
Über Den Autor
Rachel Andrew ist ein web-Entwickler, Autor und speaker. Sie ist Autorin einer Reihe von Büchern, darunter das neue CSS-Layout., Sie ist eine der Menschen hinter dem …Mehr abouttrachel↬
- 16 min lesen
- CSS,Browser
- Zum Offline-Lesen gespeichert
- Teilen Sie auf Twitter, LinkedIn

Wir haben heute eine ganze Auswahl an Möglichkeiten, Dinge in CSS auszurichten, und es ist nicht immer eine offensichtliche Entscheidung, welche zu verwenden ist. Wenn Sie jedoch wissen, was verfügbar ist, können Sie immer einige Taktiken ausprobieren, wenn Sie auf ein bestimmtes Ausrichtungsproblem stoßen.
In diesem Artikel werde ich mir die verschiedenen Ausrichtungsmethoden ansehen. Anstatt jeweils einen umfassenden Leitfaden bereitzustellen, erkläre ich einige der Knackpunkte, die Menschen haben, und verweise auf vollständigere Referenzen für die Eigenschaften und Werte., Wie bei vielen CSS können Sie einen langen Weg gehen, indem Sie die grundlegenden Dinge darüber verstehen, wie sich die Methoden verhalten, und dann einen Ort benötigen, an dem Sie die feineren Details nachschlagen können, wie Sie das gewünschte genaue Layout erreichen.
Ausrichten von Text und Inline-Elementen
Wenn wir Text und andere Inline-Elemente auf einer Seite haben, wird jede Inhaltszeile als Zeilenfeld behandelt. Die Eigenschaft text-align richtet diesen Inhalt auf der Seite aus, z. B. wenn Ihr Text zentriert oder gerechtfertigt sein soll., Manchmal möchten Sie jedoch möglicherweise Dinge in diesem Zeilenfeld an anderen Dingen ausrichten, z. B. wenn ein Symbol neben Text oder Text unterschiedlicher Größe angezeigt wird.
Die ultimative Webdesigner-Toolbox
Wir haben uns mit Envato zusammengetan, um unseren Lesern 30 Tage freien Zugang zu den branchenweit größten zu gewährensubskription – Envato Elements.Das Abonnement bietet unbegrenzte Downloads von über 50 Millionen Assets wie WordPress-Themen, Plugins, Fotos und UI-Kits. Keine Download-Limits und fullcommercial Lizenz.
Die ersten 30 Tage sind bei uns!, Jetzt loslegen-jederzeit abbrechen.
Jetzt herunterladen
Im folgenden Beispiel habe ich Text mit einem größeren Inline-Bild. Ich verwende vertical-align: middle auf dem Bild, um den Text an der Bildmitte auszurichten.
Siehe Beispiel für die vertikale Ausrichtung des Stiftes von Rachel Andrew.
Die line-height Eigenschaft und Ausrichtung
Denken Sie daran, dass die line-height Eigenschaft wird die Größe der Line-Box ändern und kann daher Ihre Ausrichtung ändern. Das folgende Beispiel verwendet einen großen Zeilenhöhenwert von 150 Pixel, und ich habe das Bild auf topausgerichtet. Das Bild ist am oberen Rand des Zeilenfelds und nicht am oberen Rand des Textes ausgerichtet, entfernen Sie diese Zeilenhöhe oder verringern Sie die Größe des Bildes, und das Bild und der Text werden oben im Text ausgerichtet.,
Siehe Stift Vertikale Ausrichtung und Linienhöhe von Rachel Andrew.
Es stellt sich heraus, dass line-height und tatsächlich die Größe des Textes ist ziemlich kompliziert, und ich werde nicht das Kaninchenloch in diesem Artikel nach unten gehen. Wenn Sie versuchen, Inline-Elemente genau auszurichten und wirklich verstehen möchten, was los ist, empfehle ich das Lesen von „Deep Dive CSS: Font Metrics, line-height Und vertical-align.,“
Wann Kann Ich Die vertical-align Eigenschaft Verwenden?
Die Eigenschaft vertical-align ist nützlich, wenn Sie ein Inline-Element ausrichten. Dies umfasst Elemente mit display: inline-block. Der Inhalt von Tabellenzellen kann auch mit der Eigenschaft vertical-align ausgerichtet werden.
Die Eigenschaft vertical-align hat keine Auswirkungen auf Flex-oder Grid-Elemente und wird daher im Rahmen einer Fallback-Strategie nicht mehr angewendet, sobald das übergeordnete Element in ein Raster oder einen Flex-Container umgewandelt wird., Zum Beispiel habe ich im nächsten Stift eine Reihe von Elementen mit display: inline-block und dies bedeutet, dass ich die Möglichkeit habe, die Elemente auszurichten, auch wenn der Browser keine Flexbox hat:
Siehe den Stift Inline-Block und vertical-align von Rachel Andrew.
In diesem nächsten Stift habe ich die inline-block als Fallback für das Flex-Layout behandelt., Die Ausrichtungseigenschaften gelten nicht mehr und ich kann align-items hinzufügen, um die Elemente in Flexbox auszurichten. Sie können feststellen, dass die Flexbox-Methode im Spiel ist, da die Lücke zwischen den Elementen, die Sie bei Verwendung von display: inline-block, verschwunden ist.
Sehen Sie sich die Pen-inline-block flex-fallback-von Rachel Andrew.
Die Tatsache, dass vertical-align für Tabellenzellen funktioniert, ist der Grund dafür, dass der Trick zum vertikalen Zentrieren eines Elements mit display: table-cell funktioniert.
Da wir nun bessere Möglichkeiten haben, Felder in CSS auszurichten (wie wir im nächsten Abschnitt sehen werden), müssen wir die Eigenschaften vertical-align und text-align nicht an anderen Stellen als den Inline-und Textelementen verwenden, für die sie entworfen wurden., Sie sind jedoch immer noch vollständig gültig, um sie in diesen Text-und Inline-Formaten zu verwenden, und denken Sie daran, wenn Sie versuchen, etwas inline auszurichten, sind es diese Eigenschaften und nicht die Box-Ausrichtung, nach denen Sie greifen müssen.
Box Alignment
Die Box Alignment Specification behandelt, wie wir alles andere ausrichten., Die Spezifikation enthält die folgenden Ausrichtungseigenschaften:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-items
Möglicherweise stellen Sie sich diese Eigenschaften bereits als Teil der Flexbox-Spezifikation oder als Raster vor., Die Geschichte der Eigenschaften ist, dass sie als Teil von Flexbox entstanden sind und immer noch in der Level 1-Spezifikation existieren; Sie wurden jedoch in ihre eigene Spezifikation verschoben, als sich herausstellte, dass sie allgemeiner nützlich waren. Wir verwenden sie jetzt auch im Rasterlayout und sie werden auch für andere Layoutmethoden angegeben, obwohl die aktuelle Browserunterstützung bedeutet, dass Sie sie noch nicht verwenden können.,
Wenn Ihnen also das nächste Mal jemand im Internet mitteilt, dass die vertikale Ausrichtung der schwierigste Teil von CSS ist, können Sie ihnen Folgendes sagen (was sogar in einen Tweet passt):
.container { display: flex; align-items: center; justify-content: center;}In Zukunft können wir möglicherweise sogar auf display: flex verzichten, sobald die Box-Ausrichtungseigenschaften für das Blocklayout implementiert sind. Im Moment ist es jedoch die Möglichkeit, die Ausrichtung horizontal und vertikal zu erhalten, wenn Sie das übergeordnete Element des gewünschten Objekts zentrieren, indem Sie einen Flex-Container zentrieren.,
Die beiden Arten der Ausrichtung
Beim Ausrichten von Flex-und Grid-Elementen müssen zwei mögliche Dinge ausgerichtet werden:
- Sie haben den freien Platz im Grid-oder Flex-Container (sobald die Elemente oder Tracks angelegt wurden).
- Sie haben auch das Element selbst in dem Rasterbereich, in dem Sie es platziert haben, oder auf der Querachse im Flex-Container.
Ich habe Ihnen oben eine Reihe von Eigenschaften gezeigt, und die Ausrichtungseigenschaften können als zwei Gruppen betrachtet werden. Diejenigen, die sich mit der Verteilung des freien Platzes befassen, und diejenigen, die den Gegenstand selbst ausrichten.,
Umgang mit freiem Speicherplatz: align-content Und justify-content
Die Eigenschaften, die in -content enden, beziehen sich auf die Raumverteilung, wenn Sie also align-content oder justify-content verwenden, verteilen Sie verfügbar abstand zwischen Rasterspuren oder Flex-Elementen. Sie ändern nicht die Größe der Flex-oder Rasterelemente selbst; Sie bewegen sie herum, weil sie ändern, wohin der freie Platz geht.
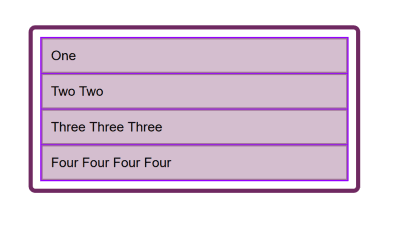
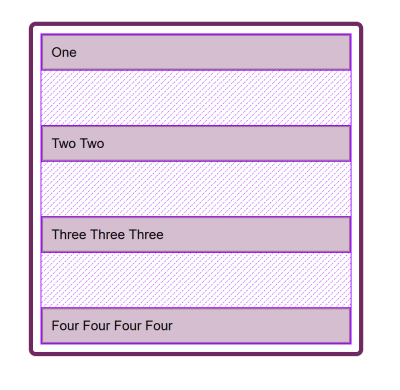
Unten habe ich ein Flex-Beispiel und ein Grid-Beispiel., Beide haben einen Container, der größer als erforderlich ist, um die Flex-Elemente oder Rasterspuren anzuzeigen, sodass ich align-content und justify-content um diesen Raum zu verteilen.
Siehe den Pen-justify-content und align-content von Rachel Andrew.
Verschieben von Elementen Um: justify-self, align-self, justify-items Und align-items
dann haben Wir align-self und justify-self angewandt auf einzelne flex-oder grid-Elemente; Sie können auch align-items und justify-items auf den container, um alle Eigenschaften auf einmal. Diese Eigenschaften befassen sich mit dem eigentlichen Flex-oder Grid-Element, dh dem Verschieben des Inhalts innerhalb des Grid-Bereichs oder der Flex-Linie.,
- Rasterlayoutsie erhalten beide Eigenschaften, da Sie das Element auf der Block-und Inline-Achse verschieben können, da wir einen definierten Rasterbereich haben, in dem es sich befindet.
- Flex Layout Sie können nur auf der Querachse ausrichten, da die Hauptachse allein durch die Raumverteilung gesteuert wird. Wenn Ihre Elemente also eine Zeile sind, können Sie sie mit
align-selfinnerhalb der Flex-Linie auf und ab verschieben und aneinander ausrichten.,
In meinem Beispiel unten habe ich einen Flex – und einen Grid-Container und verwende align-items und align-self in Flexbox, um die Elemente auf der Querachse auf und ab zu verschieben. Wenn Sie Firefox verwenden und das Element mit dem Firefox Flexbox Inspector überprüfen, können Sie die Größe des Flex Containers und die vertikale Bewegung der Elemente darin sehen.,

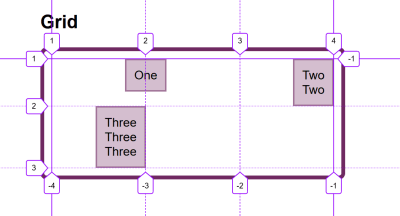
Im Raster kann ich alle vier Eigenschaften verwenden, um die Elemente in ihrem Rasterbereich zu verschieben. Auch hier ist der Firefox DevTools Grid Inspector nützlich, wenn Sie mit Ausrichtung spielen., Wenn die Rasterlinien überlagert sind, können Sie den Bereich sehen, in dem der Inhalt verschoben wird:

Spielen Sie mit den Werten in der CodePen-Demo herum, um zu sehen, wie Sie Inhalte in jeder Layoutmethode verschieben können:
Verwirrt durch Ausrichten und Rechtfertigen
Eines der genannten Probleme bei Personen, die sich an die Ausrichtungseigenschaften in Grid und Flexbox erinnern, besteht darin, dass sich niemand daran erinnern kann, ob sie ausgerichtet oder gerechtfertigt werden sollen., Welche Richtung ist welche?
Für das Rasterlayout müssen Sie wissen, ob Sie sich in Block-oder Inline-Richtung ausrichten. Die Blockrichtung ist die Richtung, die Blöcke auf Ihrer Seite (in Ihrem Schreibmodus) auslegen, dh für Englisch, das vertikal ist. Die Inline-Richtung ist die Richtung, in der Sätze laufen (also für Englisch, das horizontal von links nach rechts ist).
Um Dinge in Blockrichtung auszurichten, verwenden Sie die Eigenschaften, die mit align-beginnen., Sie verwenden align-content, um Speicherplatz zwischen Rasterspuren zu verteilen, wenn im Rastercontainer freier Speicherplatz vorhanden ist, und align-items oder align-self, um ein Element innerhalb des Rasterbereichs zu verschieben, in dem es platziert wurde.
Das folgende Beispiel hat zwei Rasterlayouts. Einer hat writing-mode: horizontal-tb (was der Standard für Englisch ist) und der andere writing-mode: vertical-rl. Dies ist der einzige Unterschied zwischen Ihnen. Sie können sehen, dass die von mir angewendeten Ausrichtungseigenschaften in beiden Modi genau auf die gleiche Weise auf der Blockachse funktionieren.,
Siehe die Ausrichtung der Stiftraster-Blockachse durch Rachel Andrew.
Um Dinge in der Inline-Richtung auszurichten, verwenden Sie die Eigenschaften, die mit justify-beginnen. Verwenden Sie justify-content, um den Platz zwischen Rasterspuren zu verteilen, und justify-items oder justify-self, um Elemente in ihrem Rasterbereich in der Inline-Richtung auszurichten.,
Ich habe noch einmal zwei Rasterlayout-Beispiele, damit Sie sehen können, dass Inline immer inline ist — egal welchen Schreibmodus Sie verwenden.
Siehe Pen Grid Inline Alignment von Rachel Andrew.
Flexbox ist etwas kniffliger, da wir eine Hauptachse haben, die in row oder columngeändert werden kann. Denken wir also zuerst an diese Hauptachse. Es wird mit der Eigenschaft flex-direction festgelegt., Der anfängliche (oder Standard—) Wert dieser Eigenschaft ist row, wodurch die Flex-Elemente im derzeit verwendeten Schreibmodus als Zeile angeordnet werden-aus diesem Grund werden bei der Arbeit in Englisch Elemente horizontal angeordnet, wenn wir einen Flex-Container erstellen. Sie können dann die Hauptachse in flex-direction: column und die Elemente werden als Spalte angeordnet, was bedeutet, dass sie für diesen Schreibmodus in Blockrichtung angeordnet sind.
Da wir diese Achsumschaltung durchführen können, ist der wichtigste Faktor in Flexbox die Frage: „Welche Achse ist meine Hauptachse?,“Sobald Sie das wissen, verwenden Sie für die Ausrichtung (wenn Sie sich auf Ihrer Hauptachse befinden) einfach justify-content. Es spielt keine Rolle, ob Ihre Hauptachse Zeile oder Spalte ist. Sie steuern den Abstand zwischen den Flex-Elementen mit justify-content.
Siehe den Stift justfy-content in Flexbox von Rachel Andrew.
Auf der Querachse können Sie align-items verwenden, um die Elemente innerhalb des Flex-Containers oder der Flex-Linie in einem mehrzeiligen Flex-Container auszurichten., Wenn Sie einen mehrzeiligen Container mit flex-wrap: wrap und Platz in diesem Container haben, können Sie align-content verwenden, um den Platz auf der Querachse zu verteilen.
Im folgenden Beispiel wird sowohl ein Flex-Container als Zeile als auch eine Spalte angezeigt:
Siehe die Stift – Querachsenausrichtung in Flexbox von Rachel Andrew.
Wenn justify-content oder align-content nicht funktionieren
In den Eigenschaften justify-content und align-content in Grid und Flexbox geht es darum, zusätzlichen Speicherplatz zu verteilen. Die Sache zu überprüfen ist also, dass Sie zusätzlichen Platz haben.
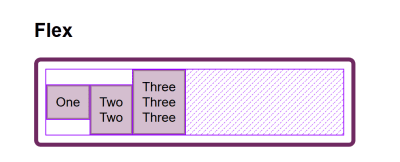
Hier ist ein Flex-Beispiel: ich habe flex-direction: row und ich habe drei Elemente., Sie belegen nicht den gesamten Speicherplatz im Flex-Container, daher habe ich freien Speicherplatz auf der Hauptachse, der Anfangswert für justify-content ist flex-start und daher werden meine Elemente alle am Anfang und der zusätzliche Speicherplatz am Ende angezeigt. Ich verwende den Firefox Flex Inspector, um den Bereich hervorzuheben.,div>
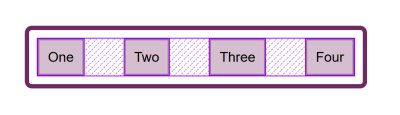
Wenn ich die Flex-Richtung in ändere, wird dieser zusätzliche Speicherplatz jetzt auf die Elemente verteilt:

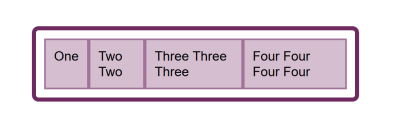
Wenn ich jetzt meinen Elementen mehr Inhalt hinzufüge, damit sie größer werden und kein zusätzlicher Speicherplatz mehr vorhanden ist, dann tut justify-content nichts — einfach weil kein Platz mehr zum Verteilen vorhanden ist.,

Eine häufig gestellte Frage ist, warum justify-content nicht funktioniert, wenn flex-direction ist column. Dies liegt im Allgemeinen daran, dass kein Platz zum Verteilen vorhanden ist. Wenn Sie das obige Beispiel verwenden und es flex-direction: column, werden die Elemente als Spalte angezeigt, es wird jedoch kein zusätzlicher Speicherplatz unter den Elementen angezeigt, wie dies bei flex-direction: rowder Fall ist., Dies liegt daran,wenn Sie einen Flex-Container mit display: flex display: flex Sie haben einen Flex-Container auf Blockebene. In CSS dehnen sich die Dinge nicht in Blockrichtung aus, also kein zusätzlicher Platz.,

Fügen Sie dem Container eine Höhe hinzu und — solange dies für die Anzeige der Elemente erforderlich ist — haben Sie zusätzlichen Platz und daher justify-content funktioniert für Ihre Spalte.,

Warum gibt es in Flexbox kein Rechtfertigungs-Self?
Grid Layout implementiert alle Eigenschaften, die für beide Achsen, da haben wir immer zwei Achsen, um deal mit in Grid Layout. Wir erstellen Spuren (die zusätzlichen Platz im Gittercontainer in beiden Dimensionen lassen können) und können diesen Raum mit align-content oder justify-content., Wir haben auch Rasterbereiche, und das Element in diesem Bereich nimmt möglicherweise nicht den gesamten Bereich ein, sodass wir align-self oder justify-self, um den Inhalt in diesem Bereich zu verschieben (oder align-items, justify-items, um die Ausrichtung aller Elemente zu ändern).
Flexbox hat keine Spuren wie das Rasterlayout. Auf der Hauptachse müssen wir nur mit der Raumverteilung zwischen den Gegenständen spielen. Es gibt kein Konzept einer Spur, in die ein Flex-Element eingefügt wird. Es wird also kein Bereich erstellt, in dem das Element verschoben werden kann., Aus diesem Grund gibt es keine justify-self Eigenschaft auf den Hauptachsen in Flexbox.
Manchmal möchten Sie jedoch ein Element oder einen Teil der Elementgruppe auf andere Weise ausrichten können. Ein gemeinsames Muster wäre eine geteilte Navigationsleiste, in der ein Element von der Gruppe getrennt wird. In dieser Situation empfiehlt die Spezifikation die Verwendung von automatischen Rändern.
Ein automatischer Rand nimmt den gesamten Platz in der angewendeten Richtung ein, weshalb wir einen Block (z. B. unser Hauptseitenlayout) mit einem linken und rechten Rand von auto zentrieren können., Mit einem automatischen Rand auf beiden Seiten versucht jeder Rand, den gesamten Platz einzunehmen, und schiebt den Block so in die Mitte. Mit unserer Reihe von Flex-Elementen können wir margin-left: auto zu dem Element hinzufügen, auf dem die Aufteilung erfolgen soll, und solange im Flex-Container Speicherplatz verfügbar ist, erhalten Sie eine Aufteilung. Dies funktioniert gut mit Flexbox, da sich die Elemente wie normale Flex-Elemente verhalten, sobald kein Speicherplatz verfügbar ist.
Siehe die Stiftausrichtung mit automatischen Rändern von Rachel Andrew.
Flexbox und Mikrokomponenten
Eines der Dinge, die meiner Meinung nach oft übersehen werden, ist, wie nützlich Flexbox für winzige Layout-Jobs ist, bei denen Sie vielleicht denken, dass die Verwendung von vertical-align der richtige Weg ist. Ich verwende oft Flexbox, um kleine Muster ordentlich auszurichten. zum Beispiel, ein Symbol neben Text auszurichten, zwei Dinge mit unterschiedlichen Schriftgrößen auszurichten oder Formularfelder und Schaltflächen richtig auszurichten., Wenn Sie Schwierigkeiten haben, etwas mit vertical-align vertical-align, versuchen Sie es vielleicht mit Flexbox. Denken Sie daran, dass Sie auch einen Inline-Flex-Container erstellen können, wenn Sie mit display: inline-flexmöchten.
Siehe das Pen inline-flex-Beispiel von Rachel Andrew.
Es gibt keinen Grund, Flexbox oder sogar Grid für winzige Layout-Jobs nicht zu verwenden. Sie sind nicht nur für große Stücke von layout., Probieren Sie die verschiedenen Dinge aus, die Ihnen zur Verfügung stehen, und sehen Sie, was am besten funktioniert.
Die Menschen sind oft sehr daran interessiert zu wissen, was der richtige oder falsche Weg ist, Dinge zu tun. In Wirklichkeit gibt es oft kein Richtig oder falsch; Ein kleiner Unterschied in Ihrem Muster könnte bedeuten, dass der Unterschied zwischen Flexbox am besten funktioniert, wo Sie sonst vertical-align.
Wrapping Up
Zum Abschluss habe ich eine kurze Zusammenfassung der Grundlagen der Ausrichtung. Wenn Sie sich an diese wenigen Regeln erinnern, sollten Sie die meisten Dinge an CSS ausrichten können:
- Richten Sie Text oder ein Inline-Element aus?, In diesem Fall müssen Sie
text-align,vertical-alignundline-height. - Haben Sie ein Element oder Elemente, die Sie in der Mitte der Seite oder des Containers ausrichten möchten? Wenn ja, machen Sie den Container zu einem Flex-Container und setzen Sie dann
align-items: centerundjustify-content: center. - Bei Rasterlayouts arbeiten die Eigenschaften, die mit
align-beginnen, in Blockrichtung; diejenigen, die mitjustify-beginnen, arbeiten in Inline-Richtung., - Bei Flex-Layouts funktionieren die Eigenschaften, die mit
align-beginnen, auf der Querachse; diejenigen, die mitjustify-beginnen, arbeiten auf der Hauptachse. - Die Eigenschaften
justify-contentundalign-contentverteilen zusätzlichen Speicherplatz. Wenn Sie keinen zusätzlichen Platz in Ihrem Flex-oder Grid-Container haben, werden sie nichts tun. - Wenn Sie der Meinung sind, dass Sie
justify-selfin Flexbox benötigen, erhalten Sie wahrscheinlich das Muster, nach dem Sie suchen, wenn Sie einen automatischen Rand verwenden., - Sie können Grid und Flexbox zusammen mit den Ausrichtungseigenschaften für kleine Layoutaufträge sowie Hauptkomponenten verwenden-experimentieren Sie!
