 dagarna är på oss!, Kom igång nu-Avbryt när som helst.

ladda ner nu
i exemplet nedan har jag lite text med en större inline-bild. Jag användervertical-align: middle på bilden för att anpassa texten till mitten av bilden.
se exemplet med vertikal justering av pennan av Rachel Andrew.
line-height och justeringen Kom ihåg att egenskapenline-height ändrar storleken på linjeboxen och kan därför ändra justeringen. Följande exempel använder ett stort linjehöjdvärde på 150px, och jag har anpassat bilden till top. Bilden är anpassad till toppen av radrutan och inte toppen av texten, ta bort den radhöjden eller göra den mindre än storleken på bilden och bilden och texten kommer att rada upp högst upp i texten.,
se pennans vertikala inriktning och linjehöjd av Rachel Andrew.
det visar sig attline-height och textens storlek är ganska komplicerad, och jag kommer inte att gå ner i det kaninhålet i den här artikeln. Om du försöker exakt anpassa inline-element och vill verkligen förstå vad som händer, rekommenderar jag att du läser ” Deep Dive CSS: Font Metrics, line-height och vertical-align.,”
vertical-align?egenskapenvertical-align är användbar om du anpassar något inline-element. Detta inkluderar element med display: inline-block. Innehållet i tabellceller kan också anpassas till egenskapenvertical-align.
egenskapenvertical-align har ingen effekt på flex-eller gridobjekt, och om den används som en del av en reservstrategi upphör därför att tillämpa den minut som det överordnade elementet omvandlas till ett rutnät eller flexbehållare., Till exempel, i nästa penna, har jag en uppsättning artiklar som lagts ut med display: inline-block och det betyder att jag får möjlighet att anpassa objekten även om webbläsaren inte har Flexbox:
se pennan inline-block och vertikal-align av Rachel Andrew.
i denna nästa penna har jag behandlatinline-block som en reserv för Flex layout., Justeringsegenskaperna gäller inte längre, och jag kan lägga till align-items för att justera objekten i Flexbox. Du kan säga att Flexbox-metoden är i spel eftersom klyftan mellan objekt som du får när du använder display: inline-block är borta.
se pennan inline-block flex fallback av Rachel Andrew.
det faktum attvertical-align fungerar på tabellceller är anledningen till att tricket att vertikalt centrera ett objekt meddisplay: table-cell fungerar.
nu när vi har bättre sätt att anpassa rutor i CSS (som vi kommer att titta på i nästa avsnitt) behöver vi inte använda egenskapernavertical-alignochtext-align på andra platser än de inline-och textelement för vilka de utformades., Men de är fortfarande helt giltiga att använda i dessa text-och inline-format, och så kom ihåg om du försöker anpassa något inline, det är dessa egenskaper och inte rutan justering som du behöver för att nå för.
Box Alignment Specification handlar om hur vi anpassar allt annat., Specifikationen specificerar följande justeringsegenskaper:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-itemsDu kanske redan tänker på dessa egenskaper som en del av flexbox-specifikationen, eller kanske rutnät., Egenskapernas historia är att de härstammar som en del av Flexbox, och fortfarande finns i nivå 1-specifikationen; men de flyttades till sin egen specifikation när det blev uppenbart att de var mer allmänt användbara. Vi använder dem nu också i rutnätslayout, och de anges också för andra layoutmetoder, även om nuvarande webbläsarstöd innebär att du inte kommer att kunna använda dem ännu.,
nästa gång någon på Internet säger att vertikal justering är den svåraste delen av CSS, kan du berätta för dem detta (som till och med passar in i en tweet):
.container { display: flex; align-items: center; justify-content: center;}i framtiden kan vi till och med kunna avstå fråndisplay: flex, när rutornas Justeringsegenskaper har implementerats för blocklayout. För närvarande är dock att göra föräldern till det du vill centrera en flexbehållare sättet att få inriktning horisontellt och vertikalt.,
När du anpassar flex-och grid-objekt har du två möjliga saker att anpassa:
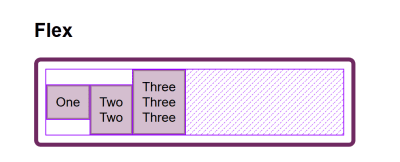
Jag visade dig en uppsättning egenskaper ovan, och justeringsegenskaperna kan ses som två grupper. De som behandlar distribution av extra utrymme, och de som anpassar själva objektet.,
align-content och justify-content de egenskaper som slutar i -content handlar om rymddistribution, så när du väljer att använda align-content eller justify-content
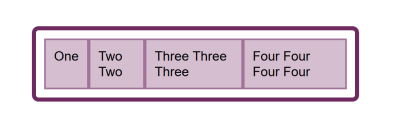
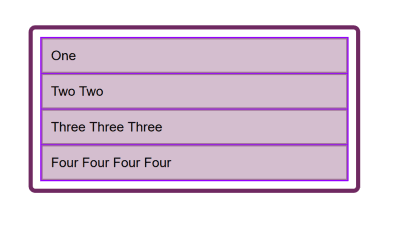
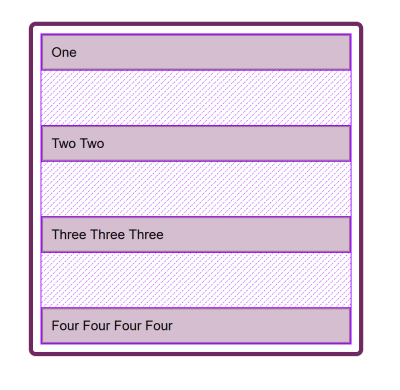
nedan har jag ett flex-exempel och ett rutnätsexempel., Båda har en behållare som är större än vad som krävs för att visa Flex-objekt eller rutnätsspår, så jag kan använda align-content och justify-content för att distribuera det utrymmet.
se pennan motivera-innehåll och align-innehåll av Rachel Andrew.
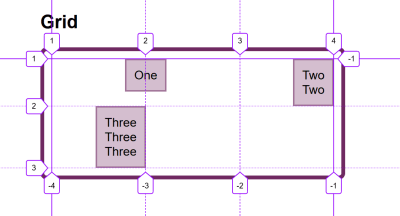
justify-self, align-self, justify-items och align-items då har vi align-self och justify-self som tillämpas på enskilda flex-eller Gridobjekt; du kan också använda align-items och justify-items på behållaren för att ställa in alla egenskaper på en gång. Dessa egenskaper handlar om det faktiska flex-eller rutnätsartikeln, dvs. att flytta innehållet runt i Rutnätsområdet eller flexlinjen.,
align-self för att flytta dem upp och ner i flex-linjen och anpassa dem mot varandra.,i mitt exempel nedan har jag en flex-och en gridbehållare, och använderalign-items ochalign-self I Flexbox för att flytta objekten upp och ner mot varandra på korsaxeln. Om du använder Firefox och inspekterar elementet med Firefox Flexbox-inspektören kan du se storleken på flex-behållaren och hur objekten flyttas vertikalt inuti det.,

i rutnät, kan jag använda alla fyra egenskaper för att flytta objekt runt inne i deras rutnät område. Återigen kommer Firefox DevTools Grid Inspector att vara användbar när man spelar med inriktning., Med rutnätslinjerna överlagrade kan du se området inuti vilket innehållet flyttas:

Spela runt med värdena i CodePen demo för att se hur du kan flytta innehåll runt i varje layoutmetod:
ett av de citerade problemen med människor som kommer ihåg justeringsegenskaperna i grid och flexbox, är att ingen kan komma ihåg om man ska anpassa eller motivera., Vilken riktning är vilken?
För rutnätslayout måste du veta om du justerar i blocket eller Inline riktning. Blockriktningen är riktningsblocken som läggs ut på din sida (i ditt skrivläge), dvs för engelska som är vertikalt. Inline-riktningen är den riktning i vilken meningar körs (så för engelska som är vänster till höger horisontellt).
för att justera saker i Blockriktningen använder du de egenskaper som börjar med align-., Du använder align-content för att fördela mellanslag mellan rutnätsspår, om det finns ledigt utrymme i rutnätsbehållaren och align-items eller align-self för att flytta ett objekt runt i rutnätsområdet som det har placerats i.
exemplet nedan har två rutnätslayouter. En har writing-mode: horizontal-tb(som är standard för engelska) och den andrawriting-mode: vertical-rl. Detta är den enda skillnaden mellan dem. Du kan se att justeringsegenskaperna som jag har tillämpat fungerar på exakt samma sätt på blockaxeln i båda lägena.,
se Penngallrets axeljustering av Rachel Andrew.
för att anpassa saker i inline riktning, använd de egenskaper som börjar medjustify-. Använd justify-content för att fördela mellanslag mellan rutnätsspår och justify-items eller justify-self för att justera objekt i sitt rutnätsområde i inline-riktning.,
än en gång har jag två exempel på rutnätslayout så att du kan se att inline alltid är inline — oavsett vilket skrivläge du använder.
se Pennnätet Inline justering av Rachel Andrew.
Flexbox är lite svårare på grund av att vi har en huvudaxel som kan ändras tillrow ellercolumn. Så, låt oss först tänka på den huvudaxeln. Den är inställd med egenskapen flex-direction., Det ursprungliga värdet (eller standardvärdet) för den här egenskapen är row som lägger flex — objekten ut som en rad i skrivläget som för närvarande används-det är därför som vi när vi arbetar på engelska hamnar med objekt som läggs ut horisontellt när vi skapar en flexbehållare. Du kan sedan ändra huvudaxeln till flex-direction: column och objekten kommer att läggas ut som en kolumn vilket innebär att de läggs ut i blockriktningen för det skrivläget.
eftersom vi kan göra denna axelväxling frågar den viktigaste faktorn i Flexbox: ”vilken axel är min huvudaxel?,”När du vet det, då för justering (när på din huvudaxel) du helt enkelt använda justify-content. Det spelar ingen roll om din huvudaxel är rad eller kolumn. Du styr utrymmet mellan Flex objekt med justify-content.
Se Pennan justfy-innehåll i Flexbox av Rachel Andrew.
på korsaxeln kan du användaalign-items som kommer att justera objekten inuti flex-behållaren eller flex-linjen i en flexbehållare med flera linjer., Om du har en multi-line container med flex-wrap: wrap och har utrymme i den behållaren kan du använda align-content för att fördela utrymmet på korsaxeln.
i exemplet nedan gör vi båda med en flex-behållare som visas som en rad och en kolumn:
se pennkorsaxeljusteringen i Flexbox av Rachel Andrew.
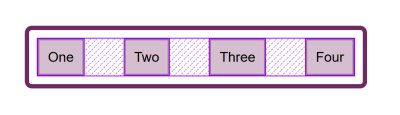
justify-content ochalign-content egenskaper i rutnät och Flexbox handlar om att distribuera extra utrymme. Så saken att kontrollera är att du har extra utrymme.
Här är ett Flex exempel: Jag har satt flex-direction: row och jag har tre objekt., De tar inte upp allt utrymme i flex-behållaren, så jag har extra utrymme på huvudaxeln, det ursprungliga värdet för justify-content är flex-start och så ställer mina objekt upp i början och det extra utrymmet är i slutet. Jag använder Firefox Flex Inspector för att markera utrymmet.,Div>
om jag ändrar flex-riktning till space-between fördelas det extra utrymmet mellan objekten:

om jag nu lägger till mer innehåll i Mina objekt så blir de större och det finns inte längre något extra utrymme, gör justify-content ingenting — helt enkelt för att det inte finns något utrymme att distribuera.,

en vanlig fråga jag ställs är varförjustify-content inte fungerar närflex-direction ärcolumn. Detta beror i allmänhet på att det inte finns något utrymme att distribuera. Om du tar exemplet ovan och gör det flex-direction: column visas objekten som en kolumn, men det kommer inte att finnas något extra utrymme under objekten som det är när du gör flex-direction: row., Detta beror på att när du gör en Flex-behållare med display: flex har du en block level flex-Behållare; detta tar upp allt möjligt utrymme i inline-riktningen. I CSS sträcker sig saker inte i blockriktningen, så inget extra utrymme.,

Lägg till en höjd i behållaren och — så länge det är mer än vad som krävs för att visa objekten — du har extra utrymme och därför justify-content fungerar på din kolumn.,

rutnätslayout implementerar alla egenskaper för båda axlarna eftersom vi alltid har två axlar att hantera i rutnätslayout. Vi skapar spår (som kan lämna ytterligare utrymme i rutnätsbehållaren i endera dimensionen) och så kan vi distribuera det utrymmet med align-content eller justify-content., Vi har också rutnät områden, och elementet i det området kanske inte tar upp hela utrymmet i området, så vi kan använda align-self eller justify-self för att flytta innehållet runt området (eller align-items, justify-items för att ändra inriktningen av alla objekt).
Flexbox har inga spår på det sätt som Rutnätslayouten gör. På huvudaxeln, allt vi behöver spela med är fördelningen av utrymme mellan objekten. Det finns inget begrepp om ett spår i vilket ett flexobjekt placeras. Så det finns inget område som skapats för att flytta objektet runt i., Därför finns det ingen justify-self – egenskap på huvudaxlarna i Flexbox.
Ibland vill du dock kunna justera ett objekt eller en del av gruppen av objekt på ett annat sätt. Ett vanligt mönster skulle vara en delad navigeringsfält med ett objekt som separeras från gruppen. I den situationen rekommenderar specifikationen användningen av automatiska marginaler.
en automatisk marginal tar upp allt utrymme i den riktning det tillämpas, vilket är anledningen till att vi kan centrera ett block (som vår huvudsida layout) med hjälp av en vänster och höger marginal på auto., Med en automatisk marginal på båda sidor försöker varje marginal ta upp allt utrymme och så skjuter blocket i mitten. Med vår rad med flex-objekt kan vi lägga tillmargin-left: auto till objektet vi vill att splittringen ska hända på, och så länge det finns tillgängligt utrymme i flex-behållaren får du en split. Detta spelar fint med Flexbox eftersom så snart det inte finns något tillgängligt utrymme, objekten beter sig som vanliga flex objekt gör.
se Pennjustering med automatiska marginaler av Rachel Andrew.
en av de saker jag tror ofta förbises är hur användbar Flexbox är för att göra små layoutjobb, där du kanske tror att användavertical-align är vägen att gå. Jag använder ofta Flexbox för att få snygg anpassning av små mönster; till exempel, anpassa en ikon bredvid text, baslinje anpassa två saker med olika teckenstorlekar, eller göra formulärfält och knappar radas upp ordentligt., Om du kämpar för att få något att rada upp fint med vertical-align, kanske du försöker göra jobbet med Flexbox. Kom ihåg att du också kan skapa en inline flex-behållare Om du vill med display: inline-flex.
se Pen inline-flex Exempel av Rachel Andrew.
det finns ingen anledning att inte använda Flexbox, eller till och med rutnät för små layoutjobb. De är inte bara för stora bitar av layout., Prova de olika saker som är tillgängliga för dig, och se vad som fungerar bäst.
människor är ofta mycket angelägna om att veta vad rätt eller fel sätt att göra saker är. I verkligheten finns det ofta ingen rätt eller fel; en liten skillnad i ditt mönster kan innebära skillnaden mellan Flexbox fungerar bäst, där annars skulle du använda vertical-align.
för att avsluta, jag har en snabb sammanfattning av grunderna i inriktningen. Om du kommer ihåg dessa få regler bör du kunna anpassa de flesta saker med CSS:
text-align, vertical-align och line-height.align-items: center och justify-content: center.align-I Blockriktningen; de som börjar medjustify- I inline-riktningen.,align-på korsaxeln; de som börjar medjustify- på huvudaxeln.justify-content ochalign-content distribuerar extra utrymme. Om du inte har något extra utrymme i din flex eller rutnät behållare, kommer de att göra ingenting.justify-self I Flexbox, då med hjälp av en automatisk marginal kommer förmodligen att ge dig det mönster du är ute efter.,