
om forfatteren
Rachel andre.er en Writerebudvikler, forfatter og taler. Hun er forfatter til en række bøger, herunder den nye CSS Layout., Hun er en af folkene bag …mere omrachel
- 16 min læs
- CSS,bro …sere
- gemt til offline læsning
- Del på T …itter, LinkedIn


Vi har et helt udvalg af måder at justere ting i CSS i dag, og det er ikke altid en indlysende beslutning at bruge. Men at vide, hvad der er tilgængeligt, betyder, at du altid kan prøve et par taktikker, hvis du støder på et bestemt justeringsproblem.
i denne artikel vil jeg se på de forskellige justeringsmetoder. I stedet for at give en omfattende guide til hver, vil jeg forklare et par af de klæbepunkter, folk har, og pege på mere komplette referencer til Egenskaber og værdier., Som med meget af CSS, Du kan gå langt ved at forstå de grundlæggende ting om, hvordan metoderne opfører sig, og har derefter brug for et sted at gå og kigge op på de finere detaljer med hensyn til, hvordan du opnår det præcise layout, du ønsker.
justering af tekst-og Inline-elementer
Når vi har noget tekst og andre inline-elementer på en side, behandles hver indholdslinje som en linjeboks. Ejendommen text-align vil justere indholdet på siden, for eksempel hvis du vil have din tekst centreret eller berettiget., Nogle gange kan det dog være en god ide at justere ting inde i den linjeboks mod andre ting, for eksempel hvis du har et ikon vist sammen med tekst eller tekst i forskellige størrelser.
The Ultimate Tooleb Designer Toolbo.
Vi har slået os sammen med Envato for at give vores læsere30 dages fri adgang til branchens største abonnement – Envato Elements.Abonnementet giver ubegrænsede do .nloads til over 50 millioner aktiver såsomordordpress-temaer, Plugins, fotos og UI-sæt. Ingen do .nload grænser, og fullcommercial Licens.
de første 30 dage er på os!, Kom i gang nu-Annuller når som helst.

do .nload nu
i eksemplet nedenfor har jeg noget tekst med et større inline billede. Jeg bruger vertical-align: middle på billedet for at justere teksten til midten af billedet.
se eksemplet med lodret justering af pennen af Rachel andre..
line-height ejendom og justering
Husk, atline-height egenskaben vil ændre størrelsen på linjeboksen og kan derfor ændre din justering. Følgende eksempel bruger en stor linjehøjde værdi på 150P., og jeg har justeret billedet til top. Billedet er justeret til toppen af linjen boksen og ikke toppen af teksten, fjerne denne linje-højde eller gøre det mindre end størrelsen af billedet og billedet og teksten vil line op i toppen af teksten.,
se pennen lodret justering og linjehøjde af Rachel andre..
det viser sig, at line-height og faktisk er størrelsen på teksten temmelig kompliceret, og jeg vil ikke gå ned i det kaninhul i denne artikel. Hvis du prøver at justere inline-elementer nøjagtigt og virkelig vil forstå, hvad der foregår, anbefaler jeg at læse “Deep Dive CSS: Font Metrics, line-height og vertical-align.,”
Hvornår kan jeg bruge vertical-align ejendom?
vertical-align – egenskaben er nyttig, hvis du justerer et inline-element. Dette inkluderer elementer med display: inline-block. Indholdet af tabelceller kan også justeres med vertical-align ejendom.
vertical-align egenskaben har ingen effekt på fle. – eller gitterelementer, og hvis det bruges som en del af en tilbagefaldsstrategi, ophører det med at anvende det øjeblik, hvor moderelementet omdannes til et gitter eller en fle. – beholder., I den næste pen har jeg for eksempel et sæt elementer, der er lagt ud med display: inline-block, og det betyder, at jeg får muligheden for at justere elementerne, selvom bro .seren ikke har fle .bo.:
se pennen inline-blok og lodret-align af Rachel andre..
i denne næste pen har jeg behandlet inline-block som et tilbageslag for fle .layout., Justeringsegenskaberne gælder ikke længere, og jeg kan tilføje align-items for at justere elementerne i fle .bo.. Du kan fortælle, at fle .bo. – metoden er i spil, fordi afstanden mellem elementer, du får, når du bruger display: inline-block er væk.
Se Pen inline-block flex fallback af Rachel Andrew.
det faktum, at vertical-align fungerer på bordceller, er grunden til, at tricket til lodret at centrere et element ved hjælp af display: table-cell fungerer.
nu hvor vi har bedre måder at justere bokse i CSS (som vi vil se på i næste afsnit), behøver vi ikke at anvende vertical-alignog text-align egenskaber på andre steder end de inline-og tekstelementer, som de blev designet til., De er dog stadig helt gyldige til brug i disse tekst-og inline-formater, og så husk, hvis du forsøger at justere noget inline, det er disse egenskaber og ikke Boksejusteringen, du skal nå frem til.
bo.Alignment
bo. Alignment specifikationen omhandler, hvordan vi justerer alt andet., Specifikationen beskriver følgende justeringsegenskaber:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-items
du tænker måske allerede på disse egenskaber som en del af fle .bo. – specifikationen, eller måske gitter., Egenskabernes historie er, at de stammer fra fle .bo., og eksisterer stadig i niveau 1 specifikationen; de blev imidlertid flyttet ind i deres egen specifikation, da det viste sig, at de var mere generelt nyttige. Vi bruger dem nu også i gitterlayout, og de er også specificeret til andre layoutmetoder, selvom den nuværende bro .sersupport betyder, at du ikke kan bruge dem endnu.,
derfor, næste gang nogen på internettet fortæller dig, at lodret justering er den sværeste del af CSS, kan du fortælle dem dette (som endda passer ind i en T .eet):
.container { display: flex; align-items: center; justify-content: center;}i fremtiden kan vi endda være i stand til at undladedisplay: flex, når Boksejusteringsegenskaberne er implementeret til bloklayout. I øjeblikket er det imidlertid at gøre forældrene til den ting, du vil centrere en fle .beholder, vejen for at få justering vandret og lodret.,
de to typer justering
Når du justerer fle. – og gitterelementer, har du to mulige ting at justere:
- du har ledig plads i gitteret eller fle .beholderen (når elementerne eller sporene er lagt ud).
- du har også selve emnet inde i det gitterområde, du placerede det i, eller på tværaksen inde i fle .beholderen.
Jeg viste dig et sæt egenskaber ovenfor, og justeringsegenskaberne kan betragtes som to grupper. Dem, der beskæftiger sig med fordeling af ledig plads, og dem, der justerer selve varen.,
Beskæftiger sig Med ekstra Plads: align-content Og justify-content
De egenskaber, som ender i -content er om plads, distribution, så når du vælger at bruge align-content eller justify-content du er distribution af tilgængelig plads mellem grid spor eller flex elementer. De ændrer ikke størrelsen på fle. – eller gitterelementerne selv; de flytter dem rundt, fordi de ændrer sig, hvor ledig plads går.
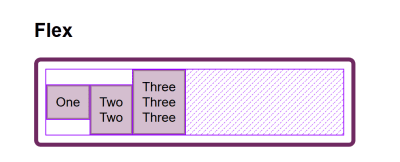
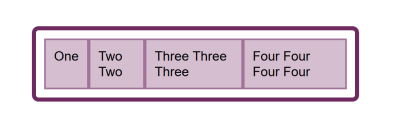
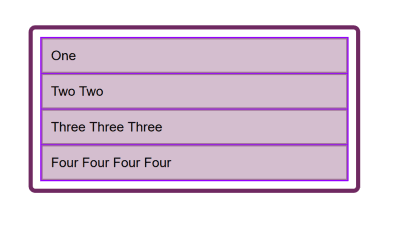
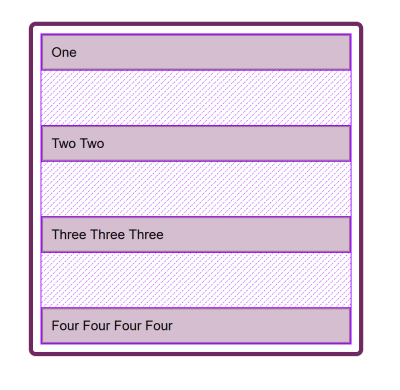
nedenfor har jeg et fle .eksempel og et gittereksempel., Begge har en beholder, der er større end nødvendigt for at vise fle. – elementerne eller gittersporene, så jeg kan bruge align-content og justify-content til at distribuere dette rum.
se pennen justify-content and align-content af Rachel andre..
flytte elementer rundt: justify-self, align-self, justify-items og align-items
vi har derefter align-self og justify-self som anvendt på individuelle fle. – eller gitterelementer; du kan også bruge align-items og justify-items på beholderen til at indstille alle egenskaber på .n gang. Disse egenskaber omhandler selve fle. – eller gitterelementet, dvs. at flytte indholdet rundt i gitterområdet eller fle. – linjen.,
- Gitterlayoutdu får begge egenskaber, da du kan flytte elementet på blokken og inline-aksen, da vi har et defineret Gitterområde, hvor det sidder.
- fle .layoutdu kan kun justere på tværaksen, da hovedaksen styres af rumfordeling alene. Så hvis dine varer er en række, kan du bruge
align-selftil at skifte dem op og ned inde i fle .linjen og justere dem mod hinanden.,
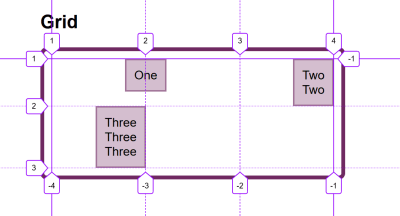
i mit eksempel nedenfor har jeg en fle.og en gitterbeholder, og jeg bruger align-items og align-self i fle .bo. for at flytte elementerne op og ned mod hinanden på tværaksen. Hvis du bruger Firefo.og inspicerer elementet ved hjælp af Firefo. fle .bo. Inspector, kan du se størrelsen på fle. – containeren, og hvordan elementerne flyttes lodret inde i det.,

i gitter kan jeg bruge alle fire egenskaber til at flytte elementerne rundt i deres gitterområde. Endnu en gang vil Firefo.DevTools Grid Inspector være nyttig, når du spiller med justering., Med de overlejrede gitterlinjer kan du se det område, inden for hvilket indholdet flyttes:

spil rundt med værdierne i gitteret.codepen demo for at se, hvordan du kan skifte indhold rundt i hver layoutmetode:
forvirret af juster og retfærdiggør
et af de citerede problemer med folk, der husker justeringsegenskaberne i Grid og fle .bo., er, at ingen kan huske, om man skal justere eller retfærdiggøre., Hvilken retning er hvilken?
for gitterlayout skal du vide, om du justerer i blok-eller Inline-retningen. Blokretningen er den retning, blokke lægger ud på din side (i din skrivetilstand), dvs.for engelsk, der er lodret. Inline-retningen er den retning, hvor sætninger kører (så for engelsk, der er venstre mod højre vandret).
for at justere tingene i Blokretningen bruger du egenskaberne, der starter med align-., Du bruger align-content til at fordele mellemrum mellem gitterspor, hvis der er ledig plads i gitterbeholderen, og align-items eller align-self til at flytte et element rundt i det gitterområde, det er placeret i.nedenstående eksempel har to gitterlayouts. Den ene har writing-mode: horizontal-tb (som er standard for engelsk) og den anden writing-mode: vertical-rl. Dette er den eneste forskel mellem dem. Du kan se, at justeringsegenskaberne, som jeg har anvendt, fungerer på nøjagtig samme måde på blokaksen i begge tilstande.,
se Justering af Pengitterblokaksen af Rachel andre..
for at justere tingene i inline-retningen skal du bruge egenskaberne, der begynder med justify-. Brug justify-content til at fordele mellemrum mellem gitterspor, og justify-items eller justify-self til at justere elementer inden for deres gitterområde i inline-retningen.,
endnu en gang har jeg to gitterlayouteksempler, så du kan se, at inline altid er inline — uanset hvilken skrivetilstand du bruger.
se inline Alignment af Rachel andre..
fle .bo.er lidt vanskeligere på grund af det faktum, at vi har en hovedakse, der kan ændres til row eller column. Så lad os først tænke på den hovedakse. Den er indstillet medflex-direction ejendom., Den oprindelige (eller standard) værdi af denne egenskab er row, som vil lægge fle. — elementerne ud som en række i den skrivetilstand, der i øjeblikket er i brug-det er derfor, når vi arbejder på engelsk, ender vi med elementer, der er lagt ud vandret, når vi opretter en fle. – container. Du kan derefter ændre hovedaksen til flex-direction: column, og elementerne vil blive lagt ud som en kolonne, hvilket betyder, at de er lagt ud i blokretningen for den pågældende skrivetilstand.
da vi kan gøre denne akseskift, spørger den vigtigste faktor i fle ?bo?: “hvilken akse er min hovedakse?,”Når du ved det, skal du blot bruge justify-contenttil justering (når du er på din hovedakse). Det betyder ikke noget, om din hovedakse er række eller kolonne. Du styrer mellemrum mellem fle. – elementerne med justify-content.
se Pen justfy-indhold i fle .bo.af Rachel andre..
På tværs af aksen, kan du bruge align-items, som vil bringe elementer inde i flex container-eller flex-line i en multi-line flex container., Hvis du har en flerlinjebeholder, der bruger flex-wrap: wrap og har plads i den beholder, kan du bruge align-content til at fordele pladsen på tværaksen.
i eksemplet nedenfor, vi gør både med en fle.container vises som en række og en kolonne:
se Pen Cross a .is alignment i fle .bo. af Rachel andre..
når justify-content eller align-content ikke virker
justify-content og align-content egenskaber i Grid og fle .bo.handler om at fordele ekstra plads. Så ting at kontrollere er, at du har ekstra plads.
Her er et fle.eksempel: Jeg har indstillet flex-direction: row og jeg har tre elementer., De optager ikke hele pladsen i fle .beholderen, så jeg har ledig plads på hovedaksen, den oprindelige værdi for justify-content er flex-start og så mine varer står alle sammen i starten, og den ekstra plads er i slutningen. Jeg bruger Firefo.fle. Inspector til at fremhæve rummet.,div>
Hvis jeg ændrer fle direction-Retning til space-between, fordeles den ekstra plads nu mellem elementerne:

hvis jeg nu tilføjer mere indhold til mine varer, så de bliver større, og der ikke længere er ekstra plads, så gør justify-content intet — simpelthen fordi der ikke er plads til at distribuere.,

En fælles spørgsmål, jeg er bedt om, er, hvorfor justify-content er ikke i orden, når flex-direction er column. Dette skyldes generelt, at der ikke er plads til at distribuere. Hvis du tager ovenstående eksempel og laver det flex-direction: column, vises elementerne som en kolonne, men der er ingen ekstra plads under elementerne, som der er, når du gør flex-direction: row., Dette skyldes, at når du laver en fle. – beholder med display: flex, har du en fle. – beholder på blokniveau; dette vil tage al mulig plads i inline-retningen. I CSS strækker tingene sig ikke i blokretningen, så ingen ekstra plads.,

Tilføj en højde til beholderen, og — så længe det er mere end nødvendigt for at vise elementerne — har du ekstra plads og justify-content vil arbejde på din kolonne.,

Hvorfor Er Der Ikke retfærdiggøre-selv I Flexbox?
gitterlayout implementerer alle egenskaberne for begge akser, fordi vi altid har to akser at håndtere i gitterlayout. Vi opretter spor (som kan efterlade ekstra plads i gitterbeholderen i begge dimensioner), og så kan vi distribuere dette rum med align-content eller justify-content., Vi har også Gitterområder, og elementet i dette område optager muligvis ikke det fulde rum i området, så vi kan bruge align-self eller justify-self til at flytte indholdet rundt i området (eller align-items, justify-items til at ændre justeringen af alle elementer).
fle .bo.har ikke spor i den måde, som gitterlayoutet gør. På hovedaksen er alt, hvad vi skal lege med, fordelingen af plads mellem emnerne. Der er ikke noget begreb om et spor, hvor en fle. – vare er placeret. Så der er ikke oprettet noget område til at flytte varen rundt i., Derfor er der ingenjustify-self ejendom på hovedakserne i fle .bo..
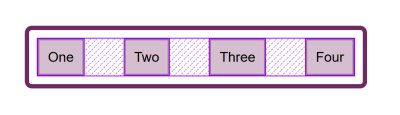
Nogle gange vil du dog være i stand til at justere et element eller en del af gruppen af elementer på en anden måde. Et fælles mønster ville være en delt navigationslinje, hvor et element adskilles fra gruppen. I denne situation rådgiver specifikationen brugen af automargener.
en auto margin vil tage hele pladsen i den retning, den anvendes, hvorfor vi kan centrere en blok (som vores hovedside layout) ved hjælp af en venstre og højre margen på auto., Med en auto margin på begge sider forsøger hver margin at optage hele rummet og så skubber blokken ind i midten. Med vores række af fle. – varer kan vi tilføje margin-left: auto til det emne, vi ønsker, at splittelsen skal ske, og så længe der er ledig plads i fle. – containeren, får du en split. Dette spiller pænt med fle .bo., fordi så snart der ikke er ledig plads, opfører emnerne sig som almindelige fle. – elementer gør.
se pennen justering med auto margener af Rachel andre..
Flexbox Og Mikro-Komponenter
En af de ting, jeg synes er ofte overset er, hvordan nyttigt Flexbox er for at gøre en lille layout job, hvor du måske tror, at du bruger vertical-align er vejen at gå. Jeg bruger ofte fle .bo.til at få pæn justering af små mønstre; for eksempel at justere et ikon ved siden af tekst, baseline tilpasse to ting med forskellige skriftstørrelser eller lave formularfelter og knapper korrekt., Hvis du kæmper for at få noget at line op pænt med vertical-align, så måske forsøge at gøre jobbet med Flexbox. Husk, at du også kan oprette en inline fle. – container, hvis du vil med display: inline-flex.
Se Pen inline-flex eksempel af Rachel Andrew.
Der er ingen grund til ikke at bruge fle .bo.eller endda gitter til små layoutjob. De er ikke kun for store bidder af layout., Prøv de forskellige ting til rådighed for dig, og se, hvad der fungerer bedst.
folk er ofte meget ivrige efter at vide, hvad den rigtige eller forkerte måde at gøre ting på er. I virkeligheden er der ofte ikke noget rigtigt eller forkert; en lille forskel i dit mønster kan betyde forskellen mellem fle .bo., der fungerer bedst, hvor du ellers ville bruge vertical-align.
indpakning af
for at pakke op har jeg en hurtig oversigt over det grundlæggende i justering. Hvis du husker disse få regler, skal du være i stand til at justere de fleste ting med CSS:
- justerer du tekst eller et inline-element?, I så fald skal du bruge
text-align,vertical-alignogline-height. - har du et eller flere elementer, du vil justere i midten af siden eller containeren? Hvis det er tilfældet, skal du gøre beholderen til en fle .beholder og derefter indstille
align-items: centerogjustify-content: center. - for gitterlayout fungerer egenskaberne, der starter med
align-i Blokretningen; dem, der starter medjustify-arbejde i inline retning., - for fle .layouts fungerer egenskaberne, der starter med
align-på Tværaksen; dem, der starter medjustify-arbejde på hovedaksen. -
justify-contentogalign-contentegenskaber fordeler ekstra plads. Hvis du ikke har ekstra plads i din fle. – eller gitterbeholder, vil de ikke gøre noget. - hvis du mener, at du har brug for
justify-selfi fle .bo., vil det sandsynligvis give dig det mønster, du er efter, ved at bruge en automatisk margen., - du kan bruge Grid og fle andbo can sammen med justeringsegenskaberne til små layoutjob såvel som hovedkomponenter — eksperiment!
