
Sobre O Autor
Rachel Andrew é um desenvolvedor web, escritor e palestrante. Ela é a autora de uma série de livros, incluindo o novo Layout CSS., Ela é uma das pessoas por trás da …Mais aboutRachel↬
- 16 min de leitura
- CSS,Browsers
- Guardada para leitura off-line
- Compartilhar no Twitter, O LinkedIn


temos toda uma variedade de maneiras de alinhar as coisas no CSS de hoje, e nem sempre é óbvio decisão de qual usar. No entanto, saber o que está disponível significa que você sempre pode tentar algumas táticas se você se deparar com um problema de alinhamento particular.neste artigo, vou dar uma olhada nos diferentes métodos de alinhamento. Em vez de fornecer um guia abrangente para cada um, Vou explicar alguns dos pontos que as pessoas têm e apontar para referências mais completas para as propriedades e valores., Tal como acontece com grande parte do CSS, você pode percorrer um longo caminho compreendendo as coisas fundamentais sobre como os métodos se comportam, e então precisa de um lugar para ir procurar os detalhes mais finos em termos de como você consegue o layout preciso que você deseja.
alinhando o texto e os elementos Inline
quando temos algum texto e outros elementos inline em uma página, cada linha de conteúdo é tratada como uma caixa de linha. A propriedade text-align irá alinhar esse conteúdo na página, por exemplo, se quiser o seu texto centrado ou justificado., Às vezes, no entanto, você pode querer alinhar as coisas dentro dessa caixa de linha com outras coisas, por exemplo, se você tem um ícone exibido ao lado de texto, ou texto de diferentes tamanhos.
The Ultimate Web Designer Toolbox
we have teamed up with Envato to give our readers 30 days of free access to the industry’s biggestsubscription – Envato Elements.A Assinatura dá downloads ilimitados para mais de 50 milhões de ativos, tais como temas, Plugins, fotos e UI Kits. Sem limites de download e licença comercial completa.os primeiros 30 dias são por nossa conta!, Comece agora-cancele a qualquer hora.

faça o Download Agora
No exemplo abaixo, eu tenho um texto com uma maior imagem inline. Estou usando vertical-align: middle na imagem para alinhar o texto ao meio da imagem.
See the Pen Vertical Alignment example by Rachel Andrew.
line-height Propriedade E Alinhamento
Lembre-se de que o line-height propriedade irá alterar o tamanho da linha de caixa e, portanto, pode alterar seu alinhamento. O exemplo a seguir usa um grande valor de altura de linha de 150px, e eu alinhei a imagem para top. A imagem está alinhada com o topo da linha e não com o topo do texto, remove a altura da linha ou torna-a menor do que o tamanho da imagem e a imagem e o texto estarão alinhados no topo do texto.,
ver o alinhamento Vertical da caneta e a altura da linha por Rachel Andrew.
acontece que line-height e, de fato, o tamanho do texto é muito complicado, e eu não vou de cabeça para baixo que o coelho neste artigo. Se você está tentando alinhar precisamente os elementos inline e quer realmente entender o que está acontecendo, eu recomendo ler “Deep Dive CSS: Font Metrics, line-height e vertical-align.,”
When Can I Use the vertical-align Property?
avertical-align a propriedade é útil se estiver a alinhar qualquer elemento incorporado. Isto inclui elementos com display: inline-block. O conteúdo das células da tabela também pode ser alinhado com a propriedade vertical-align.
vertical-align propriedade não tem efeito em flex ou grade de itens, e, portanto, se usado como parte de uma estratégia de reversão, deixará de se aplicar o minuto em que o elemento principal é transformado em uma grade ou flex Recipiente., Por exemplo, no seguinte caneta, eu tenho um conjunto de itens, estabelecidos com display: inline-block e isso significa que eu tenho a capacidade de alinhar os itens, mesmo se o navegador não tiver o Flexbox:
Veja a Caneta inline-block e vertical-align por Rachel Andrew.
nesta próxima caneta, eu tratei o inline-block como um recuo para a disposição Flex., As propriedades de alinhamento não mais se aplicam, e eu posso adicionar para alinhar os itens na Flexbox. Você pode dizer que o método Flexbox está em jogo porque a diferença entre os itens que você vai obter ao usar display: inline-block desapareceu.
See the Pen inline-block flex fallback by Rachel Andrew.
O fato de que vertical-align funciona em células de tabela é o motivo que o truque verticalmente o centro de um item usando display: table-cell funciona.
Agora que temos as melhores maneiras para alinhar as caixas em CSS (como veremos na próxima seção), não precisamos de empregar o vertical-align e text-align propriedades em outros lugares do que a linha de texto e elementos para os quais foram projetados., No entanto, eles ainda são completamente válidos para usar nesses formatos de texto e inline, e então lembre-se se você está tentando alinhar algo inline, são essas propriedades e não as de alinhamento de caixa que você precisa alcançar.
Alinhamento Da Caixa
a especificação de Alinhamento Da Caixa lida com a forma como alinhamos tudo o resto., A especificação descreve os seguintes propriedades de alinhamento:
justify-contentalign-contentjustify-selfalign-selfjustify-itemsalign-items
Você já pode pensar essas propriedades como sendo parte da Flexbox Especificação, ou talvez Grade., A história das propriedades é que elas se originaram como parte do Flexbox, e ainda existem na especificação de Nível 1; no entanto, elas foram movidas para sua própria especificação quando se tornou evidente que elas eram mais geralmente úteis. Nós agora também os usamos em layout Grid, e eles são especificados para outros métodos de layout também, embora o suporte do navegador atual significa que você não será capaz de usá-los ainda.,
Assim, da próxima vez que alguém na Internet diz que o alinhamento vertical é a parte mais difícil de CSS, você pode dizer-lhes que este (que ainda se encaixa em um tweet):
.container { display: flex; align-items: center; justify-content: center;}No futuro, que pode até ser capaz de dispensar display: flex, uma vez que o Alinhamento da Caixa de propriedades são implementadas para o Bloco de Layout. No momento, no entanto, fazer o pai da coisa que você quer centrando um recipiente flex é a maneira de obter alinhamento horizontal e verticalmente.,
Os Dois Tipos De Alinhamento
Quando o alinhamento flex e grade de itens, você tem duas coisas possíveis para alinhar:
- Você tiver o espaço livre na grade ou flex recipiente (uma vez que os itens ou faixas foram estabelecidas).
- Você também tem o item em si dentro da área da grade em que você o colocou, ou no eixo transversal dentro do recipiente flex.
I mostrou-lhe um conjunto de propriedades acima, e as propriedades de alinhamento podem ser consideradas como dois grupos. Aqueles que lidam com a distribuição de espaço livre, e aqueles que alinham o próprio item.,
Lidar Com o Espaço livre: align-content E justify-content
As propriedades de -content são sobre a distribuição do espaço, então, quando você optar por usar align-content ou justify-content você é a distribuição de espaço disponível entre a grade de faixas ou flex itens. Eles não mudam o tamanho dos itens flex ou grid eles mesmos; eles os movem ao redor porque eles mudam para onde o espaço livre vai.
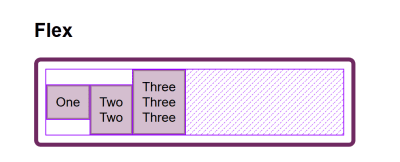
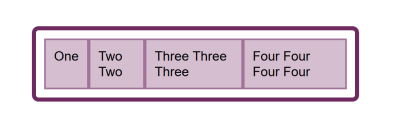
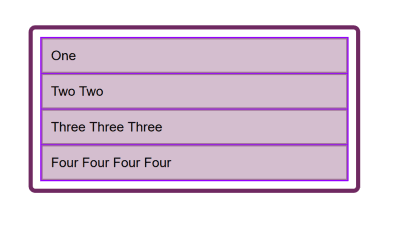
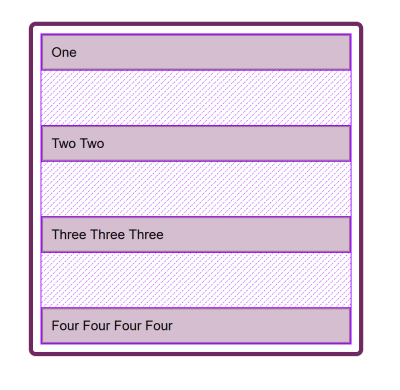
Abaixo, eu tenho um exemplo flex e um exemplo de grade., Ambos têm um recipiente, que é maior do que o necessário para exibir o flex itens ou grade de faixas, para que eu possa usar align-content e justify-content distribuir esse espaço.
veja a Pen justify-content e align-content por Rachel Andrew.
Mover Itens: justify-self align-self justify-items E align-items
temos então align-self e justify-self como aplicado ao indivíduo flex ou grade de itens; você também pode usar align-items e justify-items no recipiente para definir todas as propriedades de uma só vez. Estas propriedades lidam com o flex real ou item de grade, ou seja, movendo o conteúdo em torno da área de grade ou linha flex.,
- Grid LayoutYou obtém ambas as propriedades, uma vez que pode mudar o item do eixo do bloco e do eixo da linha, uma vez que temos uma área de grelha definida na qual ele se situa.Flex LayoutYou só pode alinhar – se no eixo transversal porque o eixo principal é controlado apenas pela distribuição espacial. Então, se seus itens são uma linha, você pode usar
align-selfpara movê-los para cima e para baixo dentro da linha flex, alinhando-os uns contra os outros.,
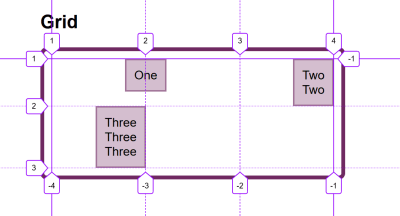
No meu exemplo abaixo, eu tenho um flex e um recipiente de grade, e estou usando align-items e align-self no Flexbox para mover os itens para cima e para baixo, um contra o outro no eixo transversal. Se você usar o Firefox, e inspecionar o elemento usando o Inspetor Flexbox Firefox, você pode ver o tamanho do recipiente flex e como os itens estão sendo movidos verticalmente dentro dele.,

Na grade, eu posso usar todas as quatro propriedades para mover os itens dentro da sua área de grade. Mais uma vez, o Firefox DevTools Grid Inspector será útil ao jogar com o alinhamento., Com as linhas de grelha sobreposta, você pode ver a área dentro da qual o conteúdo está sendo movido:

Brincar com os valores da CodePen demonstração para ver como você pode mudar o conteúdo todo em cada layout método:
Confundido Por alinhar E justificar
Um dos citados problemas com pessoas que meditam sobre as propriedades de alinhamento no Grid e o Flexbox, é que ninguém pode lembrar-se de alinhar ou justificar., Em que direcção é qual?
para a disposição da grelha, precisa de saber se está a alinhar-se no bloco ou na direcção em linha. A direcção do bloco é a direcção dos blocos de direcção que se encontram na sua página (no seu modo de escrita), ou seja, para o inglês que é verticalmente. A direção Inline é a direção na qual as sentenças correm (assim para o inglês que é da esquerda para a direita horizontalmente).
para alinhar as coisas na direção do bloco, você irá usar as propriedades que começam com align-., Você usar align-content para distribuir o espaço entre a grade de faixas, se há espaço livre no recipiente de grade, e align-items ou align-self para mover um item em torno de dentro da área de grade foi colocada no.
O exemplo abaixo tem dois layouts de grade. Tem writing-mode: horizontal-tb (que é o padrão para o inglês) e o outro writing-mode: vertical-rl. Esta é a única diferença entre eles. Você pode ver que as propriedades de alinhamento que eu aplicei funcionam exatamente da mesma forma no eixo do bloco em ambos os modos.,
See the Pen Grid Block Axis Alignment by Rachel Andrew.
Para alinhar as coisas na inline direção, use as propriedades que começam com justify-. Use justify-content para distribuir o espaço entre a grade, e as faixas justify-items ou justify-self alinhar itens dentro de sua área de grade na inline direção.,
Mais uma vez, tenho dois exemplos de disposição da grelha para que possa ver que a linha está sempre alinhada — independentemente do modo de escrita que está a usar.
See the Pen Grid Inline Alignment by Rachel Andrew.
o Flexbox é um pouco mais complicado, devido ao fato de que nós temos um eixo principal, que pode ser alterado para row ou column. Então, vamos primeiro pensar sobre esse eixo principal. É definido com a propriedade flex-direction., O valor inicial (ou padrão) desta propriedade é row que irá colocar os itens flex como uma linha no modo de escrita atualmente em uso — é por isso que, ao trabalhar em inglês, acabamos com itens dispostos horizontalmente quando criamos um recipiente flex. Você pode então mudar o eixo principal para flex-direction: column e os itens serão apresentados como uma coluna, o que significa que eles estão dispostos na direção do bloco para esse modo de escrita.como podemos fazer esta mudança de eixo, o fator mais importante na Flexbox é perguntar: “Qual eixo é o meu eixo principal?,”Uma vez que você sabe isso, então para o alinhamento (quando em seu eixo principal) você simplesmente usa justify-content. Não importa se o seu eixo principal é linha ou coluna. Você controla o espaço entre os itens flex com justify-content.
See the Pen justfy-content in Flexbox by Rachel Andrew.
No eixo transversal, você pode usar align-items, que irá alinhar os itens dentro do flex recipiente ou flex linha em uma multi-linha flex recipiente., Se tiver um contentor multi-linhas usando flex-wrap: wrap e tiver espaço nesse contentor, pode usar align-content para distribuir o espaço no eixo transversal.
no exemplo abaixo, estamos fazendo tanto com um recipiente flex exibido como uma linha e uma coluna:
veja o alinhamento do eixo da caneta na Flexbox por Rachel Andrew.
Quando justificar-conteúdo Ou alinhar-conteúdo Não Trabalho
justify-content e align-content propriedades na Grade e o Flexbox são sobre a distribuição do espaço extra. Então a coisa a verificar é que você tem espaço extra.
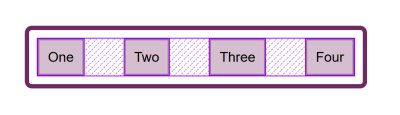
Aqui está um exemplo Flex: eu defini flex-direction: row e eu tenho três itens., Eles não ocupam todo o espaço no flex container, assim que eu tiver o espaço livre no eixo principal, o valor inicial para justify-content é flex-start e para todos os meus itens de linha para cima no início e o espaço extra é no final. Estou a usar o Inspector Flex Firefox para destacar o espaço.,div>
Se eu mudar flex-direção space-between, que o espaço extra é agora distribuído entre os itens:

Se eu agora adicionar mais conteúdo para os meus itens para que eles se tornam maiores e não há mais qualquer espaço adicional, em seguida, justify-content não faz nada — simplesmente porque não há espaço para distribuir.,

Uma pergunta comum que me perguntam é por que justify-content não está funcionando quando flex-direction é column. Isto é geralmente porque não há espaço para distribuir. Se você tomar o exemplo acima e torná-lo flex-direction: column, os itens serão exibidos como uma coluna, mas não haverá nenhum espaço adicional abaixo os itens como existe quando você fizer flex-direction: row., Isto porque quando você faz um recipiente Flex com display: flex você tem um recipiente flex nível de bloco; isso irá ocupar todo o espaço possível na direção inline. Em CSS, as coisas não se esticam na direção do bloco, então não há espaço extra.,

Adicionar uma altura para o recipiente e — enquanto o que é mais do que é necessário para exibir os itens — você tem mais espaço e, portanto, justify-content funciona na sua coluna.,

Por que Não Há de justificar-auto Em Flexbox?
Grid Layout implementa todas as propriedades para ambos os eixos porque sempre temos dois eixos para lidar com o Layout da grade. Nós criamos faixas (que podem deixar espaço adicional no recipiente da grade em qualquer dimensão,) e assim podemos distribuir esse espaço com align-content ou justify-content., Também temos Grade Áreas, e o elemento em que a área não pode ocupar o espaço completo da área, então podemos usar align-self ou justify-self para mover o conteúdo ao redor da área (ou align-items justify-items para alterar o alinhamento de todos os itens).
Flexbox não tem faixas da forma como a disposição da grelha tem. No eixo principal, só temos de brincar com a distribuição de espaço entre os itens. Não há conceito de uma pista na qual um item flex é colocado. Assim, não há nenhuma área criada para mover o item em volta., É por isso que não há nenhuma propriedade justify-self nos eixos principais da Flexbox.
às vezes, no entanto, você quer ser capaz de alinhar um item ou parte do grupo de itens de uma forma diferente. Um padrão comum seria uma barra de navegação dividida com um item sendo separado do grupo. Nessa situação, a especificação aconselha a utilização de margens automáticas.
uma margem automática irá ocupar todo o espaço na direcção em que é aplicada, e é por isso que podemos centrar um bloco (como o nosso layout da página principal) usando uma margem esquerda e direita do auto., Com uma margem automática em ambos os lados, cada margem tenta ocupar todo o espaço e assim empurra o bloco para o meio. Com a nossa linha de itens flex, podemos adicionar margin-left: auto ao item em que queremos que a divisão aconteça, e enquanto houver espaço disponível no recipiente flex, você terá uma divisão. Isto joga bem com Flexbox porque assim que não há espaço disponível, os itens se comportam como itens normais flex.
See the Pen Alignment with auto margins by Rachel Andrew.
o Flexbox E Micro-Componentes
Uma das coisas que eu acho que é frequentemente esquecido é como útil Flexbox é para fazer pequenas layout de postos de trabalho, onde pode-se pensar que o uso de vertical-align é o caminho a percorrer. Eu muitas vezes uso Flexbox para obter um alinhamento puro de pequenos padrões; por exemplo, alinhando um ícone ao lado do texto, linha de base alinhando duas coisas com diferentes tamanhos de letra, ou fazendo campos de forma e botões se alinharem corretamente., Se você está lutando para obter algo para se alinhar bem com vertical-align, então talvez tente fazer o trabalho com Flexbox. Lembre-se que também pode criar um contentor flex incorporado se quiser com display: inline-flex.
See the Pen inline-flex example by Rachel Andrew.
não há razão para não usar Flexbox, ou mesmo grade para pequenas tarefas de layout. Não são só para grandes pedaços de layout., Tente as diferentes coisas disponíveis para você, e veja o que funciona melhor.
as pessoas muitas vezes estão muito interessadas em saber qual é a maneira certa ou errada de fazer as coisas. Na realidade, muitas vezes não há certo ou errado; uma pequena diferença no seu padrão pode significar a diferença entre Flexbox funcionar melhor, onde caso contrário você usaria vertical-align.
encerrando
para terminar, tenho um resumo rápido das noções básicas de alinhamento. Se você se lembrar destas poucas regras, você deve ser capaz de alinhar a maioria das coisas com CSS:
- Você está alinhando o texto ou um elemento inline?, Se assim for, você precisa usar
text-alignvertical-aligneline-height.tem algum item ou itens que queira alinhar no centro da página ou contentor? Em caso afirmativo, fazer do recipiente um recipiente flexível, em seguida, definiralign-items: centerejustify-content: center. - Para Os esquemas da grelha, as propriedades que começam com
align-funcionam na direcção do Bloco; as que começam comjustify-funcionam na direcção da linha., - Para Flex Layouts, as propriedades que começam com
align-trabalhar no Eixo Transversal; aqueles que começam comjustify-trabalhar no eixo principal. - The
justify-contentandalign-contentproperties distribute extra space. Se você não tiver espaço extra no seu flex ou grade container, eles não farão nada. - Se você acha que precisa de
justify-selfna Flexbox, então usando uma margem automática provavelmente lhe dará o padrão que você procura., - pode usar a grelha e a Flexbox, juntamente com as propriedades de alinhamento para tarefas de layout minúsculas, bem como os componentes principais — experiência!
